Затемнение определенных тиков на графике
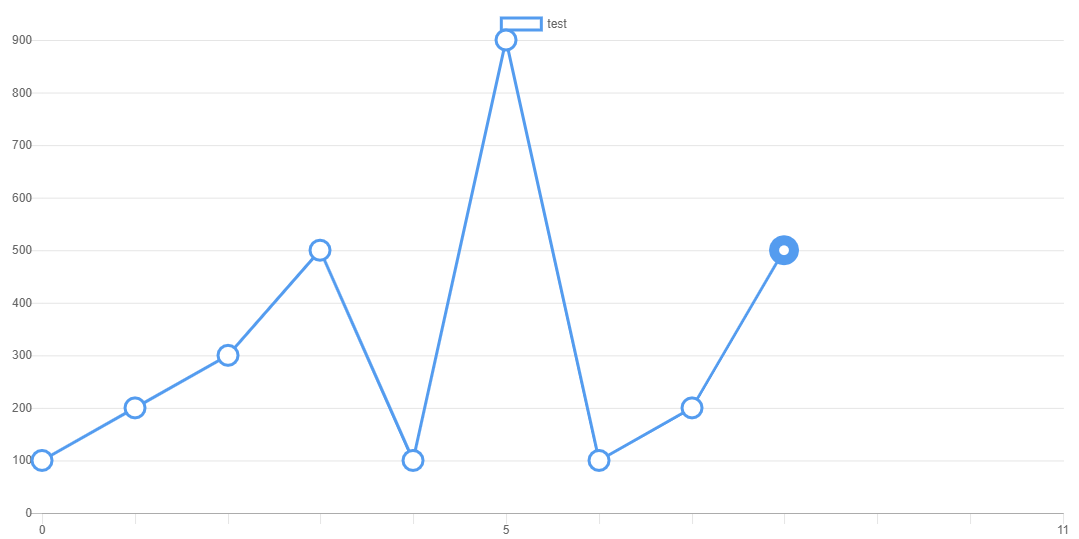
График пока:

Я пытаюсь затемнить тики, где 0,5 и 11, но я не могу найти какую-либо информацию на веб-сайте chart.js. Я использую chart.js2 и angular 5. Я скрываю другие метки, чтобы отображать только определенные метки в зависимости от длины данных.
ngOnInit() {
this.chart = new Chart('canvas', {
type: 'line',
data: {
labels: ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9','10', '11'],
datasets: [
{
label: 'test',
data: [
100, 200, 300, 500, 100, 900, 100, 200, 500
],
borderColor: '#549cef',
backgroundColor: 'rgba(0,0,0,0.0)',
pointBackgroundColor: 'white',
pointRadius: 10,
pointBorderWidth: this.getThick(),
pointHoverBackgroundColor: '#549cef',
borderWidth: 3
}
]
},
options: {
responsive: true,
scales: {
xAxes:[{
gridLines: {
drawBorder: true,
drawOnChartArea: false,
},
ticks: {
callback: function(dataLabel, index,data){
return data.length < 5? '':
data.length<12 && (index==0 || index==(data.length-1)) ? '':
(index==0 || index == 5 || index == 11)? dataLabel: '';
}
}
}],},
1 ответ
Решение
затемнить метки оси X,
Вы можете использовать следующие опции под ticks
ticks: {
fontColor: '#000000',
fontStyle: 'bold',
см. следующий рабочий фрагмент...
$(document).ready(function() {
new Chart(document.getElementById('myChart').getContext('2d'), {
type: 'line',
data: {
labels: ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9','10', '11'],
datasets: [
{
label: 'test',
data: [
100, 200, 300, 500, 100, 900, 100, 200, 500
],
borderColor: '#549cef',
backgroundColor: 'rgba(0,0,0,0.0)',
pointBackgroundColor: 'white',
pointRadius: 10,
//pointBorderWidth: this.getThick(),
pointHoverBackgroundColor: '#549cef',
borderWidth: 3
}
]
},
options: {
responsive: true,
scales: {
xAxes:[{
gridLines: {
drawBorder: true,
drawOnChartArea: false,
},
ticks: {
fontColor: '#000000',
fontStyle: 'bold',
callback: function(dataLabel, index,data){
return data.length < 5? '':
data.length<12 && (index==0 || index==(data.length-1)) ? '':
(index==0 || index == 5 || index == 11)? dataLabel: '';
}
}
}],
}
}
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js"></script>
<canvas id="myChart"></canvas>РЕДАКТИРОВАТЬ
не уверен, что вы можете нарисовать только черту над меткой оси,
но вы можете использовать массив цветов для индивидуальной стилизации каждой сетки.
см. следующий рабочий фрагмент для примера...
$(document).ready(function() {
new Chart(document.getElementById('myChart').getContext('2d'), {
type: 'line',
data: {
labels: ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9','10', '11'],
datasets: [
{
label: 'test',
data: [
100, 200, 300, 500, 100, 900, 100, 200, 500
],
borderColor: '#549cef',
backgroundColor: 'rgba(0,0,0,0.0)',
pointBackgroundColor: 'white',
pointRadius: 10,
//pointBorderWidth: this.getThick(),
pointHoverBackgroundColor: '#549cef',
borderWidth: 3
}
]
},
options: {
responsive: true,
scales: {
xAxes:[{
gridLines: {
drawBorder: true,
drawOnChartArea: false,
},
gridLines: {
color: ['#000000', 'rgba(0, 0, 0, 0.1)', 'rgba(0, 0, 0, 0.1)', 'rgba(0, 0, 0, 0.1)', 'rgba(0, 0, 0, 0.1)', '#000000', 'rgba(0, 0, 0, 0.1)', 'rgba(0, 0, 0, 0.1)', 'rgba(0, 0, 0, 0.1)', 'rgba(0, 0, 0, 0.1)', 'rgba(0, 0, 0, 0.1)', '#000000'],
drawBorder: false
},
ticks: {
fontColor: '#000000',
fontStyle: 'bold',
callback: function(dataLabel, index,data){
return data.length < 5? '':
data.length<12 && (index==0 || index==(data.length-1)) ? '':
(index==0 || index == 5 || index == 11)? dataLabel: '';
}
}
}],
}
}
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js"></script>
<canvas id="myChart"></canvas>