Как кодировать слайдер в Octave, чтобы иметь интерактивный сюжет?
Моя цель состоит в том, чтобы иметь график, который показывает осциллятор Стохастик на рынке Форекс, и чтобы проверить, какой параметр является лучшим для его настройки, я бы использовал ползунок, чтобы изменить его и показать обновленный результат на графике.
У меня есть исторические данные для определенной пары (скажем, AUDUSD), и после загрузки я вычисляю осциллятор Stocastic:
function [stoch, fk, dk] = stochastic(n, k, d)
X=csvread("AUDUSD_2017.csv");
C=X(2:length(X),5);
L=X(2:length(X),4);
H=X(2:length(X),3);
O=X(2:length(X),2);
for m=n:length(C)-n
stoch(m)=((C(m)-min(L(m-n+1:m)))/(max(H(m-n+1:m))-min(L(m-n+1:m))))*100;
endfor
for m=n:length(C)-n
fk(m)=mean(stoch(m-d:m));
endfor
for m=n:length(C)-n
dk(m)=mean(fk(m-d:m));
endfor
endfunction
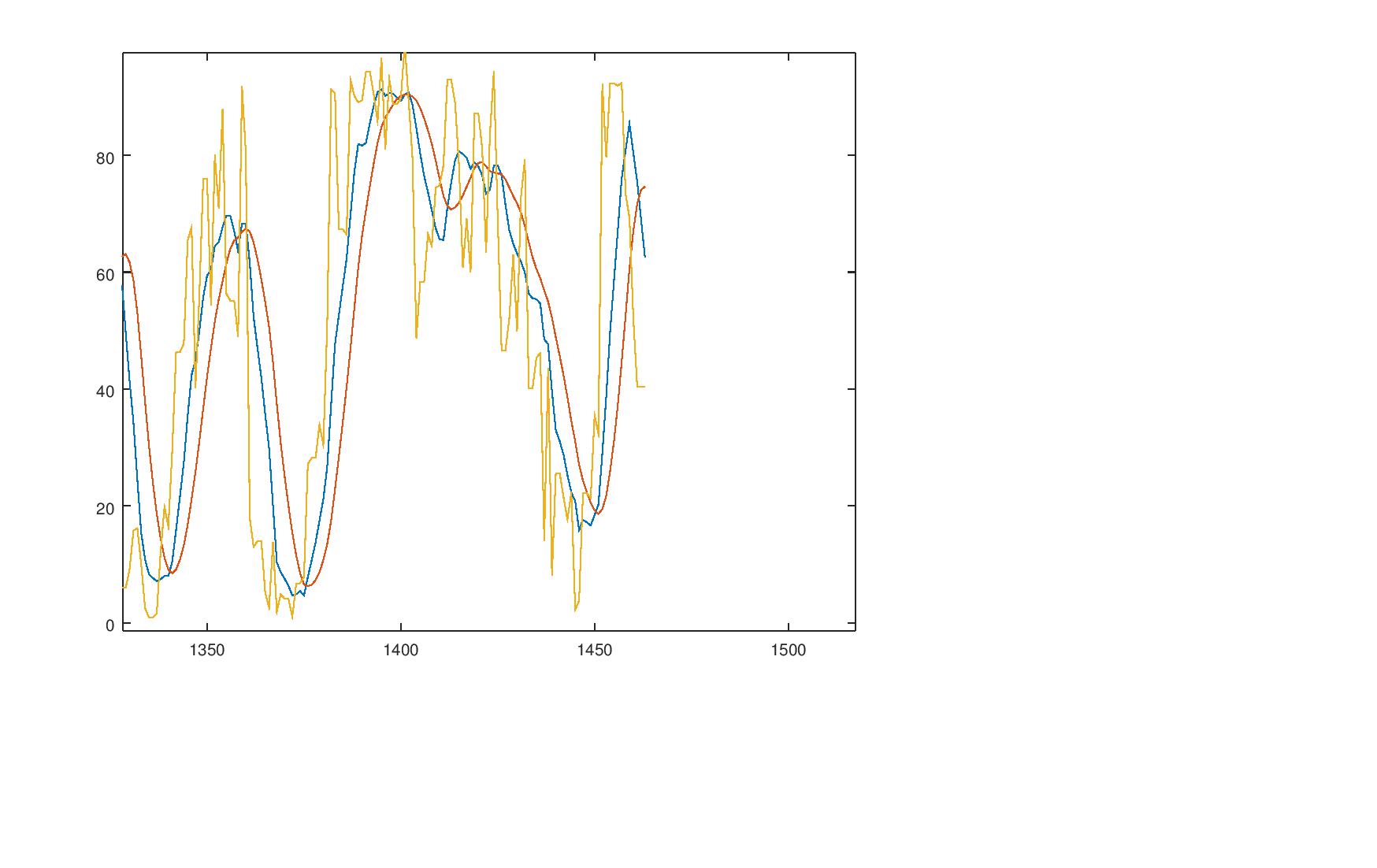
Это картина того, что у меня есть, когда я строю stoch, fk и dk:
Я бы добавил 3 ползунка к рисунку, чтобы изменить в диапазоне параметры в качестве входных данных, то есть иметь ползунок, который изменяет первый параметр "n" между 3 и 50, "k" между 2 и 20 и "d". "между 2 и 20.
Я бы использовал пакет пользовательского интерфейса в октаве, кто-то может обратиться ко мне, чтобы обновить график, когда я использую ползунки?
Francesco
2 ответа
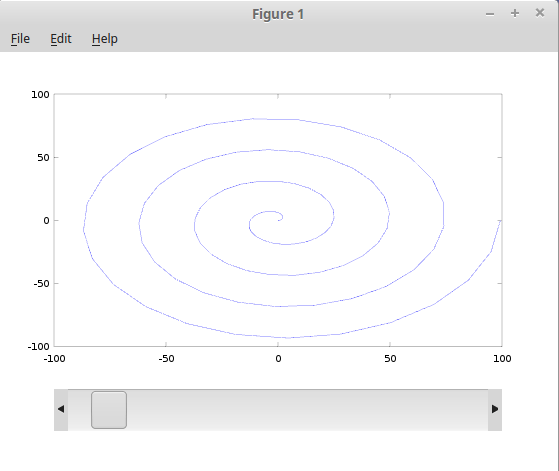
Энди указал в комментариях, что пример, на который я ссылаюсь, не работает с октавой из коробки; это потому, что в настоящее время Octave не любит вложенные функции для определенных вещей, поэтому я воспроизвел "октавную версию" ниже.
%%%%%% In file myplot.m %%%%%
function myplot
%% Create initial figure and spiral plot
figure; axes ('position', [0.1, 0.3, 0.8, 0.6]);
global t; t = linspace (0, 8*pi, 100);
x = t .* cos(t); y = t .* sin(t);
plot (x, y); axis ([-100, 100, -100, 100]);
%% Add ui 'slider' element
hslider = uicontrol ( ...
'style', 'slider', ...
'Units', 'normalized', ...
'position', [0.1, 0.1, 0.8, 0.1], ...
'min', 1, ...
'max', 50, ...
'value', 10, ...
'callback', {@plotstuff} ...
);
end
%% Callback function called by slider event
%% Also in file myplot.m (i.e. a subfunction)
function plotstuff (h, event)
global t;
n = get (h, 'value');
x = n * t .* cos(t); y = n * t .* sin(t);
plot (x, y); axis ([-100, 100, -100, 100]);
end
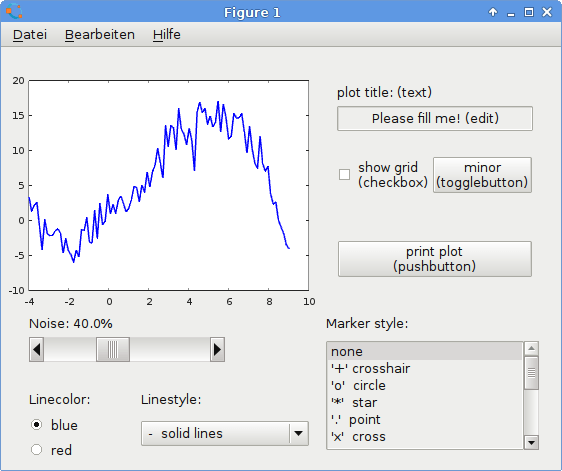
Посмотрите на эту демонстрацию, которая даст вам окно, подобное тому, которое должно ответить на все ваши вопросы:
Соответствующие части для ваших конкретных вопросов:
h.noise_slider = uicontrol ("style", "slider",
"units", "normalized",
"string", "slider",
"callback", @update_plot,
"value", 0.4,
"position", [0.05 0.25 0.35 0.06]);
....
noise = get (h.noise_slider, "value");
Обязательно используйте инструментарий Qt!