Типографское предупреждение "Не удается найти модуль" при импорте компонентов AntDesign
Моя среда состоит из Webpack 4.16, React 16.4, TypeScript 3.3 и AntDesign 3.13
Все работает отлично, я могу импортировать каждый компонент из AntD, чтобы лучше оптимизировать мои файлы и окончательный размер.
Я также использую webpack-bundle-analyzer для проверки размера каждого импортируемого файла.
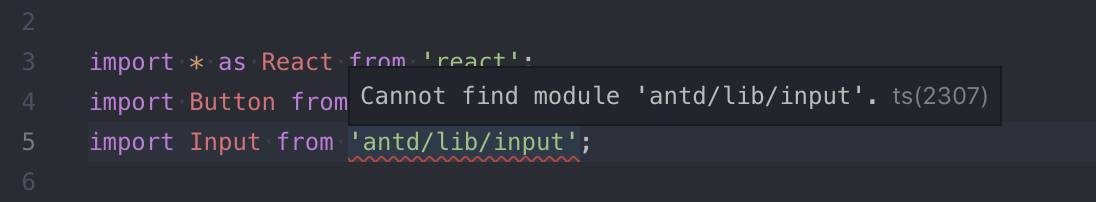
Моя проблема - предупреждение, которое я получаю в моем редакторе:
Как добавить мои библиотеки node_modules, чтобы не получать предупреждение? Почему работает даже без поиска модуля?
ОБНОВЛЕНИЕ 1
Чтобы лучше это понять, я применяю некоторые конфигурации WebPack, чтобы увидеть, есть ли какие-либо результаты:
const getResolves = {
extensions: ['.ts', '.js', '.tsx', '.less'],
modules: ['src/less', 'src/ts', 'src', 'node_modules'],
alias: {
antd: path.resolve(__dirname, './node_modules/antd'),
}
};
Я пытался добавить псевдоним в antd lib. Он работает нормально, как и раньше, но предупреждение все еще там.
ОБНОВЛЕНИЕ 2
Хорошие новости! Я мог бы найти способ заставить его работать, и этот пост обновляется ответом. Я оставлю вопрос открытым, чтобы увидеть, есть ли у кого-то другой подход или лучшее объяснение по этому поводу.
Спасибо!
2 ответа
Я нашел решение, представленное этим парнем, здесь: https://github.com/Microsoft/vscode/issues/25312
Я просто добавил новое свойство "moduleResolution": "node" в мой файл tsconfig.
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"baseUrl": "./src",
"moduleResolution": "node",
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true
},
"exclude": [
"node_modules"
]
}
Если вы используете последнюю версию веб-пакета (альфа-версию), то вы обнаружите эту проблему, не обновляйте реагирующие сценарии, пока не используете стабильную версию веб-пакета.
antd lib имеет некоторые ограничения, она не совместима с vite до тех пор, пока нет
Еще одно предположение. Если вы пытаетесь интегрировать vite в реакцию, дождитесь последней стабильной версии веб-пакета, а также реагируйте на эту функцию в версии 18 или выше.