Динамически загружаемый скрипт Zendesk Widget
Я пытался сохранить ресурсы на странице, не загружая виджет Zendesk, если это не требуется.
Если я вручную добавлю на страницу следующий тег, все будет работать нормально:
<script id="ze-snippet" src="https://static.zdassets.com/ekr/snippet.js?key=[MyKey]> </script>
Как часть моей страницы, у меня всегда есть тег div:
<div id="ze-snippet"> </div>
То, что я хотел бы иметь, чтобы сделать "динамическую загрузку скрипта" этого <script> тег, когда пользователь нажимает кнопку.
Моя текущая попытка выглядит так:
window.onload = function () {
var zendeskWidgetOn = false;
document.getElementById('enable-zendesk-widget').addEventListener('click', function( event ) {
if (!zendeskWidgetOn) {
zendeskWidgetOn=true;
(function(d, script) {
script = d.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.onload = function(){
console.log('script finished loading ...');
};
script.src = 'https://static.zdassets.com/ekr/snippet.js?key=[my key]';
d.getElementsByTagName('head')[0].appendChild(script);
}(document));
}
}, false);
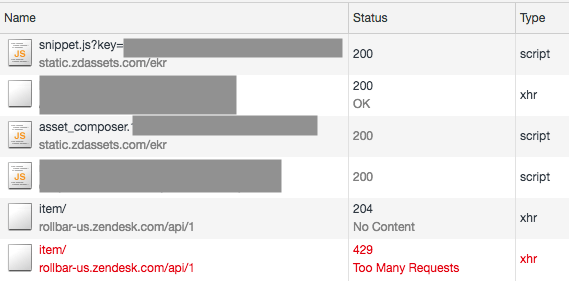
};Ошибка, которую я продолжаю получать и не могу понять, как ее обойти, это: 
1 ответ
Решение
Чтобы скрипт виджета загружался только после нажатия кнопки, вам просто нужно вставить это в ваш HTML:
<script>
function loadZendeskWidget() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.id = 'ze-snippet';
script.async = true;
script.src = 'https://static.zdassets.com/ekr/snippet.js?key=<key>';
document.getElementsByTagName('head')[0].appendChild(script);
};
</script>
Просто замените "ключ" вашим собственным ключом виджета.
Надеюсь это поможет.