Opera Mobile и jQuery Mobile Select - ошибка отображения меню
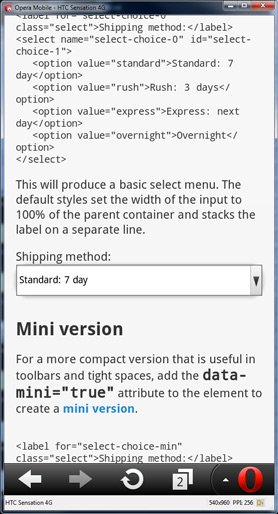
В jQuery mobile с Opera Mobile есть ошибка, которая отображает выбор по умолчанию вместо пользовательского из jQuery Mobile, см. Скриншот ниже, взятый непосредственно с сайта jQuery Mobile!

Вот код, используемый jQuery mobile для скрытия выбора:
.ui-select .ui-btn select {
cursor: pointer;
-webkit-appearance: button;
left: 0;
top: 0;
width: 100%;
min-height: 1.5em;
min-height: 100%;
height: 3em;
max-height: 100%;
opacity: 0;
-ms-filter: "alpha(opacity=0)";
filter: alpha(opacity=0);
z-index: 2;
}
Есть ли способ скрыть это, как в браузерах iPhone и Android по умолчанию?
1 ответ
Я создал отдельный CSS-файл для Opera, и мне помогло следующее переопределение классов:
.ui-select .ui-btn select {
opacity: 0 !important;
}
Кроме того, необходимо удалить .ui-select-nativeonly класс из .ui-select .ui-btn элементы. Я использовал jQuery для этого:
$(function() {
/**
* Opera selectors drawings
*/
$('.ui-select .ui-btn').removeClass('ui-select-nativeonly');
});