Typescript, D3 и powerBI: как мне получить машинописный текст для общения с D3 v4?
Я пытаюсь заставить D3 работать в PowerBI, чтобы я мог создавать собственные визуальные эффекты. Я пришел к этому с конца D3, и не знаком с машинописью, powerBI или даже терминальным приложением (я на Mac).
У меня D3 V3 работает с использованием этого: https://github.com/Svjard/d3-typescript. Я поместил файл d3.d.ts в папку.tmp/precompile/src и сослался на файл из visual.ts. Первоначально я включил data.ts и tsconfig.json, но обнаружил, что они не нужны.
Но я бы хотел использовать D3 V4. Есть обработчик для D3 V4, благодаря определенно напечатанному: https://github.com/tomwanzek/d3-v4-definitelytyped. Я побежал npm install @types/d3-selection --save и взял файл index.d.ts, поместил его в папку.tmp/precompile/src и снова сослался на visual.js, но без радости. Я переименовал его в d3.d.ts, если это помогло: нет. Вместо файла, сгенерированного powerBI, я использовал конкретный файл package.json, но это тоже не помогло (и я подозреваю, что неправильно понимает, для чего этот файл!).
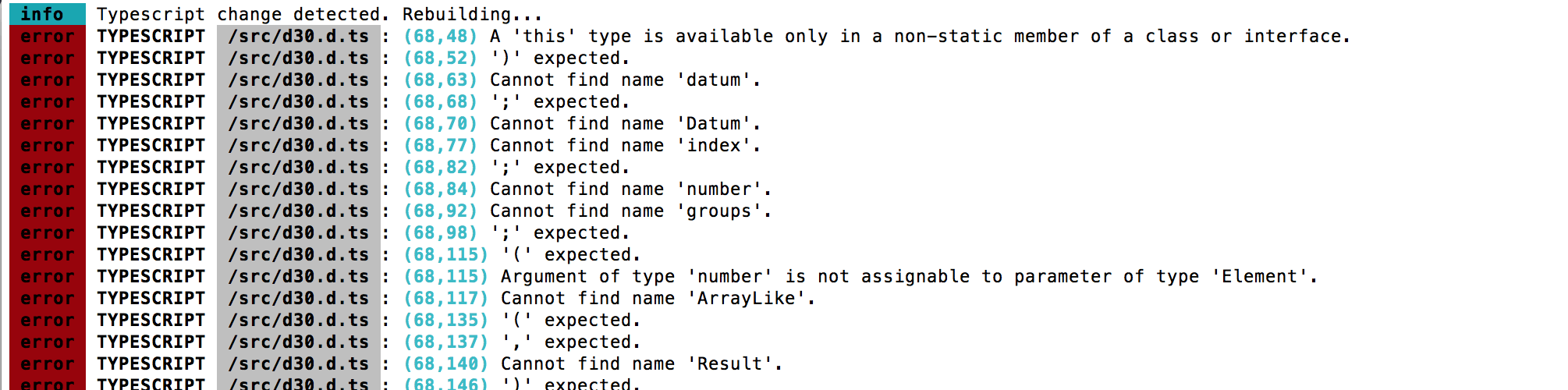
Я получаю сообщение об ошибке из приложения терминала: 
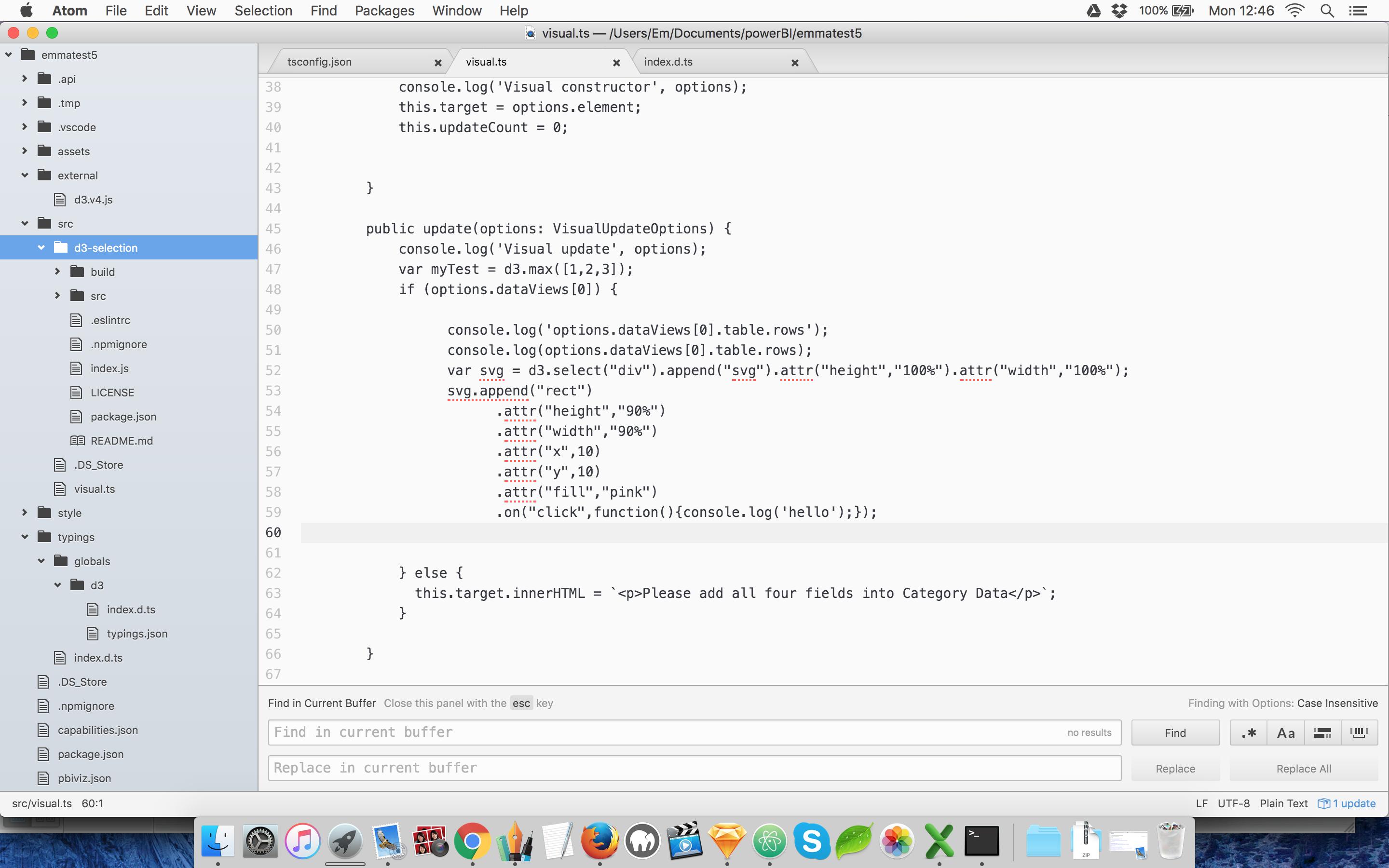
Код выглядит совсем по-другому. Это фрагмент файла (v3), который работает:
interface ID3Selectors {
select: (selector: string) => ID3Selection;
selectAll: (selector: string) => ID3Selection;
}
interface ID3Base extends ID3Selectors {
А вот фрагмент другого файла, который не работает:
export type BaseType = Element | EnterElement | Window;
/**
* A helper interface which covers arguments like NodeListOf<T> or HTMLCollectionOf<T>
* argument types
*/
export interface ArrayLike<T> {
length: number;
item(index: number): T;
[index: number]: T;
}
Кто-нибудь знает, как я могу получить машинопись для общения с D3 V4?
Спасибо...
Эмма
РЕДАКТИРОВАТЬ 31 октября 2016 г. Спасибо за ответы. Когда я побежал tsc -v в CLI сказано 2.0.6.
Я улучшил свою ситуацию, но не попал в V4. В случае использования это то, что я сделал и что сработало. Казалось, есть три предложенных метода:
(1) Следующие инструкции для меня не сработали: https://github.com/Microsoft/PowerBI-visuals/blob/master/Tutorial/ExternalLibraries.md
(2) Следующие инструкции сработали: https://github.com/Microsoft/PowerBI-visuals/blob/master/Tutorial/Typings.md
Это включало использование CLI и npm для установки набора текста. Затем добавьте набор текста в папку проекта, снова с инструкциями из ссылки на Typings.md выше. Это создало папку под названием "печатать". Я обновил tsconfig для загрузки index.d.ts. Я удалил ссылку на d3.d.ts из visuals.js.
Улучшение является значительным. Этот index.d.ts версии 3, как и последний файл, который я использовал, d3.d.ts. Однако, в отличие от последней ссылки, она поддерживает события щелчка и, вероятно, другие вещи, которые мне еще предстоит обнаружить.
(3) Я следовал инструкциям Тома В. (за что спасибо) и теперь у меня есть папка d3-selection и папка @types d3-selection. Однако мне не удалось заставить команду импорта работать в моем файле visuals.ts. Я пробовал в разных местах, внутри и за пределами функций. я также скопировал папку d3-selection из node_modules (не уверен, что мне предназначено!).
РЕДАКТИРОВАТЬ 1 ноября 2016 года. Еще раз спасибо за помощь. Я не вперед, хотя. Одно из моих ключевых заблуждений заключается в том, что необходимы и external/d3.v4.js, и установка npm. Конечно, это один или другой?
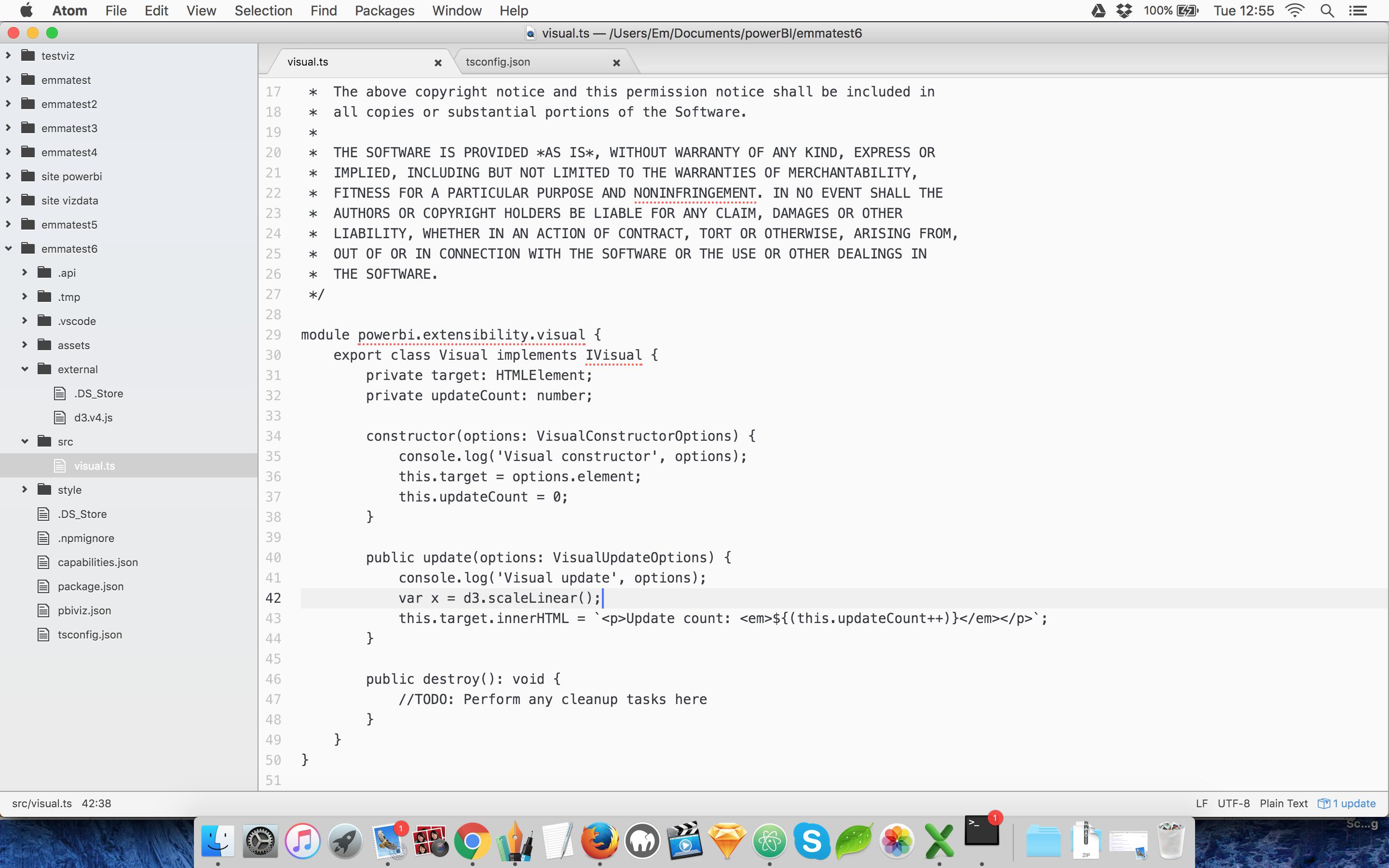
(1) Метод external/d3.v4.js@Jan - у вас есть D3 v4, работающий в Power BI? Если да, то каков был точный код npm, который вы запустили и что еще вы делали? Мой тестовый код выглядит так (var x = d3.scaleLinear();) - если вы можете успешно скомпилировать этот код, пожалуйста, скажите мне, как вы это сделали!
Я включил d3.v4.js в папку с именем external и сослался на нее в tsconfig.json. Это чувствует себя хорошо. Но сборка Power BI в терминале завершается неудачно с сообщением об ошибке: "Не удается найти имя" d3 ". Нужна ли какая-то другая команда?
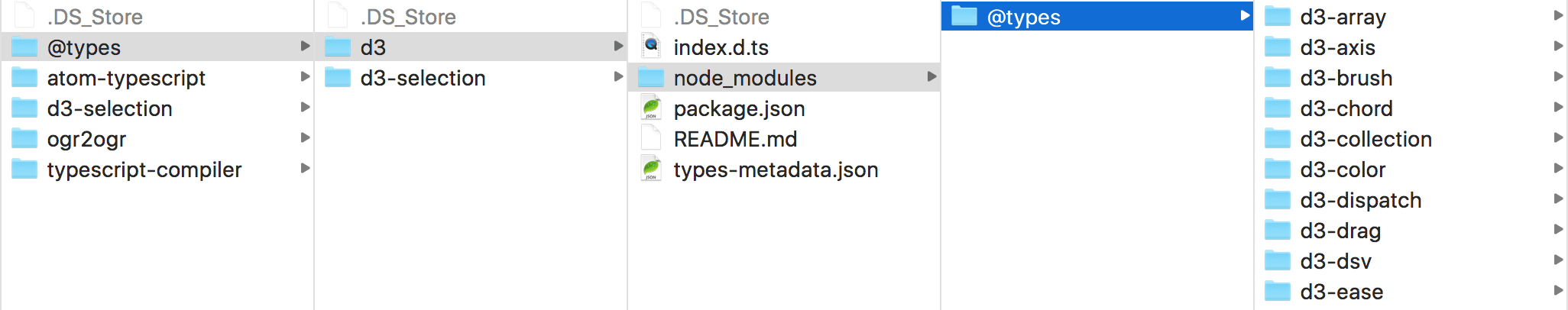
(2) Смешивание в подходе npm@Tom, спасибо, и я следовал вашим инструкциям. Вот мои node_modules: 
Смутно, npm install @types/d3 --save-dev создал новую папку node_modules внутри существующей. После установки с помощью npm копируете ли вы или перемещаете папку (например, в корневой каталог power bi)? Я не понимаю, как Power BI может найти эти файлы.
Я поместил файл d3.v4.js во внешний каталог / и сослался на него со ссылкой и атрибутом типов, установленным на d3. Компилятор сказал: "недопустимая директива ссылки". Я изменил типы на путь и попытался установить путь к файлу external/d3.v4.js, но кажется, что код powerBI трудно найти в папке.tmp / precompile.
У меня файл d3 загружен нормально, хотя, удаляя ссылку и используя вместо этого PowerBI tsconfig.json. Но я вернулся туда, где был. Файл загружается, но d3 не является распознанным именем.
Звучит так, как будто я подожду, пока Microsoft сделает свое дело, я смогу использовать метод печатания, чтобы добраться до V4. Но это так раздражает. В документации Microsoft говорится, что я могу использовать предварительно загруженный d3 или загрузить собственную копию d3 без каких-либо npm. Я должен пропустить команду, чтобы сделать пространство имен d3 распознанным!
3 ответа
Текущие определения для D3 v4 были полностью перенесены с https://github.com/tomwanzek/d3-v4-definitelytyped на DefiniteTyped (в настоящее время types-2.0 ветка). Вот где они сейчас поддерживаются и проблемы решаются.
Ветвь публикует в организации npm @types, которая является новым "стандартным" механизмом публикации и получения файлов определений с помощью TypeScript 2.
Важно, что вам понадобится TypeScript 2 (как минимум 1.9.x-dev), чтобы использовать эти определения. Глядя на ошибку компилятора, я подозреваю, что вы можете скомпилировать с TS 1.8.x. Мое несколько образованное предположение основано на том факте, что this другие ошибки являются случайными. Новые определения, которые я написал, используют this -типирование для контекстов функций, которое не поддерживалось в 1.8.x.
Итак, отложив на секунду powerBI, скажем, вы хотите установить, импортировать и использовать d3-selection модуль, вы бы:
(1) Установите актуальный модуль npm install d3-selection --save
(2) Установите соответствующий файл определения npm install @types/d3-selection --save (или же --save-dev если вы не пишите библиотеку для стороннего потребления)
(3) В модуле, где вам требуется d3-selection, вы просто импортируете стандартным способом TypeScript/ES6:
import * as d3Selection from 'd3-selection';
let svg = d3Selection.select('svg'); // or whatever you may be up to
Обратите внимание на следующее: определения можно установить из @types/d3 соответствуют D3 v4 Standard Bundle, опубликованным Майком Бостоком. (До вчерашнего дня "последней" версией оставалось определение D3 v3.5.x.)
В качестве альтернативы, если ваш сценарий использования основан на использовании D3 в ванильном скрипте (а не при импорте модулей), чтобы заставить его работать с powerBI, то дайте мне знать, и я могу предоставить дополнительные рекомендации.
Ответ Тома ( /questions/10278617/typescript-d3-i-powerbi-kak-mne-poluchit-mashinopisnyij-tekst-dlya-obscheniya-s-d3-v4/10278624#10278624) должен помочь вам включить D3 v4 с пользовательскими визуальными эффектами Power BI. Документация по пользовательскому API-интерфейсу Power BI содержит несколько советов по использованию внешней библиотеки вместе с пользовательским визуалом Power BI: https://github.com/Microsoft/PowerBI-visuals/blob/master/Tutorial/ExternalLibraries.md. Добавление ссылки на index.d.ts в tsconfig.json файла должно быть достаточно.
По умолчанию Power BI внедряет D3 v3.5.5 для использования с пользовательскими визуальными элементами, и в этом случае достаточно будет установить только набор текста: https://github.com/Microsoft/PowerBI-visuals/blob/master/Tutorial/Typings.md Но, конечно, это может быть изменено в будущем.
ОБНОВЛЕНИЕ 4 декабря 2016 г.:
Наконец-то у меня было время попробовать его, и я получил d3js v4 для Power BI. Я не; считаю, что это совершенно правильный путь (слишком много ручных изменений), но это работает:-). Вот шаги, которые я выполнил:
я использовал
rollupс входным скриптом (custom.d3.js) со всеми необходимыми модулями d3js (только здесьd3.version):export { version } from './node_modules/d3/build/package';Создано
iifeверсия черезrollup.config.js:import nodeResolve from 'rollup-plugin-node-resolve' export default { entry: 'custom.d3.js', dest: 'external/d3.js', format: 'iife', moduleName: 'd3', plugins: [ nodeResolve({jsnext: true}) ] }Создать собственный файл d3js v4 (
d3.js) с помощьюrollup -cВручную отредактировал
d3.jsфайл- добавлять
var d3;на вершине - заменить все
exportsс d3 - изменить последнюю строку файла на
})(d3 || (d3 = {}));
- добавлять
В результате этих шагов будет создан работоспособный файл js, который может быть включен в выходной встроенный скрипт, который Power BI может обработать, добавив ссылку в tsconfig.json файл.
Для intellisense я использовал новые наборы, которые @tom говорил через npm install @types/d3 --save-dev (в зависимости от используемых вами модулей). Чтобы включить intellisense в visual.ts файл, который я добавил /// <reference types="d3" /> сразу после module powerbi.extensibility.visual { линия.
Самым большим недостатком, конечно, является ручной шаг 4, но я не могу найти способ устранить это (пока). Может быть, кто-то с большим опытом работы с rollup может помочь.
Спасибо JP
Исходя из вывода компилятора, это выглядит как неверный файл с наборами.
Я быстро взглянул на репозиторий для V4 и там написано, что он сделан для опечатки 2.+. Я пока не знаю, поддерживают ли Power BI эту поддержку, так как я не очень знаком с программным обеспечением, но, возможно, стоит изучить его. Сначала я рассмотрю это, поскольку компилятор пытается сказать вам, что синтаксис в файле.d.ts даже не близок к допустимому.
Я взглянул на машинописный текст для Power BI, и он, очевидно, использует файл tsconfig.json, чтобы определить, какие файлы создавать и в каком порядке, так что это было бы хорошим местом для начала поиска. Возможно, вы ссылаетесь на файлы, которые не были загружены в этот момент.
Удачи, и если вы получите новую информацию, возможно, стоит отредактировать ваш вопрос для более точной помощи.;)