Перевод элемента с холста
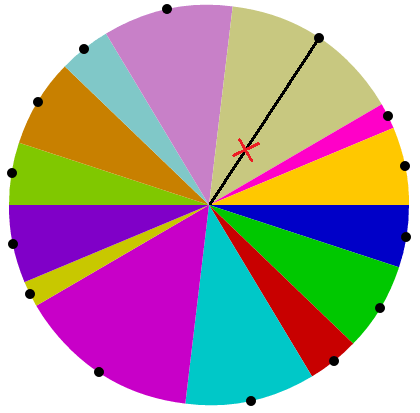
Я пытаюсь выучить холст, используя круговую диаграмму. Мне удалось проанализировать мои данные, нарисовать срезы и вычислить центр каждой дуги, как отмечено черными кругами. Но сейчас я пытаюсь нарисовать один из кусочков, как если бы он был "выдвинут". Не анимируйте его (пока), просто нарисуйте кусочек, как если бы он был выдвинут.
Я подумал, что проще всего было бы сначала вычислить точку, в которой должен быть новый угол среза (нарисованный от руки красным X), перевести туда, нарисовать мой срез, а затем перевести начало координат назад. Я думал, что мог бы легко рассчитать это, так как я знаю центр круговой диаграммы и точку центра дуги (связана с черной линией свободной руки на бежевом срезе). Но после того, как вы зададите этот вопрос, кажется, что это будет связано с решением системы уравнений, одним из которых является второй порядок. Это легко с ручкой и бумагой, невероятно сложно в JavaScript.
Есть ли более простой подход? Должен ли я сделать шаг назад и понять, что делать это на самом деле так же, как делать XYZ?
Я знаю, что не предоставил никакого кода, но я просто ищу идеи / псевдокод. (jQuery помечен на случай, если есть плагин как-то поможет в этом деле)

2 ответа
Получение x а также y перевода достаточно просто.
// cx and cy are the coordinates of the centre of your pie
// px and py are the coordinates of the black circle on your diagram
// off is the amount (range 0-1) by which to offset the arc
// adjust off as needed.
// rx and ry will be the amount to translate by
var dx = px-cx, dy = py-cy,
angle = Math.atan2(dy,dx),
dist = Math.sqrt(dx*dx+dy*dy);
rx = Math.cos(angle)*off*dist;
ry = Math.sin(angle)*off*dist;
Включите это в код, который дал вам Саймон Саррис, и все готово. Я бы предложил off значение 0,25.
Просто перевести элемент на холсте очень легко, и здесь не должно быть сложных уравнений. В самом простом смысле это:
ctx.save();
ctx.translate(x, y);
// Draw the things you want offset by x, y
ctx.restore();
Вот простой пример квадратного пирога и того же пирога с одним из четырех переведенных кусочков:
Чтобы сделать кусок пирога "скользящим", единственное, что вам нужно рассчитать, это то, как далеко вы хотите, чтобы он был. В моем простом примере синий блок выдвинут 10, -10,
Если вам просто интересно, как получить X и Y, которые вы хотите, во-первых, это не совсем вопрос javascript / canvas. Для точек на линии с заданным расстоянием этот вопрос: поиск точек на линии с заданным расстоянием кажется наиболее очевидным
Отредактируйте, вот и вы (из комментариев):
// Center point of pie
var x1 = 100;
var y1 = 100;
// End of pie slice (your black dot)
var x2 = 200;
var y2 = 0;
// The distance you want
var distance = 3;
var vx = x2 - x1; // x vector
var vy = y2 - y1; // y vector
var mag = Math.sqrt(vx*vx + vy*vy); // length
vx = mag/vx;
vy = mag/vy;
// The red X location that you want:
var px = x1 + vx * ( distance);
var py = y1 + vy * ( distance);
Это даст вам px,py of (104.24, 95.76) для моих вымышленных вкладов.