Facebook лайк и отправка плагинов
Я реализую приложение Facebook, которое отображается в виде вкладки на фан-странице.
Приложение имеет страницу с информацией о продукте, на которой есть плагины для лайков, отправки и комментариев.
Проблема заключается в том, что при нажатии кнопок "Отправить" и "Нравится" всплывающее диалоговое окно (окно, которое появляется после нажатия кнопки) обрезается по левому краю фрейма (приложение на языке справа налево).
С точки зрения графического дизайна расположение кнопок не может быть изменено, а полосы прокрутки не допускаются. Приложение должно быть шириной 520 пикселей, не больше и не меньше.
Есть ли возможность контролировать положение выпадающего элемента, чтобы предотвратить его отсечение? Есть ли другой способ предотвратить отсечение?
Я искал подобные вопросы здесь безуспешно.
2 ответа
Поскольку эти кнопки включают в себя HTML-структуру на вашей странице, их можно стилизовать с помощью CSS. Таким образом, вы можете перемещать всплывающие диалоги с помощью CSS.
Какой-то код
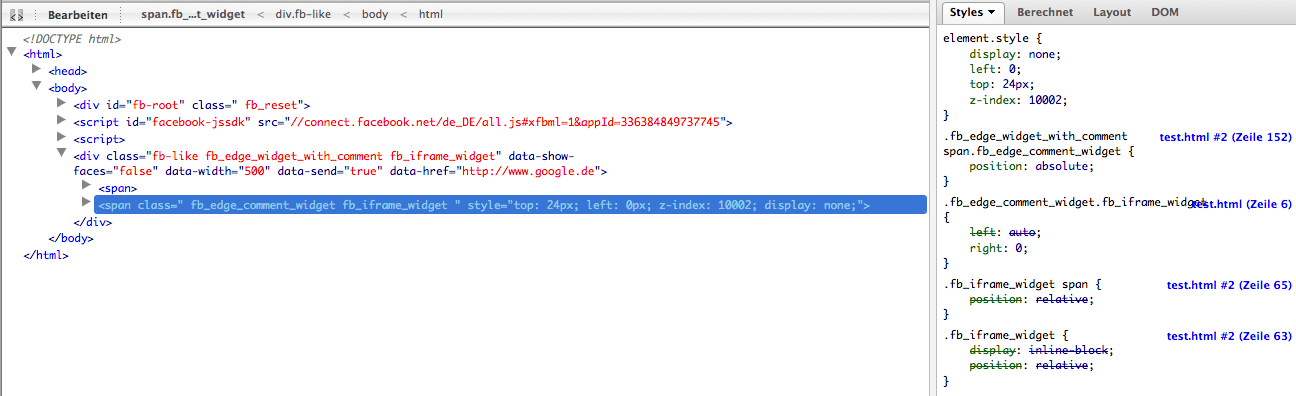
Если вы внимательно посмотрите на всплывающие окна, представленные Facebook, вы увидите, что к нему прикреплены некоторые стили:
Единственное, что вам теперь нужно сделать, это переместить это всплывающее окно с помощью CSS в правильное положение.
Например: если вы хотите полностью скрыть всплывающее окно комментария кнопки "Нравится", вы можете просто использовать этот CSS:
.fb_edge_comment_widget.fb_iframe_widget {
display: none;
}
Если вы хотите переместить его, вы не можете использовать .fb_edge_comment_widget.fb_iframe_widget поскольку свойства элемента (установленные JavaScript) переопределят ваш CSS. Вы должны использовать элемент span на один ниже:
.fb_edge_comment_widget.fb_iframe_widget > span{
right: 300px;
}
Этот код переместит всплывающее окно на 300 пикселей влево:

Это не самое красивое решение (обратите внимание на небольшую стрелку в верхней части окна, которая теперь ни на что не указывает), но оно работает.
Полный код теста:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css">
.fb_edge_comment_widget.fb_iframe_widget > span{
right: 300px;
}
#wrap {
width: 650px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="wrap">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/all.js#xfbml=1&appId=336384849737745";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="http://www.google.de" data-send="true" data-width="500" data-show-faces="false"></div>
</div>
</body>
</html>
Это не точный ответ на ваш вопрос. Кажется, вы не можете контролировать всплывающее окно вообще. Я был счастлив полностью избавиться от всплывающей подсказки, поместив свой код кнопки fb в div, который равен высоте кнопки, и установил переполнение: скрытый. Тогда всплывающее окно вообще не видно.
<div class="fb-wrap">
<div class="fb-like" data-href="http://www.facebook.com/YOURURL="false" data-width="200" data-show-faces="false" data-colorscheme="dark"></div></div>
<style>
.fb-wrap {
height: 36px;
overflow: hidden;
}
</style>