Как установить цвет фона строки состояния iOS в React Native?
Есть ли единственное место в реагирующем родном коде iOS, которое я мог бы изменить, чтобы установить в строке состояния iOS backgroundColor? RCTRootView.m?
Реактивный компонент StatusBar поддерживает только backgroundColor только для Android.
Похоже, операционная система iOS позволяет устанавливать строку состояния backgroundColor
15 ответов
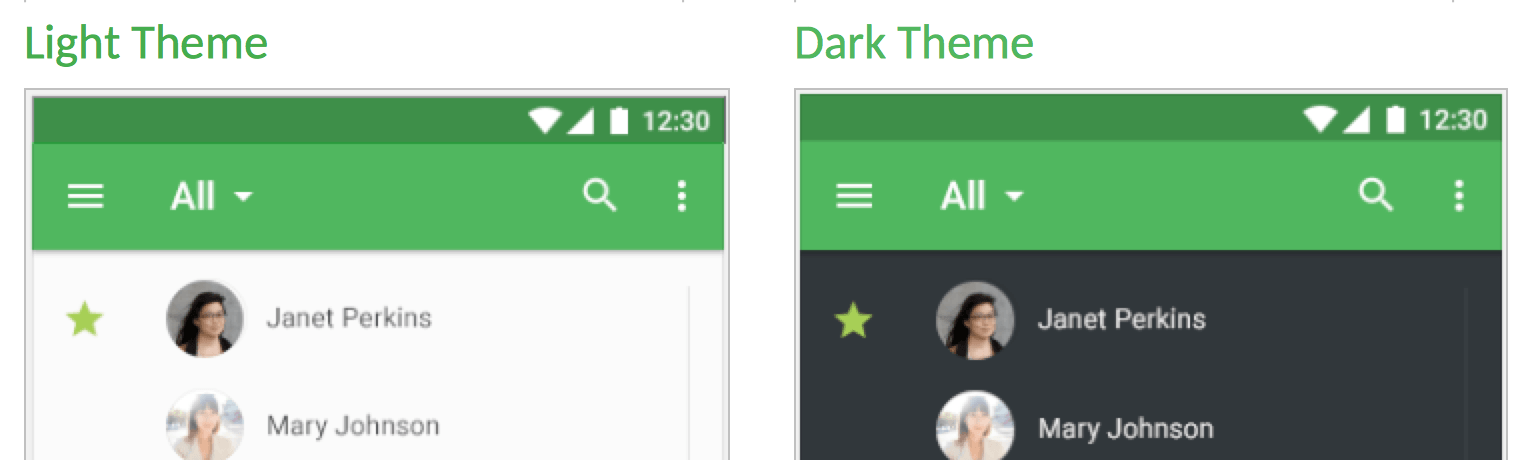
iOS не имеет концепции строки состояния bg. Вот как вы могли бы достичь этого кроссплатформенным способом:
import React, {
Component,
} from 'react';
import {
AppRegistry,
StyleSheet,
View,
StatusBar,
Platform,
} from 'react-native';
const MyStatusBar = ({backgroundColor, ...props}) => (
<View style={[styles.statusBar, { backgroundColor }]}>
<StatusBar translucent backgroundColor={backgroundColor} {...props} />
</View>
);
class DarkTheme extends Component {
render() {
return (
<View style={styles.container}>
<MyStatusBar backgroundColor="#5E8D48" barStyle="light-content" />
<View style={styles.appBar} />
<View style={styles.content} />
</View>
);
}
}
const STATUSBAR_HEIGHT = Platform.OS === 'ios' ? 20 : StatusBar.currentHeight;
const APPBAR_HEIGHT = Platform.OS === 'ios' ? 44 : 56;
const styles = StyleSheet.create({
container: {
flex: 1,
},
statusBar: {
height: STATUSBAR_HEIGHT,
},
appBar: {
backgroundColor:'#79B45D',
height: APPBAR_HEIGHT,
},
content: {
flex: 1,
backgroundColor: '#33373B',
},
});
AppRegistry.registerComponent('App', () => DarkTheme);
Добавлять import { StatusBar } from 'react-native'; к вершине вашего app.js а затем добавить StatusBar.setBarStyle('light-content', true); как первая строка в вашем render() изменить статус строки текста / иконки на белый.
Другие варианты цвета 'default' а также 'dark-content',
Обратитесь к https://facebook.github.io/react-native/docs/statusbar.html для получения дополнительной информации.
Кроме этого: нет, вам нужно будет перейти по ссылке, которую вы предоставили.
вам нужно настроить его.
StatusBar не является частью макета экрана в iOS, если вы используете SafeAreaView из
reac-native
вместо этого используйте response-native-safe-area-context и настройте его.
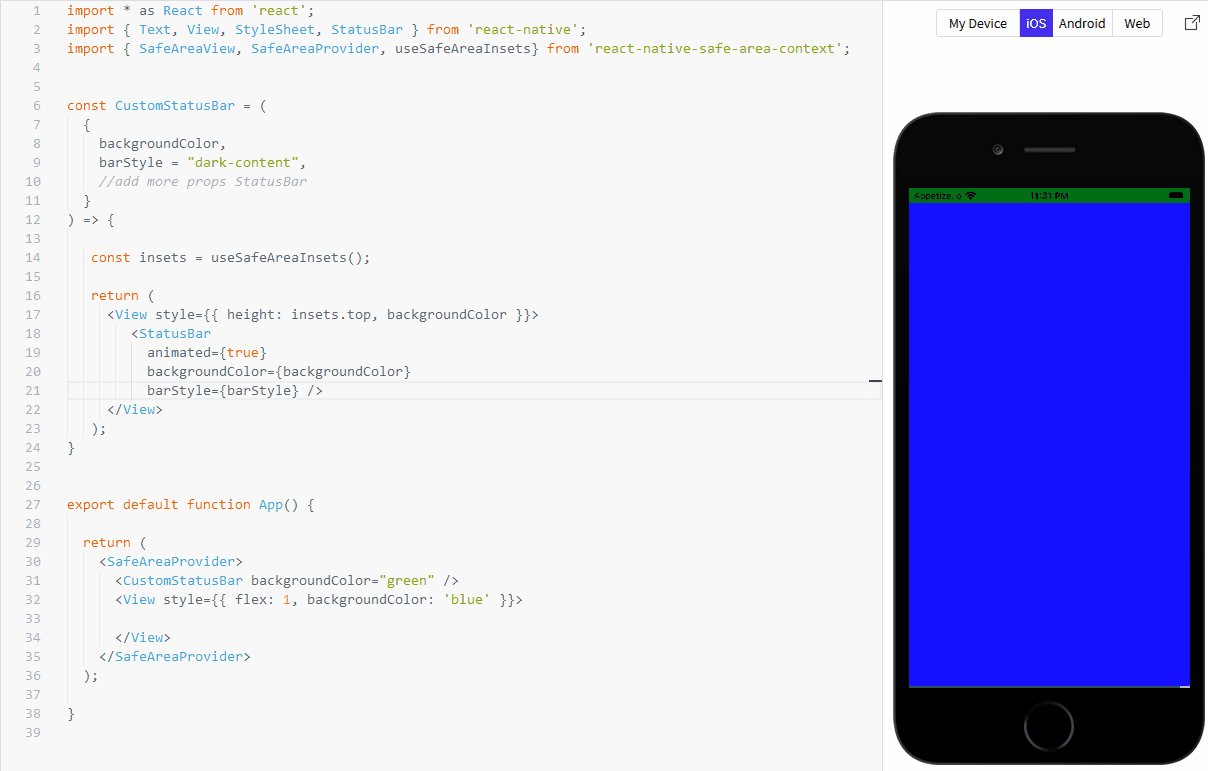
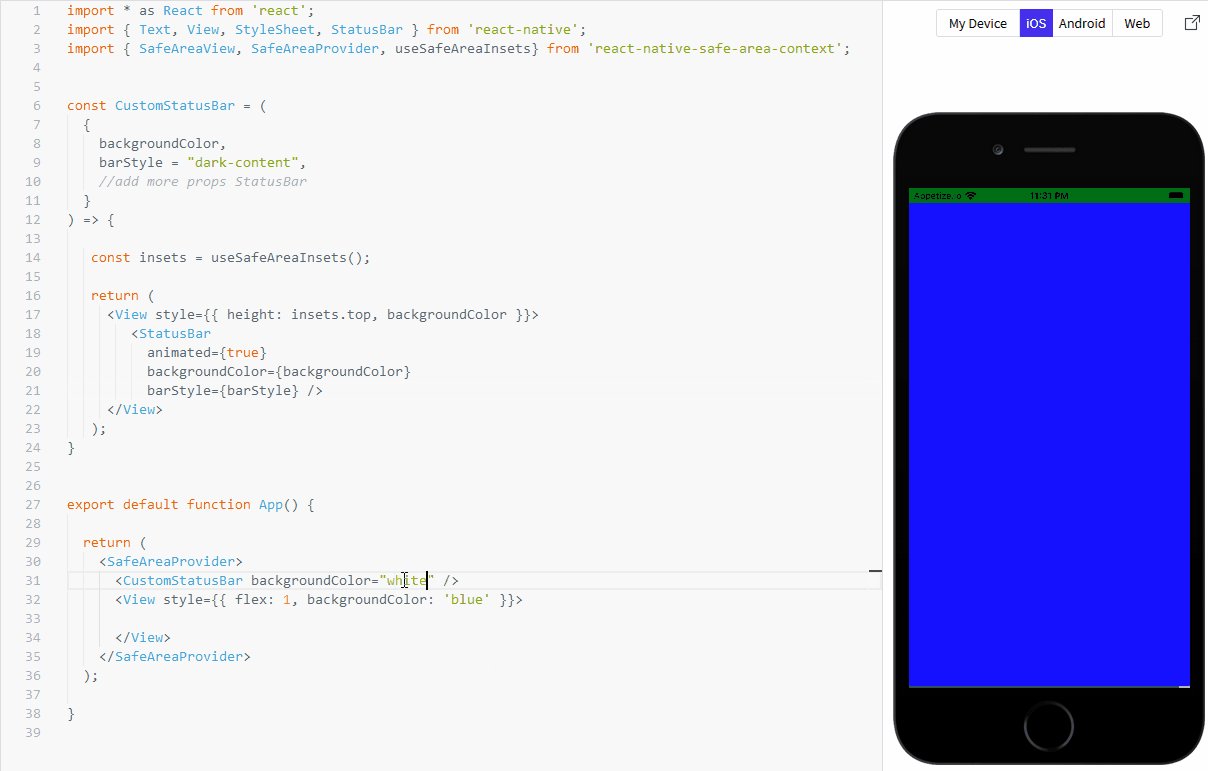
увидеть эту закуску .
Это работает для меня с
react-native-safe-area-contextверсия
3.3.2
import { StatusBar } from "react-native"
import { SafeAreaProvider, SafeAreaView } from "react-native-safe-area-context"
const App = () => {
const theme = ... get your theme
return (
<>
<StatusBar
backgroundColor={theme === "light" ? "#fff" : "#000"}
barStyle={theme === "light" ? "dark-content" : "light-content"}
/>
<SafeAreaProvider>
<SafeAreaView
style={{
flex: 1,
backgroundColor: theme === "light" ? "#fff" : "#000",
}}
>
// stuff goes here
</SafeAreaView>
</SafeAreaProvider>
</>
)
}
установить цвет фона строки состояния iOS и Android в react-native
import React, { Component } from 'react';
import { Platform, StyleSheet, View, StatusBar } from 'react-native';
import Constants from 'expo-constants';
class Statusbar extends Component {
render() {
return (
<View style={styles.StatusBar}>
<StatusBar translucent barStyle="light-content" />
</View>
);
}
}
const styles = StyleSheet.create({
StatusBar: {
height: Constants.statusBarHeight,
backgroundColor: 'rgba(22,7,92,1)'
}
});
export default Statusbar;
Если вы используете response-native-navigation, вам необходимо:
1-) Добавьте это в ваш файл info.plist:
<key>UIViewControllerBasedStatusBarAppearance</key>
<string>YES</string>
2-) На первой строчке вашего render() функция, например:
render(){
this.props.navigator.setStyle({
statusBarTextColorScheme: 'light'
});
return (
<Login navigator={this.props.navigator}></Login>
);
}
В этом примере ваша строка состояния преобразуется в светлый цвет текста / кнопок / значков. 
Добавить в корневой вид. (Вне SafeAreaView, если есть)
{Platform.OS === 'ios' &&
<View style={{
width: "100%",
height: 100, // For all devices, even X, XS Max
position: 'absolute',
top: 0,
left: 0,
backgroundColor: "red"}}
/>}
// App screen
...
render() {
let { email, password, isLoading } = this.state
return (
<View style={{ flex: 1, }}>
<StatusBar
translucent
barStyle="light-content"
// backgroundColor="rgba(0, 0, 0, 0.251)"
backgroundColor='magenta'
/>
</View>
)
}
Я смог изменить цвет фона строки состояния на iOS, но обновил
backgroundColor собственность
SafeAreaView компонент.
<SafeAreaView style={{backgroundColor: 'blue'}}>
// App Content
</SafeAreaView>
Пожалуйста, обязательно используйте
paddingи не
margin. Это мой код, и он хорошо работает в iOS:
import { SafeAreaView } from 'react-native'
import { StatusBar } from 'expo-status-bar'
// ...
// ...
return <SafeAreaView style={{ paddingTop: height }}>
{/* your content here */}
<StatusBar style="light" />
</SafeAreaView>
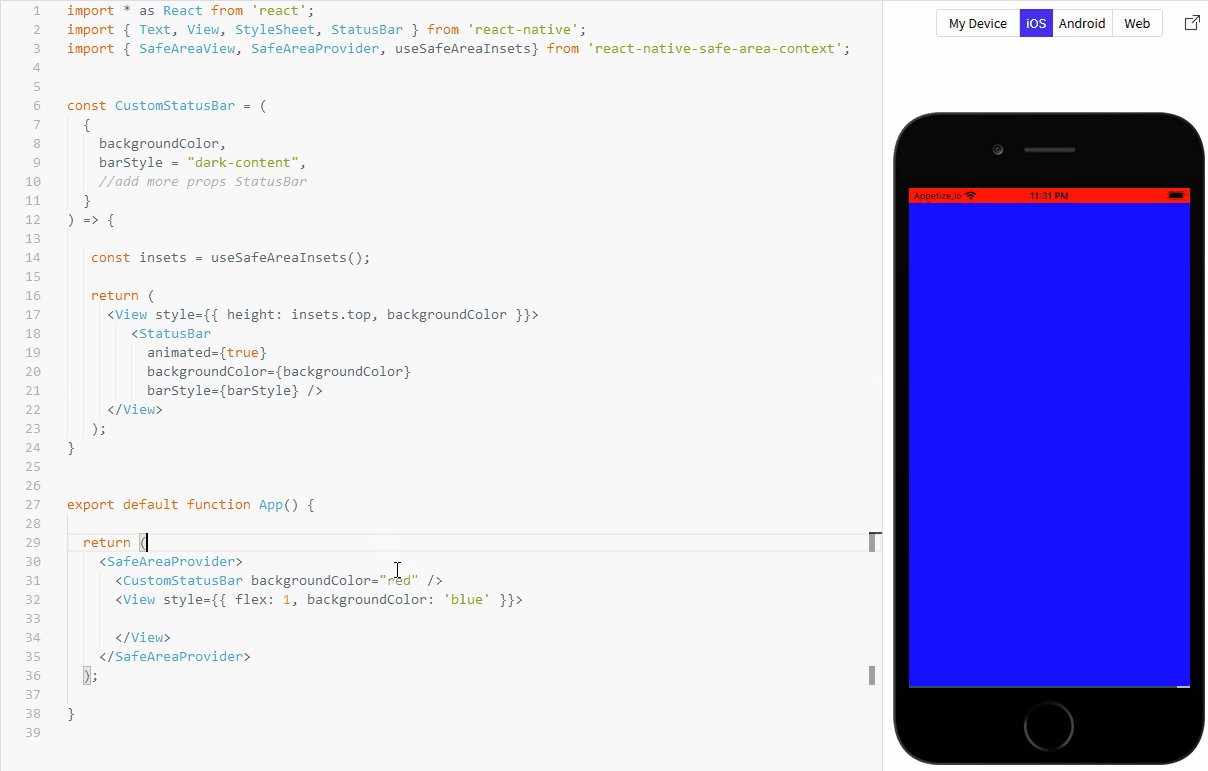
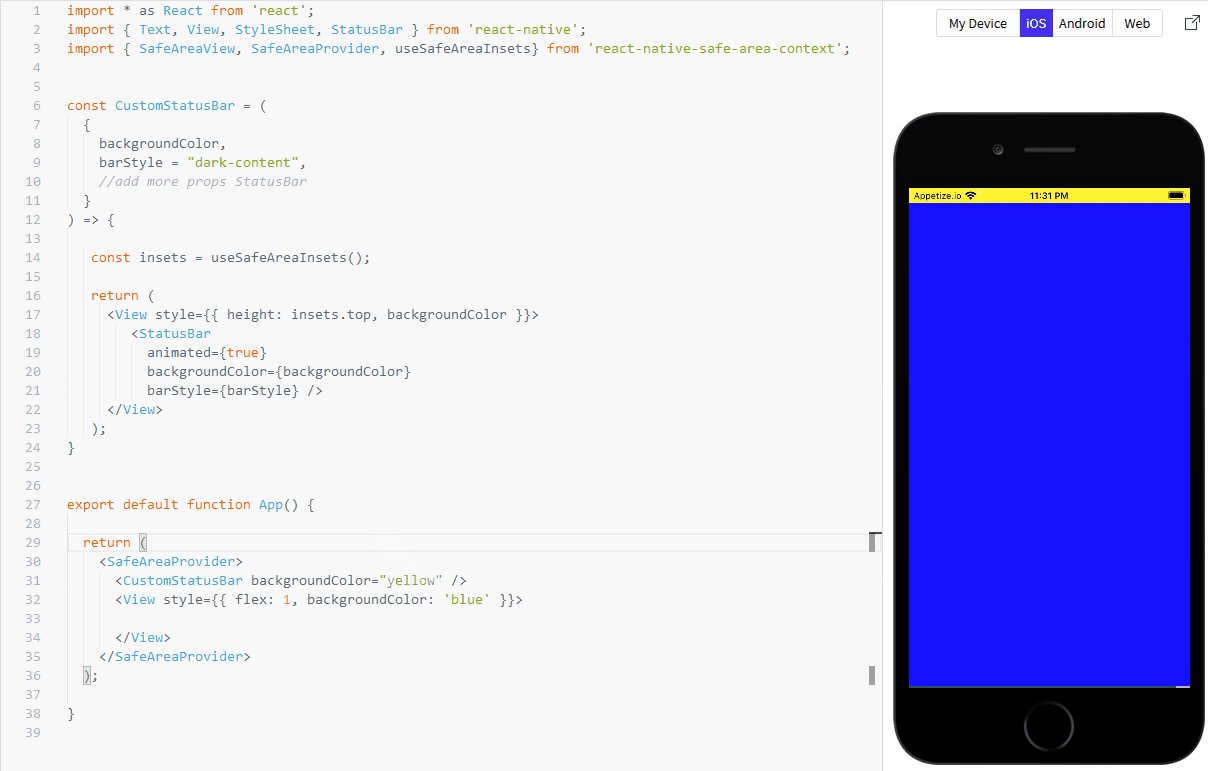
Немного изменено user2264304 , оно должно работать с Android и iOS, включая iOS с надрезом:
import React from 'react'
import { SafeAreaView, StatusBar, View } from 'react-native'
import { SafeAreaProvider, useSafeAreaInsets } from 'react-native-safe-area-context'
const App = () => {
const isDarkMode = true
return (
<SafeAreaProvider>
<CustomStatusBar
barStyle={isDarkMode ? 'light-content' : 'dark-content'}
backgroundColor={'red'}
/>
<SafeAreaView style={{ flex: 1 }}>
</SafeAreaView>
</SafeAreaProvider>
)
}
export default App
const CustomStatusBar = ({backgroundColor, ...props}) => {
const { top } = useSafeAreaInsets()
return (
<View style={{ height: (StatusBar.currentHeight || top), backgroundColor }}>
<SafeAreaView style={{ backgroundColor }}>
<StatusBar translucent backgroundColor={backgroundColor} {...props} />
</SafeAreaView>
</View>
)
}
Я использую реагирующую навигацию в 2023 году, и это работает для iOS 17.
import {SafeAreaConsumer} from 'react-native-safe-area-context';
<SafeAreaConsumer>
{(insets)=>(
<View style={{flex:1}}>
<View style={{height:insets.top ,backgroundColor :"black"}}/>
<StatusBar barStyle="light-content"/>
<View style={{flex:1}}>
<Text>My Text</Text>
</View>
</View>
)}
</SafeAreaConsumer>
Вам достаточно просто использовать элемент SafeAreaView, но закрыть его сразу после заголовка и дополнительно заключить свою страницу в простой элемент представления. Это позволит вам просто установить фоновый цвет SafeAreaView и получить желаемый результат.
Если вы используете React Navigation, это очень просто!
Просто установите
headerStyle, см. также документацию здесь .
Что-то типа
<Stack.Navigator initialRouteName="Home">
<Stack.Screen
name="Home"
component={HomeScreen}
options={{
title: 'my app',
headerStyle: {
backgroundColor: 'green',
},
}}
/>
</Stack.Navigator>