Элементы позиционирования qt в QMdiSubWindow
У меня есть проблема с позиционированием элементов управления в производной QMdiSubWindow. Я разработал свое окно с помощью QtDesigner, и оно выглядит так:
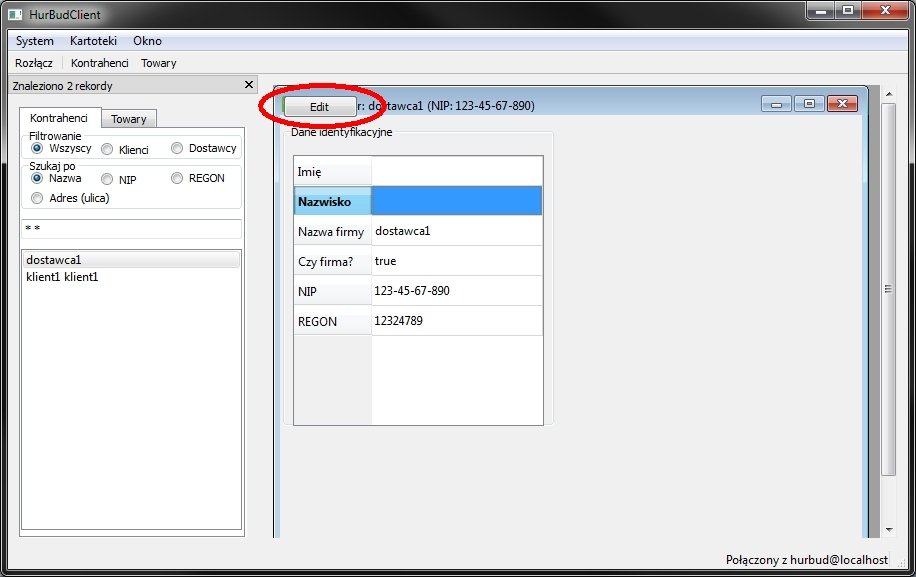
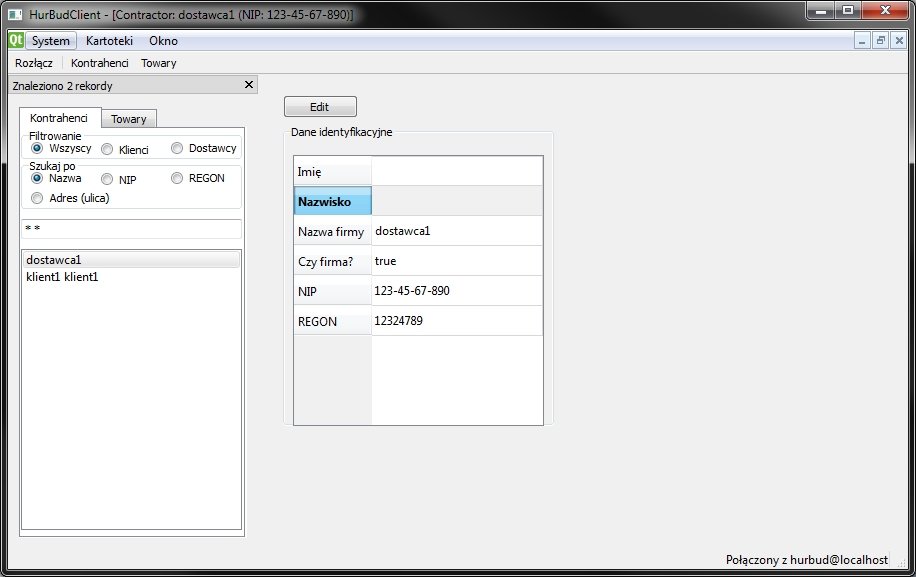
Когда я запускаю приложение, оно выглядит так (кнопка в строке заголовка):  Это нормально только в режиме максимизации:
Это нормально только в режиме максимизации:  Но я бы хотел, чтобы все выглядело нормально. Вот часть файла.ui:
Но я бы хотел, чтобы все выглядело нормально. Вот часть файла.ui:
<widget class="QPushButton" name="btnToggleEdit">
<property name="geometry">
<rect>
<x>10</x>
<y>10</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>Edit</string>
</property>
</widget>
Кажется, как будто он отображается относительно угла окна - независимо от строки заголовка окна... Как я могу это исправить? Я использую Qt 5.2.1 (и надстройку qt для Visual Studio 2010).
2 ответа
Ну, добавление макета не решило проблему. Конечно, с одним все это работает лучше, чем без (масштабирование), но это было не главное. Проблема была в том, что я пропустил один абзац в документе:
Наиболее распространенный способ создания QMdiSubWindow - это вызов QMdiArea:: addSubWindow () с внутренним виджетом в качестве аргумента. Вы также можете создать подокно самостоятельно и установить внутренний виджет, вызвав setWidget ().
Мое окно было разделено на подклассы из QMdiSubWindow, но я нигде не вызывал setWidget (). Эта проблема может быть исправлена либо путем вызова этого метода при вызове QMdiArea:: addSubWindow (), либо путем изменения базового класса моего окна на другой, отличный от QMdiSubWindow (например, QWidget)
Итак - как всегда: RTFM:)
Когда вы помещаете более одного QWidget в форму Qt, вы всегда должны использовать какой-то вид QLayout, самый быстрый способ решить вашу проблему - выбрать все элементы в вашей форме и нажать кнопку макета сетки (тот, который имеет 3 x 3). маленькие квадраты) сверху дизайнерской коробки.