Размытый линейный градиент останавливается в хроме
Если я использую линейный градиент с несколькими остановками, как это:
div
{
border: 1px solid black;
width: 100px;
height: 2000px;
display: inline-block;
background-image: linear-gradient(to bottom, #383937 0, #001500 35px,
#ffffff 35px, #b0b0b0 150px, #ffffff 150px, #ffffff 100%);
}
Firefox Без проблем.
Chrome Переходы между градиентными цветами размыты. Я повторно использую позицию, чтобы определить новый цвет, поэтому в позиции 35 цвет мгновенно изменяется от #001500 до #ffffff (или, по крайней мере, должен). Размытость между градиентными остановками увеличивается, если div выше.
IE есть некоторая смазанность, как в chrome, но менее экстремальная. Как и в Chrome, размытость увеличивается, если div увеличивается.
http://jsfiddle.net/cyq7grdr/5/
Градиент в Firefox:

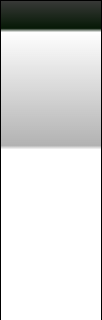
Градиент в хроме:

Градиент в Chrome, когда div менее высокий (1000 пикселей вместо 2000 пикселей):

редактировать
Кажется, что это исправлено в Chrome, но введено в Firefox. Если кто-нибудь может подтвердить это, я был бы счастлив.
3 ответа
Не решение проблемы, просто обходной путь... вы можете использовать несколько градиентов в качестве нескольких фонов небольшого размера, чтобы не вызывать проблему (<~ 300px, кажется, делает это). В сочетании с background-size а также background-position и вы получаете то, что некрасиво, но работает
background-image:
linear-gradient(to bottom, #383937 0, #001500 35px, #ffffff 35px, #b0b0b0 150px),
linear-gradient(to bottom, #963 0, #abc 150px);
background-size:
100px 150px,
100px 150px;
background-position:
0 0,
0 150px;
background-repeat: no-repeat;
Смотрите JSFiddle для демонстрации.
У меня было это требование в проекте, и я решил его следующим образом:
Допустим, мы хотим изменить цвет на 50%.
- Мы должны разместить градиент первого цвета от 0% до 51%.
- И градиент следующего цвета от 50% до 100%.
Таким образом они накладываются друг на друга и создают эффект обрезки.
.background-overlap {
background: rgb(97, 0, 189);
background: linear-gradient(0deg, rgba(46, 49, 49, 1) 0%, rgba(46, 49, 49, 1) 51%, rgba(232, 232, 232, 1) 50%, rgba(232, 232, 232, 1) 100%);
}
.mydiv {
height: 90vh;
width: 100%;
}<div class="background-overlap mydiv"></div>Я надеюсь, что это помогает.
В последней версии Chrome (на момент написания) остановки градиента выглядели размытыми, когда используется слишком много остановок градиента (8 или более явных конечных точек). Я смог исправить это, просто заменив
linear-gradient(...) с
repeating-linear-gradient(...). Градиент выглядит так же (он не будет повторяться, так как упоры используют относительные значения от 0% до 100%), но он больше не размыт. Изменить: по-видимому, это помогает только за счет увеличения количества остановок до того, как размытость снова наступит, и это также не всегда работает.
Функциональный обходной путь для этой проблемы: просто используйте несколько линейных скобок для фона (это тривиально возможно с помощью CSS 3) и используйте
transparent цвет фона в качестве пустого заполнителя для другого линейного фона, видимого через:
background:
linear-gradient(to right,
green 10%,
yellowgreen 10%, yellowgreen 20%,
yellow 20%, yellow 30%,
orange 30%, orange 40%,
red 40%, red 50%,
grey 50%, grey 60%,
blue 60%, blue 70%,
transparent 70%
),
linear-gradient(to right,
green 70%,
yellowgreen 70%, yellowgreen 80%,
yellow 80%, yellow 90%,
salmon 90%
);
Чтобы предотвратить проблему размытости, все линейные градиенты в приведенном выше примере определяют только 7 явных конечных точек градиента. (Обратите внимание, что первый линейный градиент определяет 8-ю ступень градиента, но не явную конечную остановку, а только начальную остановку, так как нет необходимости явно определять начальную точку в начале или конечную точку в конце. градиента (0% автоматически используется в качестве начала и 100% в качестве конечной точки), следовательно, ошибка размытости не срабатывает.) В градиентах выше должна использоваться прозрачная часть, чтобы сделать градиенты ниже видимыми и по-прежнему резкими. градиент для блочного визуала.
Codepen с ошибкой и демонстрацией обходного пути.
Связанные проблемы Chrome:
- https://bugs.chromium.org/p/chromium/issues/detail?id=1103863&q=gradient%20blurry&can=2
- https://bugs.chromium.org/p/chromium/issues/detail?id=1063769&q=gradient%20blurry&can=2
- https://bugs.chromium.org/p/chromium/issues/detail?id=887971&q=gradient%20blurry&can=2
- https://bugs.chromium.org/p/chromium/issues/detail?id=809999&q=gradient%20blurry&can=2