CSS-события указателя и свойства внешнего вида, не распознаваемые CSS Validator
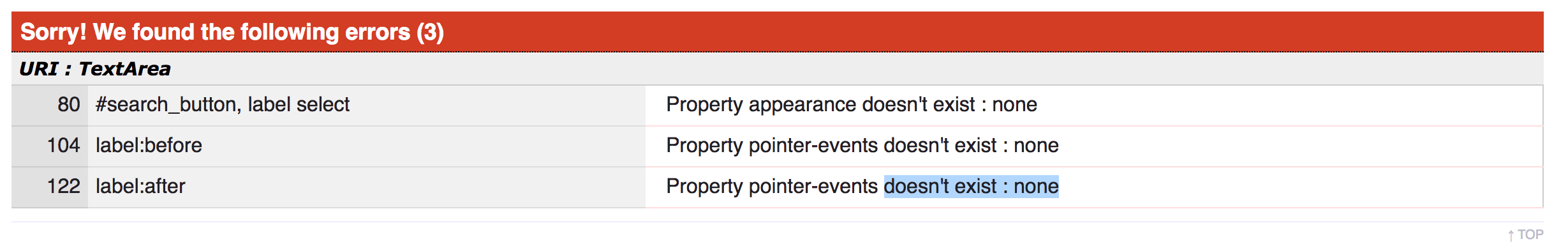
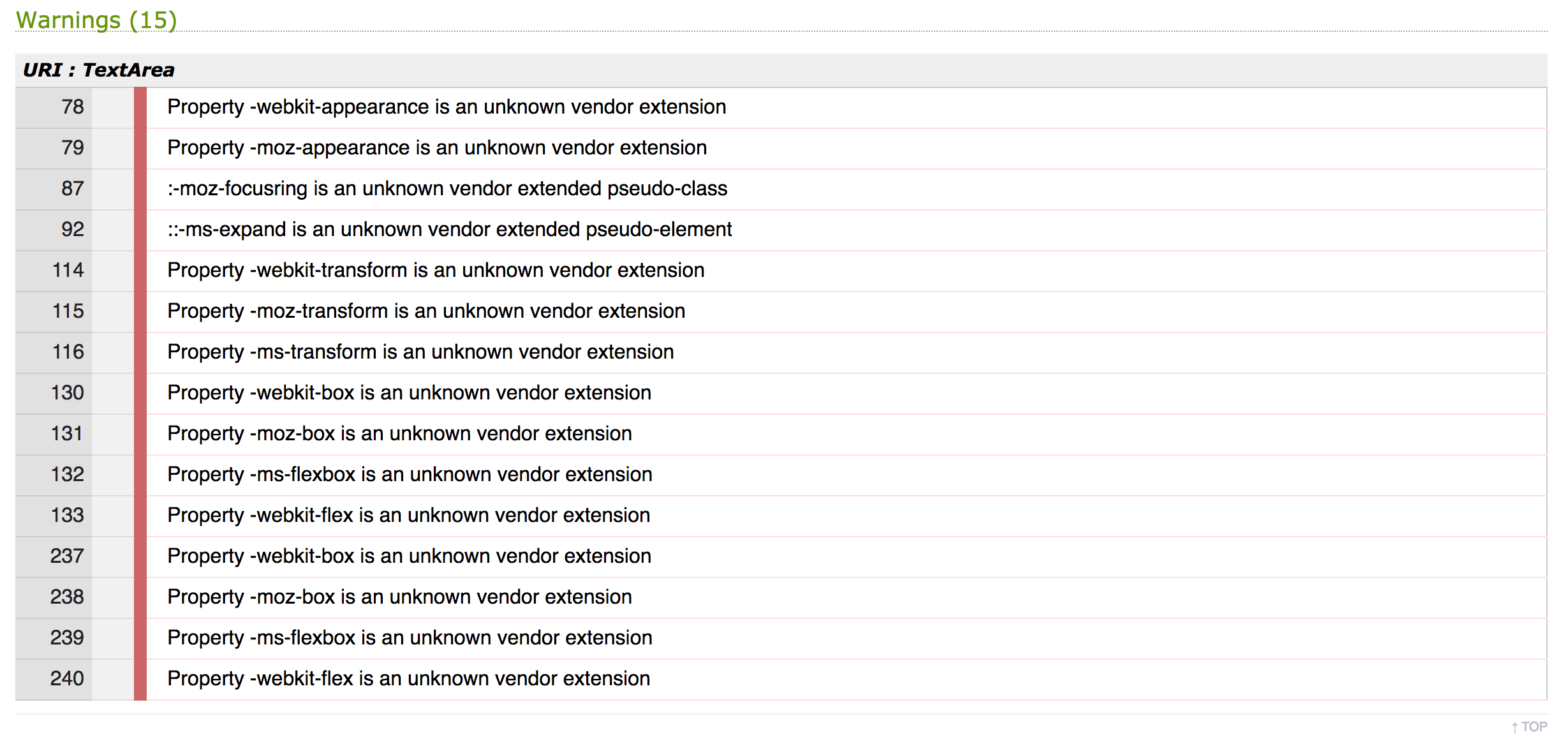
Я новичок в CSS и только что создал приложение. Проблема в том, что при проверке CSS я получаю следующие ошибки и предупреждения:
Может кто-нибудь объяснить, что означают эти ошибки и предупреждения и как их исправить, чтобы CSS мог быть проверен?
Мое приложение работает нормально, несмотря на эти ошибки.
Это мой код CSS:
/*----------------------------CSS reset------------------------------*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*-----------App wrapper-----------*/
#wrapper {
padding-left: 1em;
padding-right: 1em;
}
/*-----------App description-----------*/
h1 {
font-size: 24px;
font-family: helvetica;
font-weight: bold;
text-align: center;
padding-top: 1em;
padding-bottom: 1em;
}
p {
font-size: 16px;
font-family: helvetica;
text-align:justify;
line-height: 1.2;
}
/*-----------Select menu-----------*/
#input {
padding-top: 1em;
padding-bottom: 1em;
}
#search_button, label select {
padding: 10px 10px 10px 10px;
background: #f8f8f8;
color: #444;
border: 1px solid black;
border-radius: 0;
display: inline-block;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
cursor: pointer;
outline: none;
font-family: helvetica;
font-size: 13px;
}
#search_button, label select:-moz-focusring {
color: transparent;
text-shadow: 0 0 0 #444;
}
#search_button, label select::-ms-expand {
display: none;
}
label:before {
content: '';
right: 5px;
top: -7px;
width: 30px;
height: 33px;
background: #f8f8f8;
position: absolute;
pointer-events: none;
display: block;
}
label { position: relative; }
label:after {
content: '>';
font: 16px helvetica, monospace;
color: #444;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
right: 2px;
top: -3px;
border-bottom: 1px solid #aaa;
position: absolute;
pointer-events: none;
width: 35px;
padding: 0 0 5px 0;
text-indent: 14px;
}
/*-----------Crest, Name-----------*/
#output {
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display:flex;
max-height: 70px;
}
#crest {
max-height: 70px;
max-width: 70px;
}
img {
max-height: 100%;
float: left;
}
#team-name {
width: 100%;
}
h2 {
font-size: 17px;
font-family: helvetica;
font-weight: bold;
text-align: center;
vertical-align: middle;
line-height: 70px;
}
/*-----------Geochart container-----------*/
/*-----------Pie chart container-----------*/
#pie-container {
display: block;
}
/*----------------------------Tablet responsive----------------------------*/
@media all and (min-width: 700px) {
/*-----------App decription-----------*/
h1 {
font-size: 50px;
}
p {
font-size: 16px;
}
/*-----------Crest, Name-----------*/
#output {
max-height: 120px;
}
#crest {
max-height: 120px;
max-width: 120px;
}
h2 {
font-size: 38px;
line-height: 120px;
}
}
/*----------------------------Desktop responsive----------------------------*/
@media all and (min-width: 900px) {
/*-----------App wrapper-----------*/
#wrapper {
padding-left: 5em;
padding-right: 5em;
}
/*-----------App decription-----------*/
h1 {
font-size: 60px;
}
p {
font-size: 18px;
}
/*-----------Crest, Name-----------*/
#output {
max-height: 160px;
}
#crest {
max-height: 160px;
max-width: 160px;
}
h2 {
font-size: 40px;
line-height: 160px;
}
/*-----------Pie chart container-----------*/
#pie-container {
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display:flex;
}
#countryPie {
flex: 1;
}
#playerPie {
flex: 1;
}
}
Спасибо за любую помощь!
1 ответ
TL; DR: больше внимания уделяется данным на caniuse.com, который рассказывает вам о том, что на самом деле делают браузеры, в отличие от валидаторов W3C, которым требуются свойства и значения для достижения высокого официального статуса перед включением. Вы часто найдете свойства и значения, которые являются слишком новыми или неразработанными для включения в валидаторы, но тем не менее поддерживаются основными браузерами.
Из архивов рабочей группы CSS:
Я только что проверил свою страницу redseen.3owl.com с помощью валидатора CSS.
Я получил эту ошибку:
Свойство указателя-события не существует: нет
Почему это отображается как ошибка?
Поскольку никакие спецификации CSS в настоящее время не определяют свойство pointer-events. Он определен в SVG 1.1, но использование событий указателя в CSS для элементов, не относящихся к SVG, является экспериментальным. Раньше эта функция была частью черновой спецификации пользовательского интерфейса CSS3, но из-за многих открытых проблем была отложена до CSS4.
Валидатор CSS W3C обычно проверяет в режиме CSS3 нечеткую коллекцию документов, состоящую из CSS 2.1 и выбранных "спецификаций CSS3", за исключением многих, которые все еще находятся на уровне рабочего проекта, а события-указатели в настоящее время не определены даже при Уровень WD (или даже в черновике редактора, насколько я вижу).
http://lists.w3.org/Archives/Public/www-validator-css/2012Nov/0033.html
Выдержка выше с 2012 года. Но это все еще действует в 2017 году.
От MDN pointer-events:
[
pointer-events] расширение к элементам HTML, хотя и присутствующее в ранних версиях модуля базового интерфейса пользователя CSS уровня 3, было перенесено на уровень 4.
CSS appearance собственность, кажется, находится в той же самой ситуации ( MDN). В настоящее время он находится в состоянии "Черновик редактора" и, следовательно, не включен в CSS Validator.
Примечание стороны
На всех сайтах, которые я разработал, проверять HTML всегда было проще, чем CSS. На самом деле, хотя большую часть времени я могу достичь полной проверки HTML, я не думаю, что я когда-либо достигал полной проверки CSS.
Это потому, что я использую свойства, которые поддерживаются большинством браузеров, но не всегда имеют пороговое состояние валидатора в процессе стандартизации.
По этой причине я не использую валидатор CSS для чего-то большего, чем общая информация. Я бы посоветовал вам не позволять ошибкам проверки CSS мешать вам двигаться вперед.
Сосредоточьтесь больше на веб-сайте caniuse.com, чтобы проверить поддержку браузером свойств CSS. Вы обнаружите, что pointer-events свойство, несмотря на то, что оно отсутствует в текущей спецификации CSS, уже некоторое время поддерживается большинством основных браузеров.