Странные персонажи с помощью плагина jquery prettyphoto
Я использую плагин prettyPhoto, и все в порядке, за исключением двух проблем:
Поле отображает странный символ в верхней части и заголовок, даже когда я установил опцию, чтобы скрыть его. Это мой соответствующий код:
HTML:
<a id="linkGraph" rel="prettyPhoto[iframes]" href="graph.php?iframe=true" title="Gráfica">Iframe</a>
<a id="linkGraph" rel="prettyPhoto[iframes]" href="graph.php?iframe=true" title="Gráfica">Iframe</a>
<a id="linkGraph" rel="prettyPhoto[iframes]" href="graph.php?iframe=true" title="Gráfica">Iframe</a>
Javascript:
$("a[rel^='prettyPhoto']").prettyPhoto({
animation_speed: 'slow',
social_tools: false,
theme: 'facebook', /* pp_default / light_rounded / dark_rounded / light_square / dark_square / facebook */
show_title: false
});
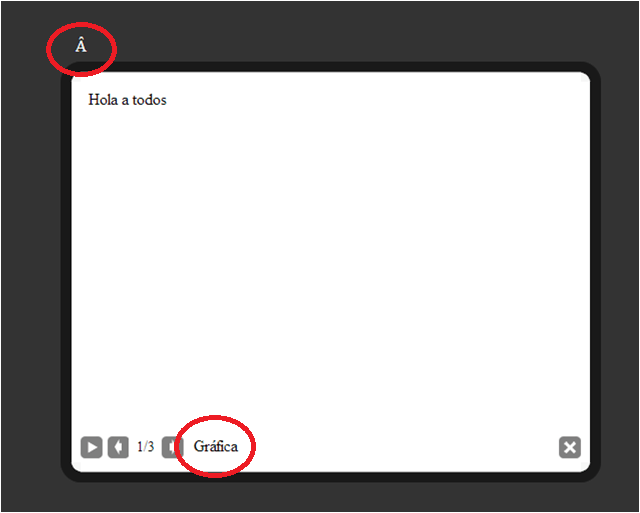
Но результат:

Почему появляются элементы, которые я пометил в красных кружках? Заранее спасибо.
1 ответ
Попробуйте использовать это:
http://forum.jquery.com/topic/getting-strange-characters-using-ajax
Изменить тип заголовка. Для PHP, чтобы служить UTF-8,
заголовок ('Content-Type: text/html; charset=utf-8');