Невозможно отобразить значения фильтра "Дата" на фильтрах столбцов ExtJS после извлечения данных

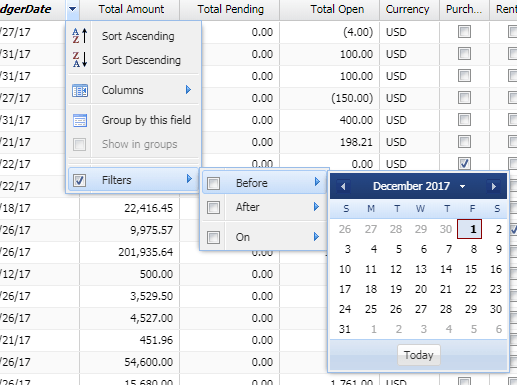
У меня есть требование, где я должен применять динамические фильтры даты к сетке ExtJS при загрузке (я выбираю даты из ответа). Я пытался, но не показывает отфильтрованную дату и не помечает поля "до / после / на" фильтр column.please помочь
Это код, который я использовал,
grid.filters.addFilter({
type: 'date',
operator: "eq",
value: "11/15/2016",
dataIndex: gridCols[i].dataIndex,
active: true
});
1 ответ
var onDate = Ext.Date.add(new Date(dt), Ext.Date.DAY); //converting date from String to Date format.
//variable dt has date in string format eg:"11/15/2016"
grid.columns[i].filter.setActive(true);
grid.columns[i].filter.setValue({ lt: onDate }); //lt,gt,eq are the fields of the date filter
grid.columns[i].filter.fields.lt.value = onDate;
- Таким образом, я настраиваю фильтры от ответа динамически.
Но обязательно загрузите меню столбцасетки в событии сетки "afterrender", так как пункты меню фильтра даты не будут загружаться в фоновом режиме, пока мы не откроем соответствующий фильтр. Таким образом, они не будут проверены.
if (!grid.getView().headerCt.menu) { grid.getView().headerCt.getMenu(); }