Не удается запустить отладчик VSCode для узла с babel-node
Когда я печатаю npm run debug в консоль я получаю: "Debugger listening on ws://127.0.0.1:3090/d17dfe56-4fa4-4686-a62e-d07cff78c834", Когда я иду на этот адрес в Chrome, единственное, что я вижу, это "WebSockets request was expected", Какие части моего конфига я должен настроить, чтобы заставить работать отладчик? Я использую последнюю версию nodejs.
скрипты package.json
"scripts": {
"prod": "webpack -p --env.production --progress",
"start": "babel-node --presets es2015 server/server.js",
"watch": "nodemon --exec npm run start",
"debug": "babel-node --presets es2015 server/server.js --inspect --debug-brk=3090"
}
launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch via NPM",
"type": "node",
"request": "launch",
"runtimeExecutable": "npm",
"program": "${workspaceRoot}/server/server.js",
"restart": true,
"runtimeArgs": [
"run-script", "debug"
],
"port": 3090
},
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3090",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 3090,
"webRoot": "${workspaceRoot}"
}
]
}
Структура файла:
├───.vscode
├───js
├───server
│ ├───db
│ ├───middleware
│ ├───models
│ ├───server.js
1 ответ
Похоже, это проблема с версией библиотеки nodejs>= 7.0.0.
Первый обходной путь:
Небольшой обходной путь, чтобы открыть этот файл в Chrome с помощью инструментов dev, - это скопировать код ссылки после ws в твоем случае:
Debugger listening on ws://127.0.0.1:3090/d17dfe56-4fa4-4686-a62e-d07cff78c834
и добавьте его в конце строки dev tools ws= как показано ниже:
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:3090/d17dfe56-4fa4-4686-a62e-d07cff78c834
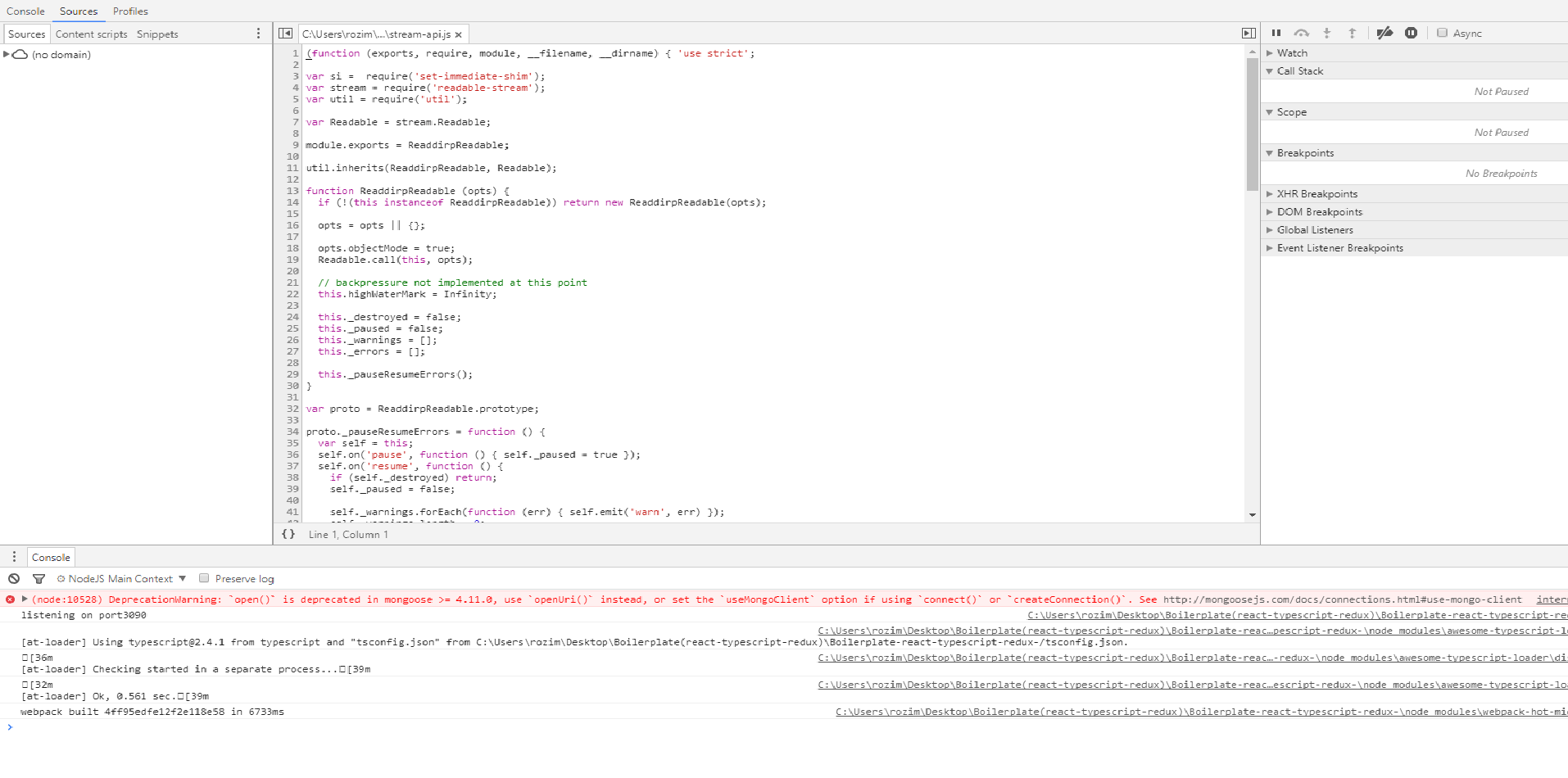
Это позволит вам открыть вашу программу в Chrome Dev Tools. Ссылка и решение проблемы приведены здесь
Второй обходной путь:
Я попытался установить старую версию узла, то есть 6.11.2 и npm 3.10, и попробовал в коде Visual Studio, он работал отлично, без проблем.
однако с помощью трюка, показанного выше в первом методе, я все еще могу использовать последнюю версию как узла, так и npm.
РЕДАКТИРОВАТЬ: Отформатирован мой ответ для лучшего понимания