Макет ленты Excel CustomUI
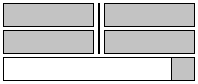
Я пытаюсь создать собственную ленту для Excel с группой, которая выглядит как на картинке ниже. (2 ряда кнопок с выпадающим списком ниже).

Я начинаю думать, что это не может быть сделано именно так, как я хотел бы.
Я пробовал несколько разных способов (один из которых ниже), но все они приводят к одному и тому же выводу. 3 столбца, 2x2 кнопки с выпадающим списком в третьем столбце.
Кто-нибудь знает возможно ли это?
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<customUI onLoad="Ribbon.onLoad" xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="toolRibbon" label="redacted">
<group id="groupDocument" label="Secret Document">
<box id="z" boxStyle="vertical">
<box id="a" boxStyle="horizontal">
<box id="aa" boxStyle="vertical">
<button id="aaa" label="AAA" />
<button id="aab" label="AAB" />
</box>
<box id="ab" boxStyle="vertical">
<button id="aba" label="ABA" />
<button id="abb" label="ABB" />
</box>
</box>
<comboBox id="b" label="Looms">
<item id="ba" label="BA" />
<item id="bb" label="BB" />
<item id="bc" label="BC" />
</comboBox>
</box>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
1 ответ
Решение
После более тщательного изучения доступных элементов управления я нашел buttonGroup что позволяет мне иметь кнопки рядом.
Теперь, чтобы сделать их нужного размера..
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="toolRibbon" label="redacted">
<group id="groupDocument" label="Specia; Document">
<buttonGroup id="a">
<button id="aa" label="AA"/>
<button id="ab" label="AB"/>
</buttonGroup>
<buttonGroup id="b" >
<button id="ba" label="BA"/>
<button id="bb" label="BB"/>
</buttonGroup>
<comboBox id="c" label="Looms">
<item id="ca" label="ca"/>
<item id="cb" label="cb"/>
<item id="cc" label="cc"/>
</comboBox>
</group>
</tab>
</tabs>
</ribbon>
</customUI>