Не удается правильно отцентрировать карту d3
У меня есть карта, которая изменяет масштаб изображения между двумя точками. Однако координаты моей карты отключены. Похоже, карта центрирована на [0,0] по умолчанию. Я изменил projection.center на новую точку, но это вызвало некоторый хаос... (карта начала масштабироваться на другие континенты...)
Вот плункер с картой, с центром 0,0 (наведите курсор мыши, и вы увидите координаты внизу).
Я также попытался установить projection.center в функции zoomTo, но это вызвало еще одну проблему. Я чувствую, что это должно быть быстрое редактирование, но я потратил много времени, потянув за это свои волосы.
Любые идеи о том, что нужно изменить?
Большое спасибо.
Код также ниже:
<!DOCTYPE html>
<meta charset="utf-8">
<style>
body {
margin: 0;
}
#container {
position: relative;
overflow: hidden;
}
#map{
width:100%;
height:100%;
}
.layer {
position: absolute;
}
.tile {
pointer-events: none;
position: absolute;
width: 256px;
height: 256px;
}
.info {
position: absolute;
bottom: 0px;
left: 0px;
padding: 20px;
background: #000;
color: #fff;
width: 100%;
z-index: 1000;
}
</style>
<body>
<script src="http://d3js.org/d3.v3.min.js"></script>
<script src="http://d3js.org/d3.geo.tile.v0.min.js"></script>
<div id="canvas">
<div id="container">
<div id="map">
<div class="layer"></div>
</div>
</div>
</div>
<script>
var width = Math.max(960, window.innerWidth),
height = Math.max(500, window.innerHeight),
prefix = prefixMatch(["webkit", "ms", "Moz", "O"]);
var tile = d3.geo.tile()
.size([width, height]);
var sf = [-122.417, 37.775],
belowsf = [-122.510962, 37.580284];
var projection = d3.geo.mercator()
.scale((1 << 18) / 2 / Math.PI)
.translate([-width / 2, -height / 2]); // just temporary
var map = d3.select("#map");
var layer = d3.select(".layer");
var zoom = d3.behavior.zoom().on("zoom", zoomed);
var canvas = d3.select("#canvas")
.style("width", width + "px")
.style("height", height + "px");
var container = d3.select("#container")
.style("width", width + "px")
.style("height", height + "px")
.on("mousemove", mousemoved);
canvas
.call(zoomTo(sf).event)
.transition()
.duration(10000)
.each(jump);
var info = map.append("div")
.attr("class", "info");
function zoomTo(place) {
return zoom
.scale(projection.scale() * 2 * Math.PI)
.translate(projection(place).map(function(x) { return -x; }));
}
function jump() {
var t = d3.select(this);
(function repeat() {
t = t.transition()
.call(zoomTo(belowsf).event)
.transition()
.call(zoomTo(sf).event)
.each("end", repeat);
})();
}
function mousemoved() {
info.text(formatLocation(projection.invert(d3.mouse(this)), zoom.scale()));
}
function zoomed() {
var tiles = tile
.scale(zoom.scale())
.translate(zoom.translate())
();
var image = layer
.style(prefix + "transform", matrix3d(tiles.scale, tiles.translate))
.selectAll(".tile")
.data(tiles, function(d) { return d; });
image.exit()
.remove();
image.enter().append("img")
.attr("class", "tile")
.attr("src", function(d) { return "http://" + ["a", "b", "c"][Math.random() * 3 | 0] + ".basemaps.cartocdn.com/light_all/" + d[2] + "/" + d[0] + "/" + d[1] + ".png"; })
.style("left", function(d) { return (d[0] << 8) + "px"; })
.style("top", function(d) { return (d[1] << 8) + "px"; });
}
function matrix3d(scale, translate) {
var k = scale / 256, r = scale % 1 ? Number : Math.round;
return "matrix3d(" + [k, 0, 0, 0, 0, k, 0, 0, 0, 0, k, 0, r(translate[0] * scale), r(translate[1] * scale), 0, 1 ] + ")";
}
function prefixMatch(p) {
var i = -1, n = p.length, s = document.body.style;
while (++i < n) if (p[i] + "Transform" in s) return "-" + p[i].toLowerCase() + "-";
return "";
}
function formatLocation(p, k) {
var format = d3.format("." + Math.floor(Math.log(k) / 2 - 2) + "f");
return (p[1] < 0 ? format(-p[1]) + "°S" : format(p[1]) + "°N") + " "
+ (p[0] < 0 ? format(-p[0]) + "°W" : format(p[0]) + "°E");
}
</script>
</body>
</html>
1 ответ
Хорошо, я думаю, я понимаю. По первому вопросу о центрировании карты вы можете перевести масштаб, используя проекцию координат Сан-Франциско:
var projection = d3.geo.mercator()
.scale((1 << 18) / 2 / Math.PI)
.translate([width / 2, height / 2]);
var center = projection(sf);
var zoom = d3.behavior.zoom()
.scale(projection.scale() * 2 * Math.PI)
.translate([width - center[0], height - center[1]]);
После того, как вы установили центр, вам необходимо обновить проекцию, чтобы выровнять ее с увеличением, чтобы получить правильные координаты, отображаемые на экране:
projection
.scale(zoom.scale() / 2 / Math.PI)
.translate(zoom.translate());
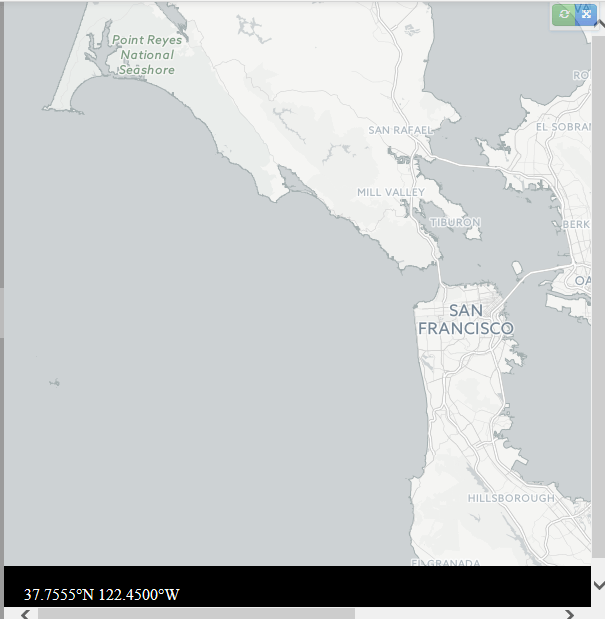
Это то, что я получаю, когда загружается карта, которая кажется мне координатами, которые вы ищете:
Я также изменил функцию ZoomTo, чтобы учесть вышеуказанные изменения при переходе:
function zoomTo(place) {
// project back to main projection
projection = d3.geo.mercator()
.scale((1 << 18) / 2 / Math.PI)
.translate([width / 2, height / 2])
// set new center
center = projection(place);
// set zoom with new center
return zoom
.scale(projection.scale() * 2 * Math.PI)
.translate([width - center[0], height - center[1]]);
}
Полный код: http://plnkr.co/edit/eE0XZQPHB6rAc9cg4LMH?p=preview