Font Awesome Icons не работают в некоторых браузерах
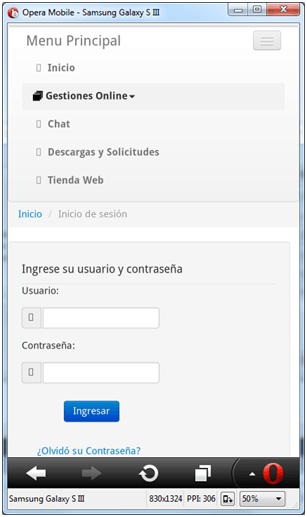
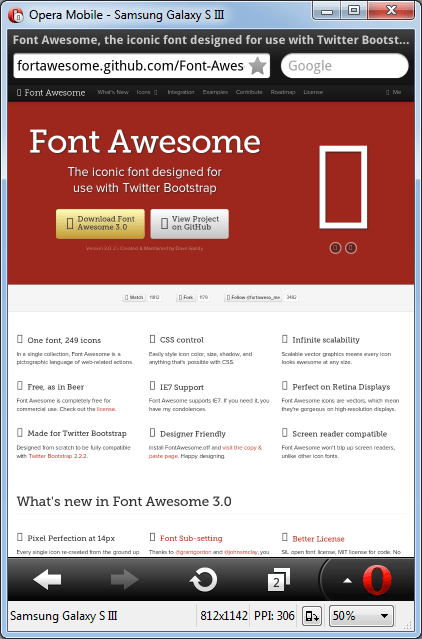
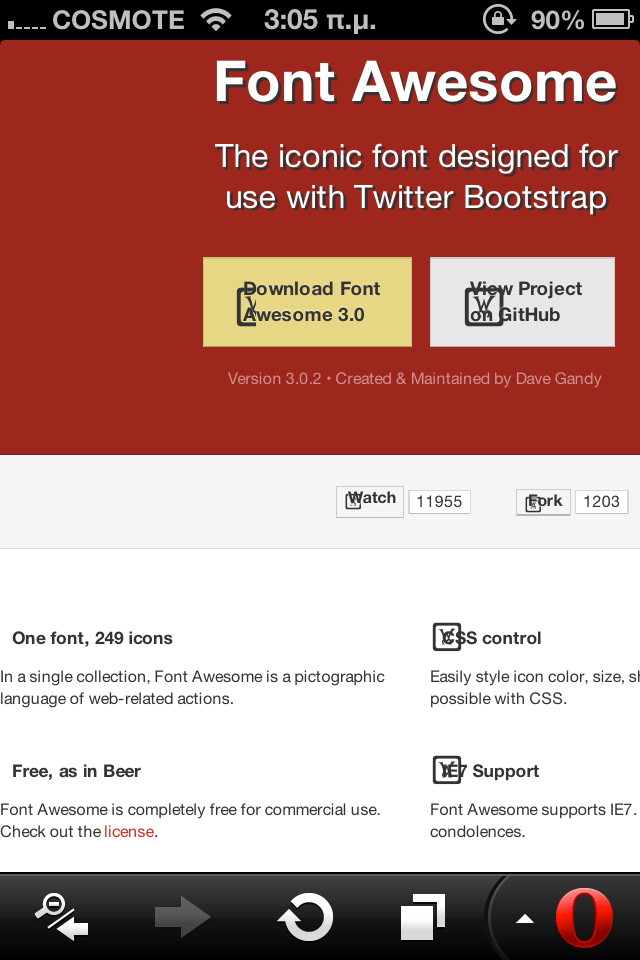
Я использую Bootstrap + Font Awesome, и все нормально с большинством настольных и мобильных браузеров, но значки Font awesome не работают с некоторыми браузерами, такими как Opera Mobile, Opera Mini и некоторые версии браузеров Android. Отображает только пустой прямоугольник.
Кто-нибудь знает эту проблему? и есть ли решение?
Спасибо
[РЕДАКТИРОВАТЬ 2013-03-06! Важно] Я не смог найти никаких явных проблем, поэтому я попытался с неслыханными решениями. Я попробовал с двумя онлайн-инструментами преобразования шрифтов. Сначала я использовал http://www.freefontconverter.com/ чтобы конвертировать оригинальный FontAwesome SVG в TTF. Затем я использовал http://www.font2web.com/ для преобразования этого.ttf в.eot, .woof и.otf.
Результаты: Opera Mobile теперь правильно отображает иконки. (Я не знаю, что это за изменения, но работает)
Проблема сейчас в Blackberry 6. Я тестировал @font-face со шрифтами BB Curve 9300, Modernizr и Google, и все в порядке. Но FontAwesome по-прежнему не работает...
[EDIT 2013-03-01] Opera mobile 10+ поддерживает @font-face, поэтому проблема может быть в другом. Я попытался с другим серверным шрифтом с @font-face и работает нормально, но с FontAwesome я не могу правильно отображать значки.

[EDIT 2013-03-03] Проблема не только с моим сайтом, примеры и тесты Font Awesome не работают...

[EDIT 2013-03-4] Я попытался сделать запасной вариант, используя функцию обнаружения шрифтов в Modernizr, но Opera Mobile и BlackBerry 6 возвращают значение true, потому что они поддерживают эту функцию.Как я могу определить, загружен ли шрифт FontAwesome?
10 ответов
Есть пара разных проблем, на которые я хотел бы обратить внимание, и надеюсь, вы поможете их исправить.
Если вы упомянули, какой шрифт работал, мы могли бы помочь лучше. Я бы сравнил шрифт, который вы сказали, работал с FontAwesome, чтобы увидеть, в чем различия. Могу поспорить, что глифы сопоставлены с другой областью юникода, и, возможно, браузер оттуда не читает?
Вы можете использовать такой инструмент, как Font Forge, чтобы проверить отличия от других шрифтов. Я заметил, что при попытке заново сгенерировать шрифт FontAwesome из Font Forge у меня возникли ошибки проверки с интервалом em, и у глифов были ошибки (самопересекающиеся, неправильное направление, пропущенные точки в экстремумах). Я видел это раньше в значках шрифтов и никогда не сталкивался с проблемой, но я также не тестировал на Opera раньше. Если вы сравните попытку создания шрифта с чем-то, что работает, вы, вероятно, можете сузить проблему.
Другие вещи, я уверен, что вы покрыли, но двойная проверка:
Я прочитал здесь, что наличие локальной версии шрифта может конфликтовать с встраиванием шрифта. https://github.com/FortAwesome/Font-Awesome/issues/247
Если вы взяли иконку-шрифт, а затем добавили к ней свои собственные глифы, то использовали генерацию шрифта-белка для генерации всех безопасных веб-форматов. Убедитесь, что вы сказали генератору добавить диапазон юникода для созданных вами глифов. Однажды я забыл сделать это, и приложение только добавило глифы в диапазоне z. Простой способ проверить это - взглянуть на вкладку gyphs на демонстрационной html-странице и убедиться, что все значки включены.
Вы используете правильное правило CSS3 font-face и встраиваете eot, ttf, woff и svg, и вы немного подождали. Я заметил, что на некоторых старых iphone шрифт отображается вечно.
Использование такого инструмента, как функция обнаружения шрифта Modernizr, может немного облегчить поддержку браузеров.
Мне любопытно посмотреть, в чем проблема.
РЕШЕНИЕ ДЛЯ OPERA MOBILE (без Opera Mini)
Я попробовал с двумя онлайн-инструментами преобразования шрифтов. Сначала я использовал http://www.freefontconverter.com/ чтобы конвертировать оригинальный FontAwesome SVG в TTF. Затем я использовал http://www.font2web.com/ для преобразования этого.ttf в.eot, .woof и.otf.
Наконец, я заменил оригинальные файлы, и теперь Opera Mobile правильно отображает значки.
Opera Mini не поддерживает шрифт, как указано на официальном сайте http://www.opera.com/docs/specs/productspecs/
Я подумала, что одной "грязной" хитростью будет преобразование вашего шрифта в SVG и использование его в вашем CSS, так как он поддерживается частично (как это также написано на их веб-сайте).
Что-то вроде
.icon{
background-image: url(icon.svg);
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
}
Взгляните также на ссылку выше http://www.w3.org/TR/SVGTiny12/fonts.html
ОБНОВИТЬ
Opera mini не поддерживает FontAwesome в IOS 6.1
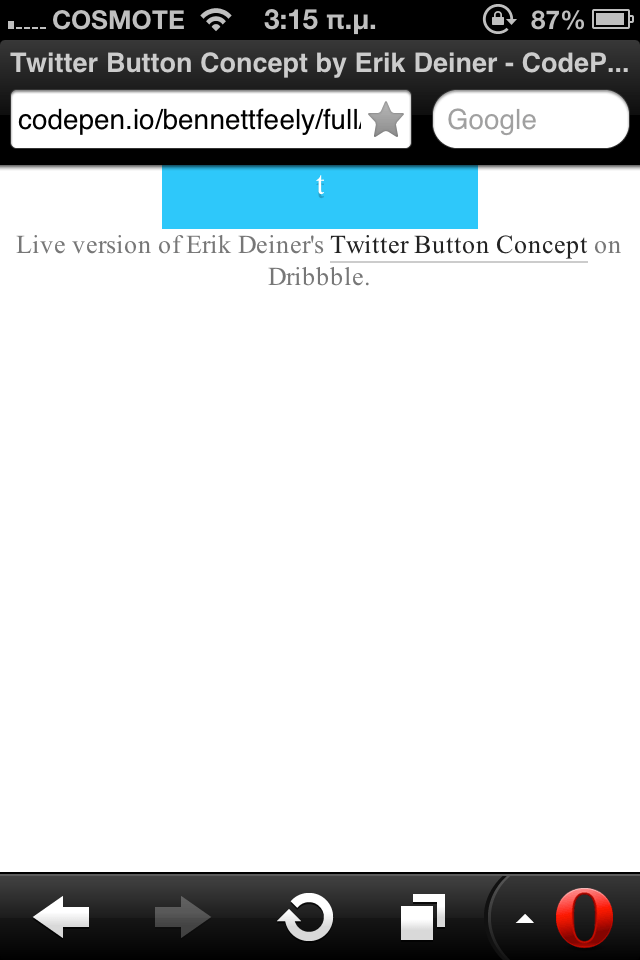
Также не работают другие примеры шрифтов ( http://codepen.io/bennettfeely/full/ErFGv)
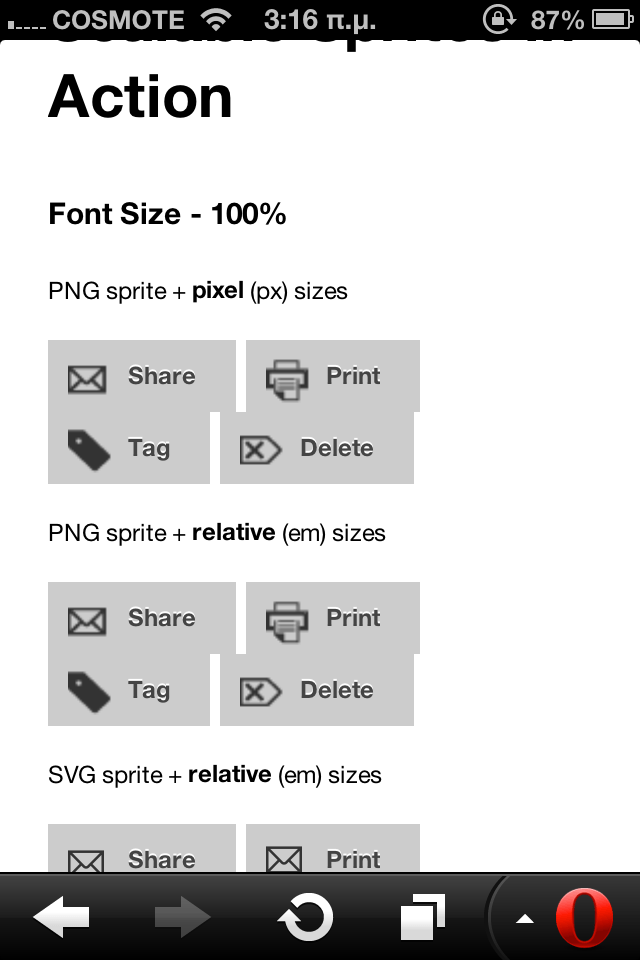
Но использование SVG кажется отличным решением, доказательством концепции. Первоисточник: http://dbushell.com/demos/css-sprites/ Более подробная информация о демонстрации выше: http://coding.smashingmagazine.com/2012/01/16/resolution-independence-with-svg/

Перейти к http://icomoon.io/app/
Кнопка Библиотека значков
Добавить библиотеку Font Awesome
Выберите значки, которые вы хотите
Нажмите кнопку Шрифт (экспорт значков в CSS шрифт потрясающий)
Замените Fonts Awesome (ttf, svg. Etc...) на новые Fonts Awesome
CSS
@font-face{
font-family:"FontAwesome";
src:url('../fonts/awesome/fontawesome.eot');
src:url('../fonts/awesome/fontawesome.eot?#iefix') format('embedded-opentype'),
url('../fonts/awesome/fontawesome.woff') format('woff'), url('../fonts/awesome/fontawesome.ttf') format('truetype'),
url('../fonts/awesome/fontawesome.svg#fontawesomeregular') format('svg');
font-weight:normal;font-style:normal;}.flag:before,.mobile:before{font-family:"FontAwesome";font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;-webkit-font-smoothing: antialiased;display: inline-block; text-decoration: inherit;}.flag:before{content:"\f024";}.mobile:before{content:"\f10b";}
Я пробую это, и тогда Awesome Fonts работает в Opera Mobile:)
О таких ошибках сообщается в FortAwesome:
- https://github.com/FortAwesome/Font-Awesome/issues/246
- https://github.com/FortAwesome/Font-Awesome/issues/791
Их еще предстоит исправить, они связались с разработчиками Opera dev, чтобы выяснить, что является причиной этого. У вас нет выбора, кроме как ждать, пока они это исправят. Отслеживайте ошибки, чтобы узнать больше.
Для этого я знаю, что есть поддержка @font-face в Opera Mini и только частичная поддержка @font-face в Android от 2.2 до 3.0 (в более ранних версиях Android вообще не было поддержки @font-face). Смотрите: http://caniuse.com/fontface
Частичная поддержка, которую я знаю, означает, что они не поддерживают DRM-защищенные шрифты, и некоторый синтаксис, такой как "смайлик", не работает для них.
Поэтому, если вы хотите показывать значки в Opera Mini и Android 2.1, вам нужно сделать отступление от значков изображений. Если у вас есть проблемы с Android 2.2-3.0, вы можете исправить это, изменив синтаксис.
Возможно, это связано с кодировкой? Вы декларируете UTF-8 в своем документе, а также в своей таблице стилей?
<meta charset="UTF-8">
или же
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
и в таблице стилей (примечание, должна быть первая строка, первый столбец):
@charset "utf-8";
Как ссылка, у меня была эта проблема, и проблема была доменами. В некоторых браузерах Firefox, в частности, отказывается загружать шрифты из другого домена (так называемая политика домена). Заголовки
Access-Control-Allow-Origin "*"
Например, в nginx это настроено так:
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}
Необходимо установить, а также помнить, что тип содержимого шрифтов должен быть
application/x-font-ttf ttf;
font/opentype otf;
application/vnd.ms-fontobject eot;
font/x-woff woff;
Неправильный тип содержимого может привести к тому, что шрифт не загрузится, поэтому вы потеряете значки. Хорошо иметь эту информацию в качестве ссылки:)
У меня тоже были проблемы с отображением SVG-шрифта в Blackberry. Проблема в том, что имя svg (в документе) и имя семейства шрифтов должны быть одинаковыми. Я нашел этот ответ здесь, в комментариях к последнему ответу:
Используйте приложение icomoon http://icomoon.io/app/ чтобы изменить шрифт svg на веб-шрифты и заменить старый шрифт для Font Awesome . у меня работает в опере мобайл