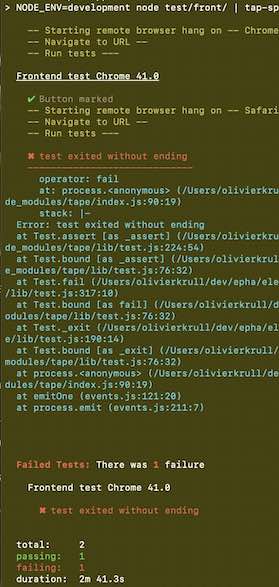
Ошибка ленты "тест завершен без конца" с асинхронными циклами forEach
Что я делаю
Изменить: я создал репо с упрощенной версией моей проблемы, воспроизводящей проблему.
Я пытаюсь настроить автоматическое тестирование веб- интерфейса с помощью браузерного стека, selenium-webdriver и ленты.
Идея состоит в том, чтобы определить несколько браузеров и устройств, которые должны тестироваться один за другим с количеством X тестов. В приведенном ниже примере я определяю только один тест и два браузера на OSX.
Чтобы определить браузеры только один раз и обработать тесты, я создал репо test-runner который должен быть добавлен как dev-dependency репозиториям, которые необходимо протестировать на данных устройствах и браузерах. test-runner получает все необходимые тесты, запускает первый браузер, запускает тесты в этом браузере и после завершения всех тестов браузер закрывается quit() и следующий браузер запускается и тестирует снова.
Тест-бегун
/index.js
const webdriver = require( 'selenium-webdriver' )
// ---
// default browser configs
// ---
const defaults = {
"os" : "OS X",
"os_version" : "Mojave",
"resolution" : "1024x768",
"browserstack.user" : "username",
"browserstack.key" : "key",
"browserstack.console": "errors",
"browserstack.local" : "true",
"project" : "element"
}
// ---
// browsers to test
// ---
const browsers = [
{
"browserName" : "Chrome",
"browser_version" : "41.0"
},
{
"browserName" : "Safari",
"browser_version" : "10.0",
"os_version" : "Sierra"
}
]
module.exports = ( tests, url ) => {
// ---
// Asynchronous forEach loop
// helper function
// ---
async function asyncForEach(array, callback) {
for (let index = 0; index < array.length; index++) {
await callback(array[index], index, array)
}
}
// ---
// runner
// ---
const run = async () => {
// ---
// Iterate through all browsers and run the tests on them
// ---
await asyncForEach( browsers, async ( b ) => {
// ---
// Merge default configs with current browser
// ---
const capabilities = Object.assign( {}, defaults, b )
// ---
// Start and connect to remote browser
// ---
console.info( '-- Starting remote browser hang on --', capabilities.browserName )
const browser = await new webdriver.Builder().
usingServer( 'http://hub-cloud.browserstack.com/wd/hub' ).
withCapabilities( capabilities ).
build()
// ---
// Navigate to page which needs to be checked (url)
// ---
console.log('-- Navigate to URL --')
await browser.get( url )
// ---
// Run the tests asynchronously
// ---
console.log( '-- Run tests --- ' )
await asyncForEach( tests, async ( test ) => {
await test( browser, url, capabilities, webdriver )
} )
// ---
// Quit the remote browser when all tests for this browser are done
// and move on to next browser
// Important: if the browser is quit before the tests are done
// the test will throw an error beacause there is no connection
// anymore to the browser session
// ---
browser.quit()
} )
}
// ---
// Start the tests
// ---
run()
}
Если вам интересно, как это asyncForEach функция работает, я получил это отсюда.
мой-репо
/test/front/index.js
const testRunner = require( 'test-runner' )
const url = ( process.env.NODE_ENV == 'development' ) ? 'http://localhost:8888/element/...' : 'https://staging-url/element/...'
// tests to run
const tests = [
require('./test.js')
]
testRunner( tests, url )
/test/front/test.js
const tape = require( 'tape' )
module.exports = async ( browser, url, capabilities, driver ) => {
return new Promise( resolve => {
tape( `Frontend test ${capabilities.browserName} ${capabilities.browser_version}`, async ( t ) => {
const myButton = await browser.wait( driver.until.elementLocated( driver.By.css( 'my-button:first-of-type' ) ) )
myButton.click()
const marked = await myButton.getAttribute( 'marked' )
t.ok(marked == "true", 'Button marked')
//---
// Test should end now
//---
t.end()
resolve()
} )
})
}
/package.json
{
...
"scripts": {
"test": "NODE_ENV=development node test/front/ | tap-spec",
"travis": "NODE_ENV=travis node test/front/ | tap-spec"
}
...
}
Когда я хочу запустить тесты, я выполняю npm run test в моем репо
Помните, что у нас есть только один тест (но также может быть несколько тестов) и два браузера, поэтому поведение должно быть таким:
- Запустите браузер 1 и перейдите (Chrome)
- Один тест в браузере 1 (Chrome)
- Закрыть браузер 1 (Chrome)
- Запустите браузер 2 и перейдите (Safari)
- Один тест в браузере 2 (Safari)
- Закрыть браузер 2 (Safari)
- сделанный
Эта проблема
Кажется, асинхронная работа работает просто отлично, браузеры запускаются один за другим, как и предполагалось. Проблема в том, что первый тест не заканчивается, даже когда я звоню t.end() и я не попадаю на второй тест (сразу после 4).
Что я пробовал
Я пытался с помощью t.pass() а также работает CLI с NODE_ENV=development tape test/front/ | tap-spec но это не помогло Я также заметил, что когда я не resolve() в test.js тест заканчивается нормально, но, конечно, я не дохожу до следующего теста.
Я также пытался адаптировать свой код, как решение этой проблемы, но мне не удалось заставить его работать.
Тем временем я также открыл вопрос на странице лент github.
Поэтому я надеюсь, что вопрос не слишком труден для чтения, и любая помощь будет принята с благодарностью.
3 ответа
Так что, к сожалению, я не получил ответа с существующей настройкой и сумел заставить вещи работать немного по-другому.
Я понял, что tape() процессы не могут .end() до тех пор, пока работает любой другой процесс. В моем случае это было browser, Так что пока браузер работает, я думаю, tape не может закончиться.
В моем примере репо нет browser но что-то еще должно работать, чтобы предотвратить tape в конец.
Таким образом, я должен был определить тесты только в одном tape процесс. Так как мне удалось последовательно открыть браузеры и протестировать, на данный момент все в порядке.
Если есть много разных вещей для тестирования, я просто разделю эти вещи на разные файлы и импортирую их в основной тестовый файл.
Я также импортирую браузер capabilities из dependency чтобы определить их только один раз.
Итак, вот код:
основной файл зависимостей
{
"browsers": [{
"browserName": "Chrome",
"browser_version": "41",
"os": "Windows",
"os_version": "10",
"resolution": "1024x768",
"browserstack.user": "username",
"browserstack.key": "key"
},
}
"browserName": "Safari",
"browser_version": "10.0",
"os": "OS X",
"os_version": "Sierra",
"resolution": "1024x768",
"browserstack.user": "username",
"browserstack.key": "key"
}
]
}
test.js
const tape = require( "tape" )
const { Builder, By, until } = require( 'selenium-webdriver' );
const { browsers } = require( "dependency" )
const browserStack = 'http://hub-cloud.browserstack.com/wd/hub'
tape( "Browsers", async ( t ) => {
await Promise.all( browsers.map( async ( capa ) => {
const { browserName, browser_version, os } = capa
const browser = new Builder().usingServer( browserStack ).withCapabilities( capa ).build();
await browser.get( 'http://someurl.com' )
const myButton = await browser.wait( until.elementLocated( By.css( 'my-button:first-of-type' ) ) )
myButton.click()
const marked = await myButton.getAttribute( 'marked' )
t.ok(marked == "true", `${browserName} ${browser_version} ${os}`)
await browser.quit()
} ) )
t.end()
} )
Это похоже на tape не работает так хорошо с асинхронным кодом. Смотрите эти обсуждения на их странице вопросов Github:
https://github.com/substack/tape/issues/223
https://github.com/substack/tape/issues/160
Решения, кажется, должны объявить ваши тесты с tape.add в начале, до того, как будет вызван любой асинхронный код.
Я также попытался бы провести рефакторинг некоторого асинхронного кода, который может не понадобиться, если вы просто открываете браузеры в определенной последовательности.
Я бы попытался упростить, как тесты пишутся и выполняются в первую очередь:
- Вы пытались запустить свои тесты, используя бинарный файл ленты? например
tape test/front/test.js - И в то же время упростить
test/front/test/js: (вам нужно было бы выяснить, как передать параметры другим способом; возможно, вы могли бы жестко закодировать их только для целей отладки?)
const tape = require( 'tape' )
tape( `your test outline`, ( t ) => {
const alwaysEnd = () => t.end();
new Promise((resolve, reject) => {
// your async stuff here...
// resolve() or reject() at the end
}).then(alwaysEnd, alwaysEnd);
})