Как отфильтровать ui-gmap-маркеры с помощью тега select
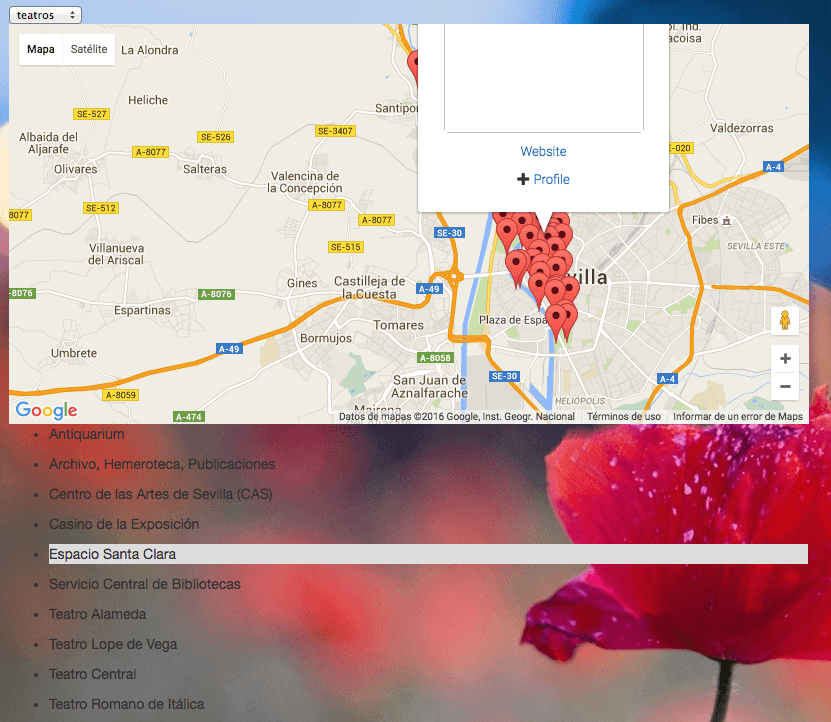
До сих пор я отображал на своем веб-сайте карту с маркерами, которые зависят от широты и долготы различных объектов, указанных в файле JSON. Эти маркеры могут быть отфильтрованы тегом select, который показывает различные категории, найденные в этих объектах JSON.
Я работал с ui-gmap-marker (ng-repeat), но здесь я узнал, что мне лучше работать с ui-gmap-markers. Дело в том, что я пытался это реализовать, но для меня было невозможно применить фильтр, который я получил в теге select (filter in models="" выдает много ошибок!) И, кроме того, infoWindows не отображает информацию Я попал в файл JSON (который я ранее получил через ng-repeat).
Я пытался работать отсюда: http://embed.plnkr.co/f2gxG7DM1U8IlOXfRiuT/

<div ng-controller="loadMapController">
<select id="dropdown" ng-model="categoryOrder">
<option value="0">All</option>
<option ng-repeat="category in categories" value="{{category}}">{{category}}</option>
</select>
<ui-gmap-google-map center='map.center' zoom='map.zoom' aria-label="Google map" pan="true">
<ui-gmap-markers models="map.markers" idKey="'id'" coords="'self'" events="map.markersEvents">
<ui-gmap-window show="map.window.show" coords="map.window.model" ng-cloak>
<div>
<p><img ng-src="{{image}}" alt="{{name}}" style="width: 200px; height: 150px; border-radius: 5px;"></p>
<p><strong>{{name}}</strong></p>
<p>{{address}}</p>
<p><a ng-href="{{website}}">Website</a></p>
<p><span class="glyphicon glyphicon-plus"> </span><a href="#/"> Profile</a></p>
</div>
</ui-gmap-window>
</ui-gmap-markers>
</ui-gmap-google-map>
<ul>
<li ng-repeat="location in locations | filter:categoryOrder" ng-class="{selected: location == map.window.model}" ng-click="map.window.model = location">
<p>{{location.name}}</p>
</li>
</ul>
</div>
.controller('loadMapController', ['$scope', '$http', function($scope, $http){
$http.get ("json/map_data.json").success(function(data) {
$scope.locations = data;
var category = [];
for (var i = 0; i < data.length; i++){
category[i] = data[i].category;
};
var sorted_categories = category.sort();
$scope.categories = [];
for (var i = 0; i < category.length; i++){
if (sorted_categories[i+1] != sorted_categories[i]){
$scope.categories.push(sorted_categories[i]);
}
};
$scope.map.markers = data;
console.log($scope.map.markers);
})
$scope.map = {
center: {
latitude: 37.395400,
longitude: -5.984930
},
zoom: 12,
window: {
model: {},
show: false,
options:{
pixelOffset: {width:-1,height:-20}
}
},
markers: [],
markersEvents: {
click: function(marker, eventName, model, args) {
$scope.map.window.model = model;
$scope.map.window.show = true;
}
}
};
}]);
1 ответ
Что касается фильтрации маркеров, вы можете рассмотреть следующее решение.
Введите событие для фильтрации маркеров по выбранной категории, как только категория изменится с помощью ngChange:
<select id="dropdown" ng-model="categoryOrder" ng-change="changeCategory(categoryOrder)">
<option value="All">All</option>
<option ng-repeat="category in categories" value="{{category}}">{{category}}</option>
</select>
$scope.changeCategory = function (selectedCat) {
if (selectedCat == "All")
$scope.map.markers = $scope.map.allMarkers;
else
$scope.map.markers = $scope.map.allMarkers.filter(function (item) {
return item.category == selectedCat;
});
}
гдеallMarkersсодержит все доступные маркеры
$scope.map.allMarkers = data;
пример
angular.module('app', ['uiGmapgoogle-maps'])
.controller('loadMapController', ['$scope', '$http', function ($scope, $http, uiGmapGoogleMapApi) {
$scope.changeCategory = function (selectedCat) {
if (selectedCat == "All")
$scope.map.markers = $scope.map.allMarkers;
else
$scope.map.markers = $scope.map.allMarkers.filter(function (item) {
return item.category == selectedCat;
});
}
$http.get("https://rawgit.com/vgrem/b3a820dcdf3c7b14fba6e53614a951b4/raw/map_data.json").success(function (data) {
$scope.locations = data;
var category = [];
for (var i = 0; i < data.length; i++) {
category[i] = data[i].category;
};
var sorted_categories = category.sort();
$scope.categories = [];
for (var i = 0; i < category.length; i++) {
if (sorted_categories[i + 1] != sorted_categories[i]) {
$scope.categories.push(sorted_categories[i]);
}
};
$scope.map.markers = data;
$scope.map.allMarkers = data;
});
$scope.map = {
center: {
latitude: 36.2509994,
longitude: -113.6920185
},
zoom: 3,
window: {
model: {},
show: false,
options: {
pixelOffset: { width: -1, height: -20 }
}
},
markers: [],
markersEvents: {
click: function (marker, eventName, model, args) {
$scope.map.window.model = model;
$scope.map.window.show = true;
}
}
};
}]);.angular-google-map-container {
height: 30em;
}<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.15/angular.min.js" charset="utf-8"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/lodash.js/3.5.0/lodash.js" charset="utf-8"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/angular-google-maps/2.1.0-X.5/angular-google-maps.js" charset="utf-8"></script>
<div ng-app="app" ng-controller="loadMapController">
<select id="dropdown" ng-model="categoryOrder" ng-change="changeCategory(categoryOrder)">
<option value="All">All</option>
<option ng-repeat="category in categories" value="{{category}}">{{category}}</option>
</select>
<ui-gmap-google-map center='map.center' zoom='map.zoom' aria-label="Google map" pan="true">
<ui-gmap-markers models="map.markers" idKey="'id'" coords="'self'" events="map.markersEvents">
</ui-gmap-markers>
<ui-gmap-window show="map.window.show" coords="map.window.model" ng-cloak>
<div>
<p><img ng-src="{{map.window.model.image}}" alt="{{map.window.model.name}}" style="width: 200px; height: 150px; border-radius: 5px;"></p>
<p><strong>{{map.window.model.name}}</strong></p>
<p>{{map.window.model.address}}</p>
<p><a ng-href="{{map.window.model.website}}">Website</a></p>
<p><span class="glyphicon glyphicon-plus"> </span><a href="#/"> Profile</a></p>
</div>
</ui-gmap-window>
</ui-gmap-google-map>
<ul>
<li ng-repeat="location in locations | filter:categoryOrder" ng-class="{selected: location == map.window.model}" ng-click="map.window.model = location">
<p>{{location.name}}</p>
</li>
</ul>
</div>