Не все координаты строятся с использованием параллельных координат (d3)
Я пытаюсь использовать библиотеку параллельных координат для построения некоторых данных. Координаты точек данных, которые у меня есть, являются строками. Рассмотрим, например, следующее CSV Таблица:
ID,TYPE,USER,OS,FooBar,Country
a1,X,1S,iOS,foo,US
a2,Y,1S,Android,bar,US
Это две точки данных, каждая из которых имеет шесть атрибутов. html MWE, что у меня есть следующее:
<!doctype html>
<link rel="stylesheet" type="text/css" href="d3.parcoords.css">
<script src="./d3.min.js"></script>
<script src="./d3.parcoords.js"></script>
<script src="./divgrid.js"></script>
<style>
/* data table styles */
#grid { height: 198px; }
.row, .header { clear: left; font-size: 12px; line-height: 18px; height: 18px; }
.row:nth-child(odd) { background: rgba(0,0,0,0.05); }
.header { font-weight: bold; }
.cell { float: left; overflow: hidden; white-space: nowrap; width: 100px; height: 18px; }
.col-0 { width: 180px; }
.col-1 { width: 80px; }
.col-2 { width: 180px; }
.col-3 { width: 150px;}
</style>
<title>Minimal Working Example</title>
<body>
<div id="visual" class="parcoords" style="width:1280px;height:350px"></div>
<p>Lines from the data</p>
<div id="grid"></div>
</body>
<!-- Setting and inserting the visualization and the corresponding table -->
<script>
var parcoords = d3.parcoords()("#visual").color("steelblue");
/*
Load the data and visualize it
*/
d3.csv('first-100.csv',function(data) {
parcoords.data(data)
.tickFormat(function(d) {return'';})
.render().brushable().reorderable();
var grid = d3.divgrid();
d3.select("#grid")
.datum(data.slice(0,30))
.call(grid)
.selectAll(".row")
.on({
"mouseover": function(d) { parcoords.highlight([d]) },
"mouseout": parcoords.unhighlight
});
// update data table on brush event
parcoords.on("brush", function(d) {
d3.select("#grid")
.datum(d.slice(0,30))
.call(grid)
.selectAll(".row")
.on({
"mouseover": function(d) { parcoords.highlight([d]) },
"mouseout": parcoords.unhighlight
});
});
});
</script>
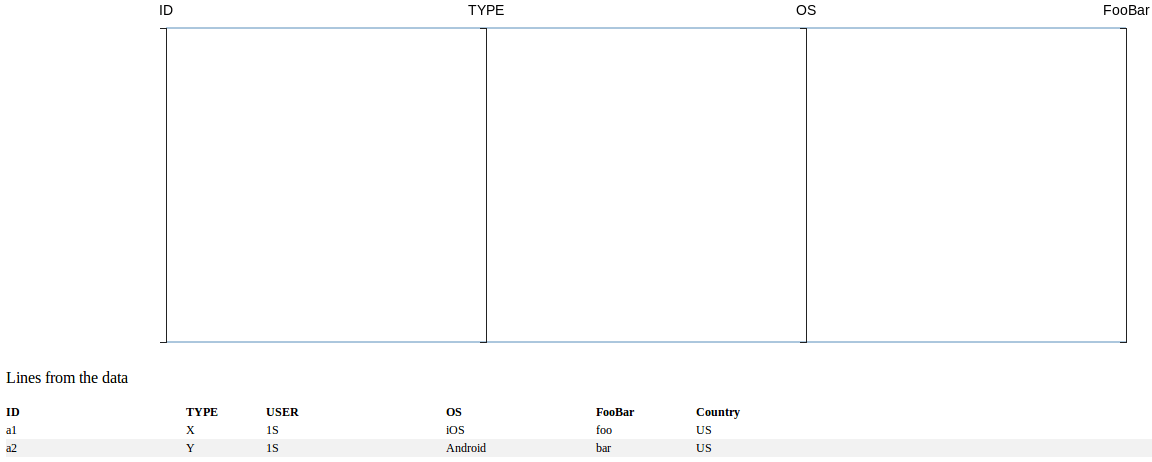
К сожалению, как вы можете видеть на скриншоте, это показывает только четыре (4) координаты... Я считаю, что проблема как-то связана с тем, что все координаты являются строками, но я не уверен.

Любые предложения, как это исправить?
1 ответ
Проблема заключается в том, что библиотека параллельных координат отфильтровывает измерения, которые имеют менее двух уникальных значений в наборе данных, как в случае столбцов "USER" и "Country" в ваших данных.
Соответствующий исходный код ЗДЕСЬ. Строка 168 в текущей версии d3.parcoords.js, и она начинается в autoscale.js файл в src каталог. Вот код на случай разрыва ссылки:
// hack to remove ordinal dimensions with many values
pc.dimensions(pc.dimensions().filter(function(p,i) {
var uniques = yscale[p].domain().length;
if (__.types[p] == "string" && (uniques > 60 || uniques < 2)) {
return false;
}
return true;
}));
Одним из решений в вашем случае, если вы хотите форсировать рендеринг двух рассматриваемых столбцов, это просто закомментировать этот блок в файле d3.parcoords.js.
Вот пример вашего примера, где я закомментировал приведенный выше блок кода. Теперь результат такой, как вы ожидаете. Надеюсь, это поможет.