Как я могу построить 2-х уровневую загрузочную навигационную панель?
1 ответ
В Интернете есть учебные пособия о том, как создать навигационную панель Bootstrap, поэтому я не буду вдаваться в подробности, но для того, чтобы поместить две вещи друг на друга только на одной стороне страницы, вам нужно сделать что-то вроде этого:
.container {
display: flex;
color: white;
font-weight: bold;
font-family: Sans-Serif;
}
.left {
width: 50%;
background-color: red;
text-align: left;
}
.right {
width: 50%;
text-align: right;
}
.inner-right-1 {
background-color: blue;
}
.inner-right-2 {
background-color: green;
}<div class="container">
<div class="left">LEFT DIV</div>
<div class="right">
<div class="inner-right-1">TOP</div>
<div class="inner-right-2">BOTTOM</div>
</div>
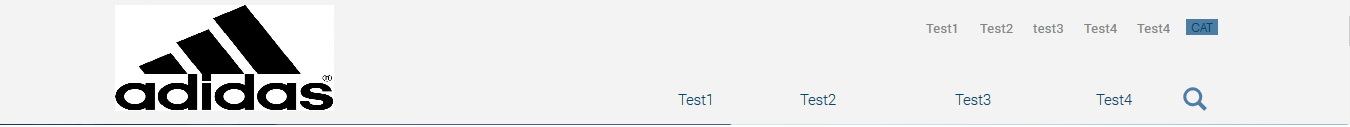
</div>Есть два основных элемента (левый и правый), каждый из которых занимает x количество места на странице. Внутри одного из div, поместите два внутренних div с одним поверх другого. Эти div в каждом случае будут содержать панель навигации.