Основы соблюдайте пользовательский CSS
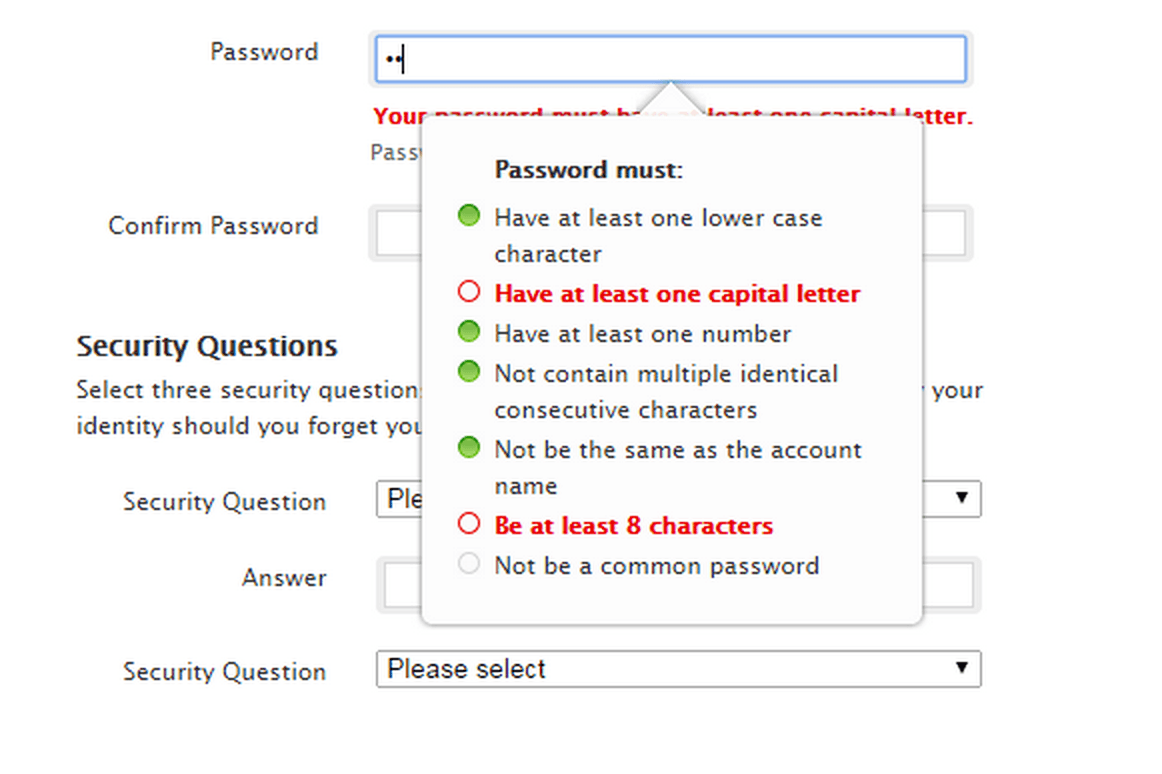
Я использую Foundation Abide-Validation и хочу разработать что-то вроде этого:

Я уже сделал jQuery для этого условия, но я не знаю, как создать часть CSS (зеленые переключатели, красная буква и т. Д.). Кто-нибудь может мне помочь? Спасибо.
1 ответ
Я просто покажу вам, как этого добиться, но окончательный результат зависит от вас. ТАК не компания
function submitFrom() {
alert("Success Yesss!!!");
return false;
}
function validatePassword() {
var password = this.value;
if(password.length >= 8){//be at least 8 characters
valid8Characters.classList.add("valid");
}else{
valid8Characters.classList.remove("valid");
}
if(/(?=.*[a-z])/.test(password)){//at least one lower case letter exists
validLeastOnelower.classList.add("valid");
}else{
validLeastOnelower.classList.remove("valid");
}
if(/(?=.*[A-Z])/.test(password)){//at least one upper case letter exists
validLeastOneUpper.classList.add("valid");
}else{
validLeastOneUpper.classList.remove("valid");
}
if(/(?=.*[0-9])/.test(password)){//at least one Number exists
validLeastOneNumber.classList.add("valid");
}else{
validLeastOneNumber.classList.remove("valid");
}
}
var validForm = document.querySelector("#validForm"),
passwordInput = document.querySelector("#password");
var valid8Characters = document.querySelector("#valid8Characters"),
validLeastOnelower = document.querySelector("#validLeastOnelower"),
validLeastOneUpper = document.querySelector("#validLeastOneUpper"),
validLeastOneNumber = document.querySelector("#validLeastOneNumber");
validForm.addEventListener("submit",submitFrom,false);
passwordInput.addEventListener("input",validatePassword,false);#validForm li{
list-style:none;
position:relative;
}
#validForm li:before{
content:"";
position:absolute;
top:50%;
left:-20px;
margin-top:-8px;
width:16px;
height:16px;
border-radius:50%;
background:red;
}
#validForm li.valid:before{
background:green;
}
#validForm #valid{
display:none
}
input#password:focus + #valid{
display:block
} <h1>Password (UpperCase, LowerCase, Number/SpecialChar and min 8 Chars)</h1>
<form id=validForm>
<label for=password>Password</label>
<input id=password type=password placeholder=password pattern="(?=^.{8,}$)((?=.*\d)|(?=.*\W+))(?![.\n])(?=.*[A-Z])(?=.*[a-z]).*$" required />
<div id=valid>
<h4>Password must: </h4>
<ul>
<li id=validLeastOnelower>have at least one lowercase character</li>
<li id=validLeastOneUpper>Have at least one capital letter</li>
<li id=validLeastOneNumber>Have at least one number</li>
<li>Not contain multiple identical consecutive characters</li>
<li>Not be sthe same as the account name</li>
<li id=valid8Characters>Be at least 8 characters</li>
<li>Not be a common password</li>
</ul>
</div>
<input type=submit value=Continue />
</form>