Добавление итоговых значений в динамических строках, заполненных из базы данных.
У меня есть динамическая таблица, где столбец А динамически заполняется из базы данных, а один столбец является полями ввода для оценок. Код находится по ссылке ниже:
Нажмите здесь, чтобы посмотреть код
Код PHP
<?PHP
$myquery=" select ROW_NUMBER,Weightage FROM Appraisal_Objectives WHERE Serial_Number like '%1152' ORDER BY Row_Number asc";
$fetched=sqlsrv_query($conn,$myquery) ;
if( $fetched === false ) { die( print_r( sqlsrv_errors(), true ));}
while($res=sqlsrv_fetch_array($fetched,SQLSRV_FETCH_ASSOC))
{
$Weightage=$res['Weightage'];
$Row_Number=$res['ROW_NUMBER'];
if($Weightage=='==')
{
echo "<tr><td><b>Sub-Total</td></b>";
echo "<td><b><input type='number' class='form-control' value='70'></td></td></b>";
echo "<td><input type='number' name='SubTotals[]' id='SubTotals' class='SubTotals form-control' readonly onchange='calculateGrandTotal(this);'></td></tr>";
}
else
{
echo "<tr><td> </td>";
echo "<td>".$Weightage."</td>";
echo "<td><input type='number' name='Rating[]' id='Rating' class='Rating form-control' onkeypress='return isNumberKey(event)' onChange='calc(this.parentElement.parentElement);calculateSubTotal(this);'></td>";
echo "<td style='display:none'><input type='number' name='max_rating[]' id='max_rating' class='max_rating form-control' onChange='calc(this.parentElement.parentElement));' value='$Weightage' td>";
echo "<td style='display:none'><input type='number' name='Row_Number[]' id='Row_Number' class='Row_Number form-control' value='$Row_Number' td></tr>";
}
}
?>
Что я пытаюсь сделать:
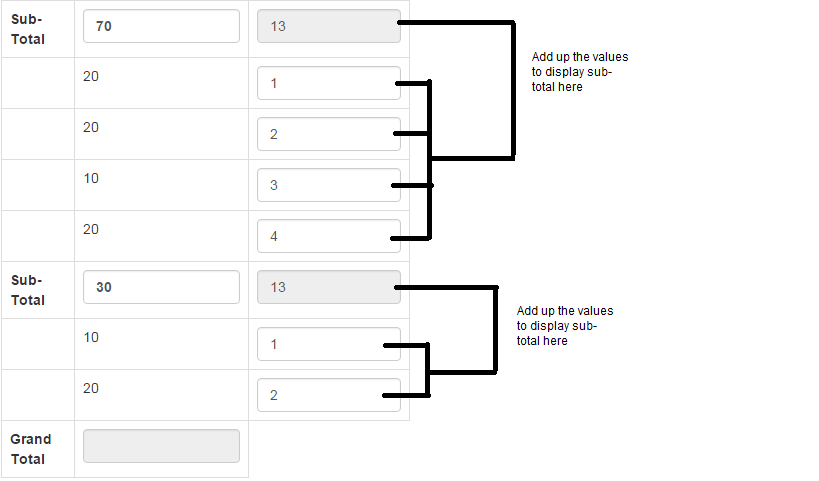
Все элементы данных должны сложиться и дать промежуточный итог в поле "Общий итог", присутствующее в верхней части полей. Промежуточные итоги должны затем сложиться и дать общий итог. Я приложил фото для лучшего понимания.
Моя проблема:
Когда я ввожу значения вместо того, чтобы переходить к их соответствующим промежуточным суммам, они складывают все вместе. Где я ошибся? Ценю любые предложения..
NB. Поля являются динамическими и могут изменять номер строки в зависимости от значений базы данных. Расчет должен быть сделан в зависимости от динамических полей, а НЕ от статических полей, которые я предоставил в коде.
1 ответ
Извините за задержку. http://plnkr.co/edit/MbHyTefvZ9kHENJmNcVi?p=preview
Хотя мне и близко, мне не понравилось, как вы это делаете. Рассмотрите решение, подобное этому, - оно работает, просто просматривая, пока не достигнет чего-то, - поэтому будет относиться к динамическим вещам так, как вы хотели:
$(document).ready(function(){
function updateTotals(ctrl){
var total = parseInt(ctrl.val());
ctrl.parents('tr').prevAll("tr").each(function(ind,val){
if($(val).find('.SubTotals').length > 0)
return false;
else
{
var num = $.trim($(val).find('.Rating').val())== "" ? 0 : $(this).find('.Rating').val();;
total += parseInt(num);
}
});
ctrl.parents('tr').nextAll("tr").each(function(ind,val){
if($(val).find('.SubTotals').length > 0)
return false;
else
{
var num = $.trim($(val).find('.Rating').val())== "" ? 0 : $(this).find('.Rating').val();;
total += parseInt(num);
}
});
ctrl.findNext('.SubTotals').val(total);
var gTotal = 0;
$('.Rating').each(function() {
gTotal += Number($(this).val());
});
$('#Grand_Total').val(gTotal);
}
$('#tb input').on( "change", function(){
updateTotals($(this));
});
});
(function( $ ){
$.fn.findNext = function(sel) {
var $result = $(sel).first();
if ($result.length <= 0) {
return $result;
}
$result = [];
var thisIndex = $('*').index($(this));
var selIndex = Number.MAX_VALUE;
$(sel).each(function(i,val){
var valIndex = $('*').index($(val));
if (thisIndex < valIndex && valIndex < selIndex) {
selIndex = valIndex;
$result = $(val);
}
});
return $result;
};
})( jQuery );
Я удалил события из ваших полей ввода - также у вас везде были одинаковые идентификаторы. Постарайтесь избежать этого.