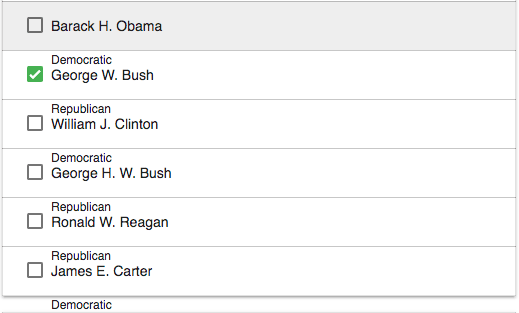
<tr> не принимает высоту потомка <span>
Это <tr> не берет высоту потомка <span> и часть текста перетекает в следующую строку. Как можно расширить строку, включив в нее текст и подпись?
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.green-red.min.css">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
<table class="mdl-data-table">
<tbody>
<tr>
<td class="mdl-data-table__cel--non-numeric">
<label class="mdl-checkbox mdl-js-checkbox mdl-js-ripple-effect">
<input type="checkbox" class="mdl-checkbox__input" />
<span class="mdl-checkbox__label">
<p class="mdl-typography--body-1 mdl-typography--text-left">Barack H. Obama</p>
<p class="mdl-typography--caption mdl-typography--text-left">Democratic</p>
</span>
</label>
</td>
</tr>
</tbody>
</table>3 ответа
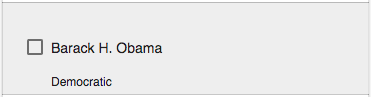
Решение
Похоже на класс .mdl_checkbox имеет фиксированную высоту 24px (material.indigo-pink.min.css). Этот класс применяется к <label> элемент. Преодоление этого стиля, казалось, помогло.
Но я не уверен, как это повлияет на другие элементы. Возможно, "Material Design Lite" предоставляет более интегрированное решение, а не просто переопределяет существующие стили.
label.mdl-checkbox {
height: auto;
}<link href="//code.getmdl.io/1.3.0/material.indigo-pink.min.css" rel="stylesheet" />
<script defer src="//code.getmdl.io/1.3.0/material.min.js"></script>
<table class="mdl-data-table">
<tbody>
<tr>
<td class="mdl-data-table__cel--non-numeric">
<label class="mdl-checkbox mdl-js-checkbox mdl-js-ripple-effect">
<input type="checkbox" class="mdl-checkbox__input" />
<span class="mdl-checkbox__label">
<p class="mdl-typography--body-1 mdl-typography--text-left">Barack H. Obama</p>
<p class="mdl-typography--caption mdl-typography--text-left">Democratic</p>
</span>
</label>
</td>
</tr>
</tbody>
</table>Сначала добавьте overflow:hidden к <tr>, чтобы скрыть переполненный контент, и если вам нужно хранить контент внутри одной строки, попробуйте это:
label {
display: flex;
flex-wrap: nowrap;
}
label .mdl-checkbox__input {
flex-basis: 20%;
}
label .mdl-checkbox__label {
flex-basis: 80%;
overflow: hidden;
text-overflow: ellipsis; //will cut the word with ..., if it too long
line-height: //your value
}