Элемент SVG path отображается непоследовательно между различными версиями Chrome
Доброе утро,
Я создал диаграмму аккордов, используя D3. Но я столкнулся с проблемой вывода, из-за которой пути плохо отображаются в некоторых версиях Chrome.
Вот пример проблемного пути, созданного D3:
<svg height="1000px" width="1000px">
<g transform="translate(400,400)">
<path d="M329.2336690603744,-46.49130195040491A332.5,332.5 0 0,1 329.2336694247276,-46.491299370194035Q 0,0 -25.421977592957564,-331.5267305290222A332.5,332.5 0 0,1 -25.42197499477598,-331.5267307282548Q 0,0 329.2336690603744,-46.49130195040491Z" class="chord" fill="#c8cfdc" stroke-width="1px" stroke="#000000"></path>
</g>
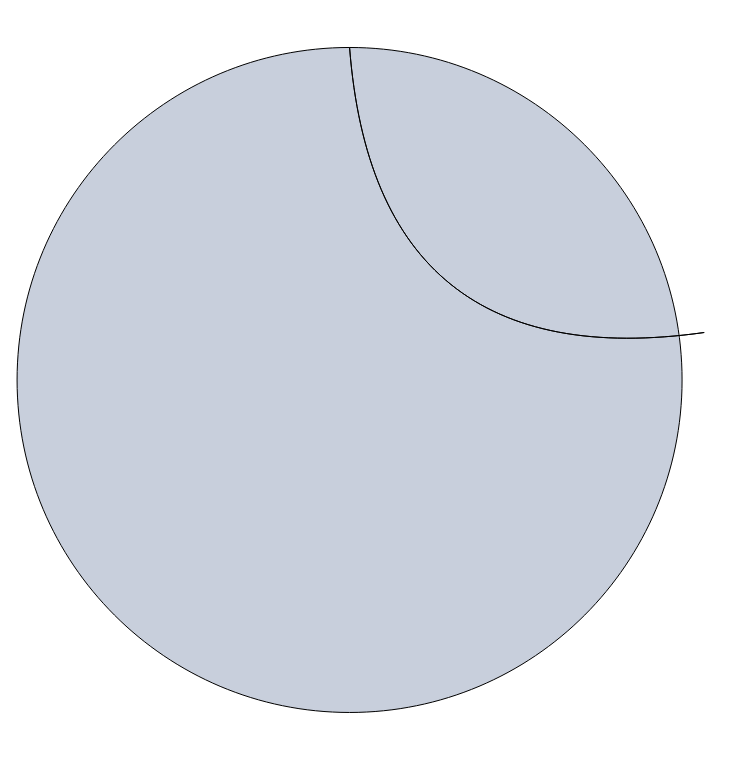
</svg>В большинстве браузеров я вижу одну дугу, чего я и ожидал. Но на моем компьютере разработчика под управлением Chrome версии 36.0.1985.125 в Ubuntu 14.04 я вижу дугу сверху большого серого круга. Большой круг разрушает остальную часть диаграммы.
Есть ли что-то особенно проблематичное в атрибуте d этого пути, которое может привести к тому, что браузер его раскроет непоследовательно?
Большое спасибо.
Вот изображение того, что я вижу, когда что-то идет не так: 
1 ответ
Расширяя комментарий @jshanley, разбивка данных пути выглядит следующим образом (длинные десятичные дроби обрезаны для удобства чтения):
d="M 329,-46
//Move the pen to the starting point (329,-46)
A 332.5,332.5 0 0,1 329,-46
//draw a circular arc (radius in both directions 332.5 with 0 degrees rotation),
//in a clockwise direction taking the shortest route (flags 0,1)
//ending at point (329,-46).
//In a normal chord diagram, this is the edge of the chord, which follows the
//arc of the large circle.
//However, in this case the start and end points are the same
//and nothing should be drawn
Q 0,0 -25,-331
//draw a quadratic curve to point (-25, -331) using control point (0,0)
//this is the curve you see, connecting different points on the large circle
A 332.5,332.5 0 0,1 -25,-331
//another arc with the same start and end points, which shouldn't be drawn
Q 0,0 329,-46
//Another quadratic curve, the exact same shape as the previous one
//but going back in the opposite direction;
//this is what causes the curve to look like a single line, no fill
Z"
//close the shape
Это определенная ошибка в используемой вами версии Ubuntu Chrome. Предполагается, что сегменты траектории дуги, начинающиеся и заканчивающиеся в одной и той же точке, пропускаются независимо от настроек флага, поскольку они не определены четко. Даже если браузер не пропустил его автоматически, вы могли бы подумать, что он все равно будет учитывать флаг "короткой дуги" и рисовать дугу нулевой длины.
Если поддержка этой конкретной версии браузера важна, вам необходимо добавить проверку кода в свой код, чтобы вы вообще не рисовали аккорды, когда они имеют нулевую ширину на обоих концах, или вручную редактировали путь данные для удаления пустых команд дуги.