Как предотвратить отсечение cornerWidget в QMenuBar
Я пишу новичок Qt5(.4.0) код на OSX Mavericks. Вот мой автономный контрольный пример:
#include <QApplication>
#include <QMainWindow>
#include <QtGui>
#include <QMenuBar>
#include <QGridLayout>
#include <QPushButton>
int
main( int argc, char *argv[] ) {
QApplication app( argc, argv );
QMainWindow* mw = new QMainWindow();
mw->menuBar()->setNativeMenuBar( false );
QMenu* fileMenu = mw->menuBar()->addMenu( "&File" );
QMenu* optionsMenu = mw->menuBar()->addMenu( "&Options" );
QWidget* menuCorner = new QWidget( mw->menuBar() );
QGridLayout* cornerLayout = new QGridLayout();
QPushButton* newWindowButton = new QPushButton( "New Window" );
cornerLayout->addWidget( newWindowButton, 1, 0 );
menuCorner->setLayout( cornerLayout );
mw->menuBar()->setCornerWidget( menuCorner );
mw->show();
return app.exec();
}
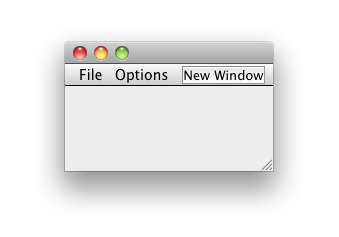
Кнопка "Новое окно" отображается в правой части меню, как и предполагалось, однако нижняя половина кнопки "Новое окно" обрезается и, таким образом, скрывается нижней разделительной линией для меню:

Как сделать так, чтобы новая кнопка углового виджета полностью отображалась в строке меню, не обрезаясь?
Спасибо
1 ответ
Решение
Строки меню OSX должны иметь фиксированную высоту, и ваша кнопка там не помещается. Попробуйте удалить поля макета:
cornerLayout->setContentsMargins(0, 0, 0, 0);
И / или сделать кнопку меньше:
newWindowButton->setMaximumHeight(30);
Кроме того, настройте маржу в соответствии с вашими потребностями:
menuCorner->setStyleSheet("margin-top: 2");
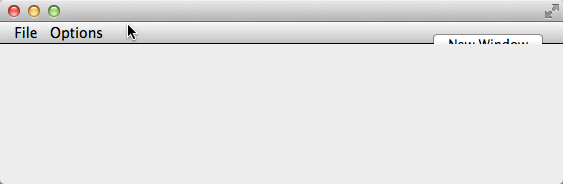
Вот как это выглядит для меня: