Wagtail Hallojs редактор видео с вставкой внизу
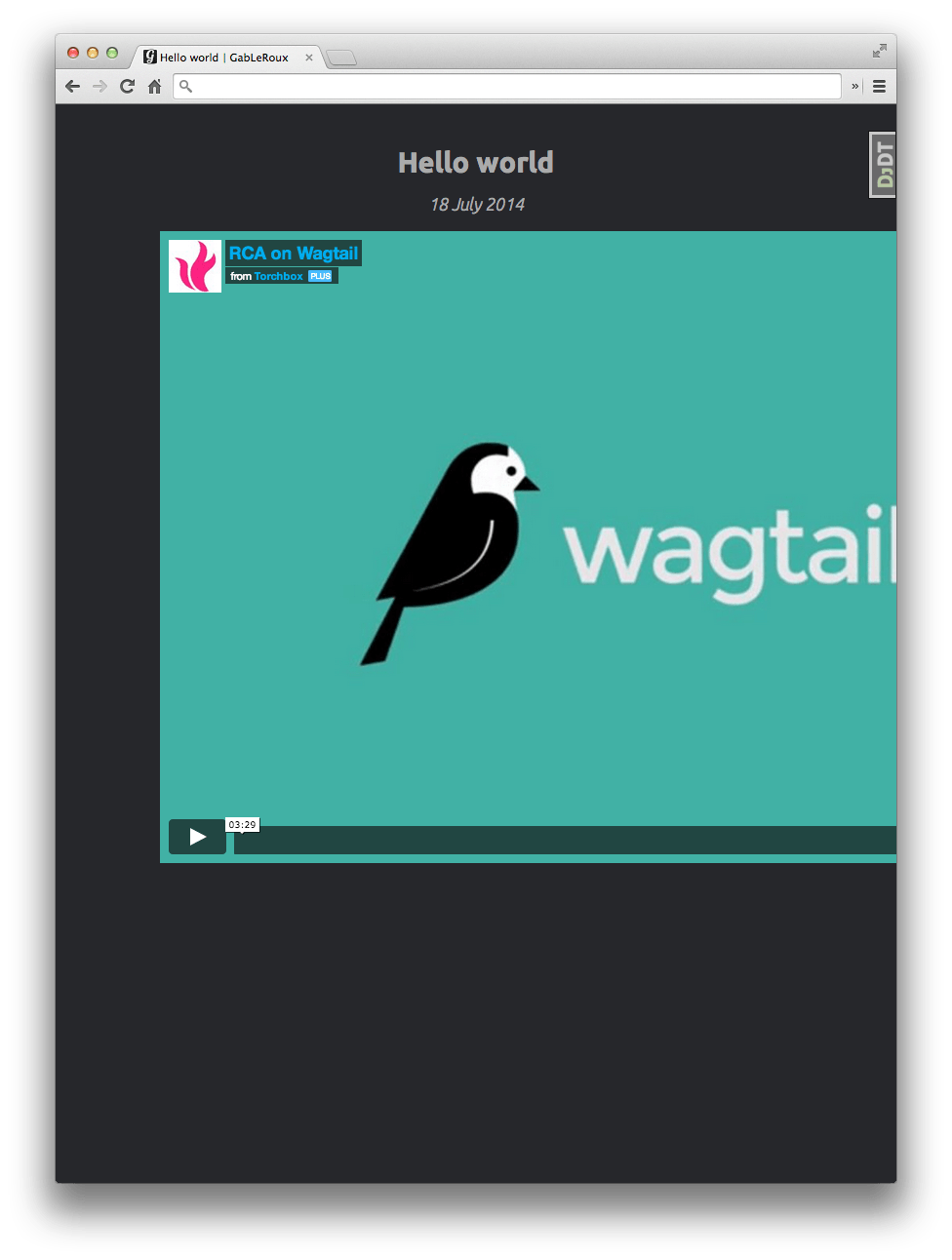
Я играл с трясогузкой и странно padding-bottom проблема при вставке видео с помощью редактора трясогузки по умолчанию ( hallojs). Оказывается, видео обернуто в .responsive-object div со встроенным стилем padding-bottom: 62.5%;, Так как мое видео не было адаптивным, я думаю, что было что-то, что я не сделал правильно.

У меня был огромный отступ под встроенным видео. Я не мог найти место, объясняющее, как интегрировать HTML, созданный редактором трясогузки. В документации есть страница о встраивании видео, но ничего полезного.
1 ответ
Решение
Это было легко, искал .responsive-object и нашел Embed.ly отзывчивый учебник. Чтобы все снова выглядело хорошо, мне понадобился этот CSS:
.responsive-object {
position: relative;
padding-bottom: 67.5%;
height: 0;
margin: 10px 0;
overflow: hidden;
}
.responsive-object iframe,
.responsive-object object,
.responsive-object embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
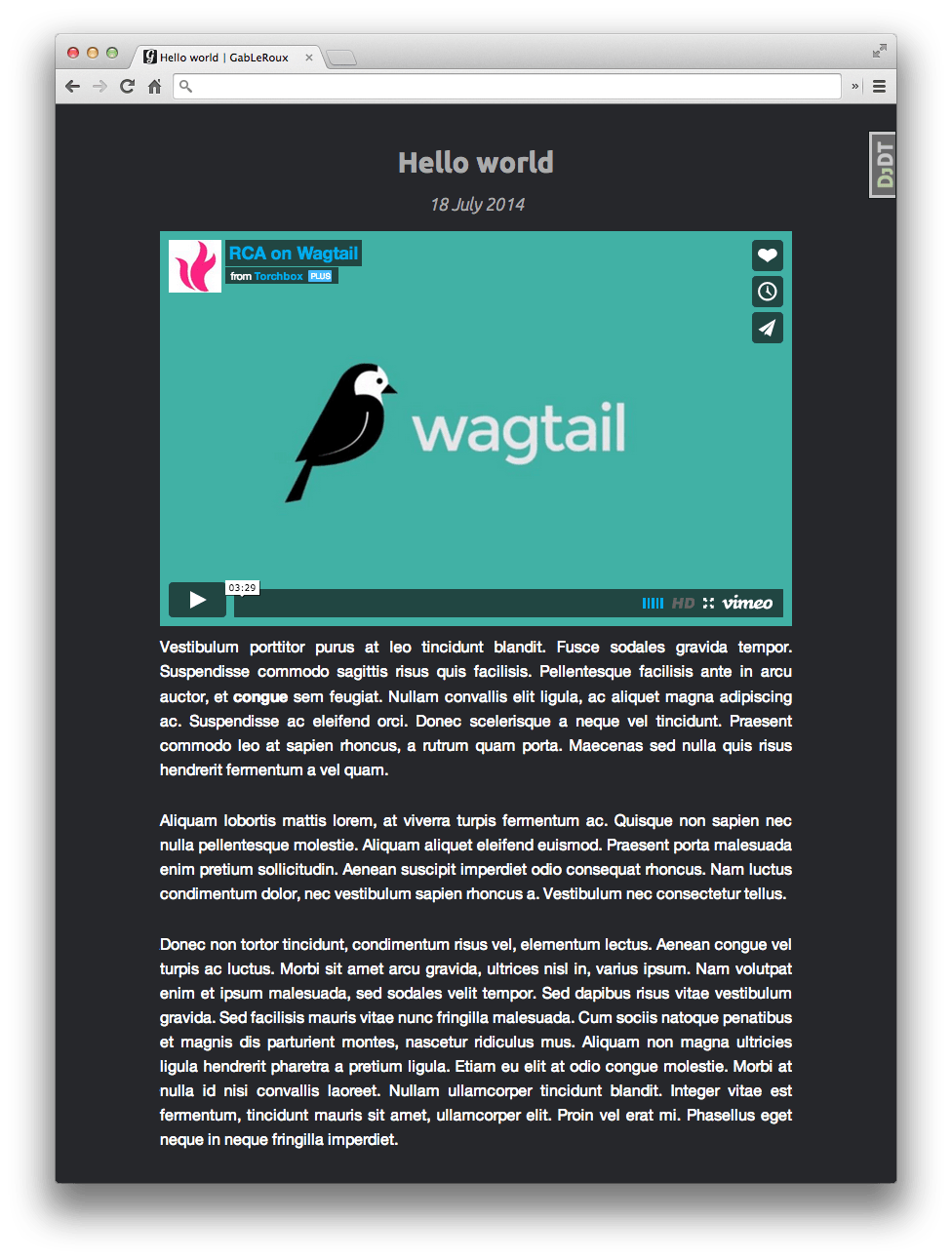
Результат

Если кто-то найдет что-то о том, как правильно интегрировать контент из редактора hallojs, оставьте комментарий или ответ;)