Переопределение сброса CSS с помощью универсального селектора
У меня есть сброс (Эрик Мейер Reset), который устанавливает шрифт, затем я загружаю свою таблицу стилей поверх этого, в котором я хочу установить шрифт глобально, используя универсальный селектор
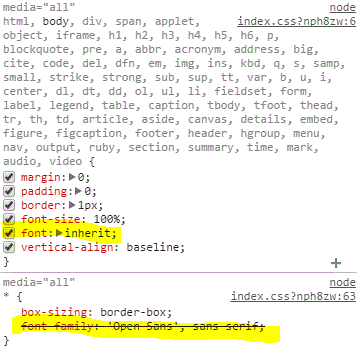
Но хотя в моем SASS универсальный селектор загружается после сброса, сброс имеет приоритет. (Пожалуйста, смотрите прикрепленный скриншот с devtools)
Я знаю, что это связано со спецификой, но я думал, что универсальный селектор будет действовать как шаблон. Почему это?

1 ответ
Универсальный селектор * не имеет значения специфичности. По сути, все и вся имеет приоритет над ним.
Через MDN:
Следующий список типов селекторов состоит в увеличении специфичности:
Универсальные селекторы (например, *)
Тип селекторов (например, h1)
Селекторы классов (например, .example)
Селекторы атрибутов (например, [type="radio"])
Псевдоклассы (например:hover)
Селекторы идентификаторов (например, #example)
Встроенный стиль (например, style="font-weight:bold")
и, конечно же! важный переопределяет все вышеперечисленное, но также не имеет значения специфичности.
Хороший источник дополнительной информации можно найти здесь: https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity