Как я могу изменить направление надписей?
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<div class="panel-body" style="direction: rtl;">
<form class="form-horizontal" role="form" method="POST" action="#">
<input type="hidden" name="_token" value="LX7HWby1aME0NLMslEr2AHkxTRGBK7pRDYKTrh9P">
<div class="form-group">
<label for="name" class="col-md-4 control-label">Name</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control" name="name" value="">
</div>
</div>
<div class="form-group">
<label for="email" class="col-md-4 control-label">E-Mail Address</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control" name="email" value="">
</div>
</div>
<div class="form-group">
<label for="content" class="col-md-4 control-label">Content</label>
<div class="col-md-6">
<textarea id="content" rows="4" class="form-control" cols="50" name="content"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
<i class="fa fa-envelope-o" aria-hidden="true"></i> Send
</button>
</div>
</div>
</form>
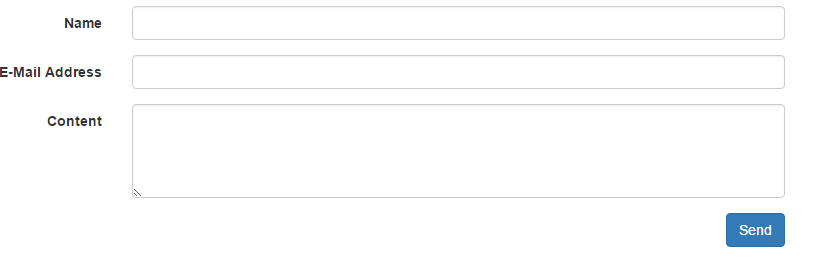
</div>Если вы запустите приведенный выше фрагмент кода в полноэкранном режиме, вы увидите заголовки с левой стороны, а ввод с правой стороны (рядом друг с другом).
Мой сайт поддерживает несколько языков, также, как вы знаете, некоторые языки rtl направление. Поэтому мне нужно изменить положение входов и заголовков вместе. Я имею в виду, что мне нужно отрегулировать вводы в правой части и заголовки в левой части (вопреки текущей структуре), добавив немного кода CSS.
Как я могу это сделать?
Текущий интерфейс:
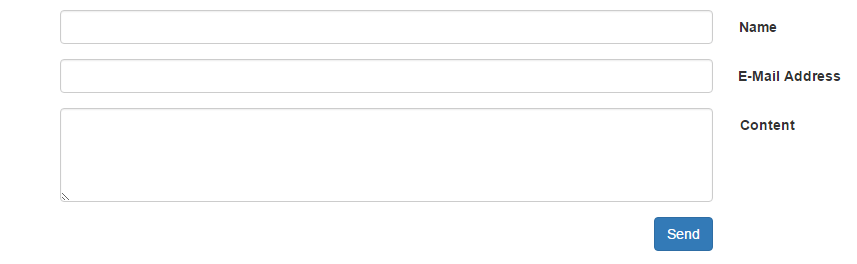
Ожидаемый интерфейс: (с использованием только CSS, без изменения HTML)
3 ответа
Использование pull-right учебный класс
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-
BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<div class="panel-body" style="direction: rtl;">
<form class="form-horizontal" role="form" method="POST" action="#">
<input type="hidden" name="_token" value="LX7HWby1aME0NLMslEr2AHkxTRGBK7pRDYKTrh9P">
<div class="form-group">
<label for="name" class="col-md-2 control-label pull-right" style="text-align:left" >Name</label>
<div class="col-md-10">
<input id="name" type="text" class="form-control" name="name" value="">
</div>
</div>
<div class="form-group">
<label for="email" class="col-md-2 control-label pull-right " style="text-align:left">E-Mail Address</label>
<div class="col-md-10">
<input id="email" type="email" class="form-control" name="email" value="">
</div>
</div>
<div class="form-group">
<label for="content" class="col-md-2 control-label pull-right " style="text-align:left">Content</label>
<div class="col-md-10">
<textarea id="content" rows="4" class="form-control" cols="50" name="content"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
<i class="fa fa-envelope-o" aria-hidden="true"></i> Send
</button>
</div>
</div>
</form>
</div>Вы можете использовать bootstrap-rtl, чтобы сделать работу за вас.
Bootstrap RTL предоставляет простую, но в то же время надежную возможность справа налево для Bootstrap 3, используя его новую функцию создания тем. Просто поместите его CSS после оригинального CSS начальной загрузки на страницы, разработанные Bootstrap 3. Он работает так же, как расширение поверх оригинальной Bootstrap.
Вы можете включить его со своего сервера или использовать CDN. Для примера CDN:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-rtl/3.2.0-rc2/css/bootstrap-rtl.css" />
В вашем случае вы можете использовать :lang() CSS селектор с языками RTL.
Например, с арабским вы можете использовать:
:lang(ar) .form-group label{
/* You can put here all the desired properties */
}
Вы можете прочитать больше об этом в руководстве по селектору CSS-Tricks:lang(), но вы должны обратить внимание на его совместимость с браузером.