Как обновить список рассылки React-Native?
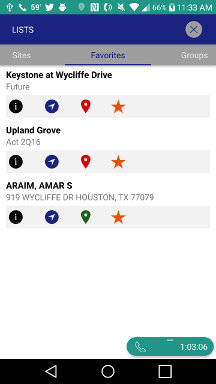
У меня странное поведение при добавлении строки в мой список. Я не уверен, где моя логика неверна. У меня есть вкладки, использующие реагировать-родной-просмотр вкладок. На вкладке 2 я добавляю объект в массив "Избранное", который отображается на вкладке 4. Перед добавлением объекта отображается то, что отображается
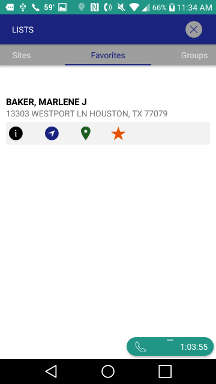
После того, как я добавляю объект и возвращаюсь к вкладке 4, это то, что я вижу
И код
const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2})
constructor(props) {
super(props)
this.state = {
favoriteDB: props.favorites,
renderPlaceholder: true,
dataSource: ds.cloneWithRows([])
}
}
componentDidMount() {
InteractionManager.runAfterInteractions(() => {
this.setState({
dataSource: ds.cloneWithRows(this.state.favoriteDB),
renderPlaceholder: false
})
})
}
componentWillReceiveProps(prevProps) {
const {favorites} = this.props
if (JSON.stringify(favorites) != JSON.stringify(prevProps.favorites)) {
this._updateFavorites()
}
}
_updateFavorites() {
const {favorites} = this.props
this.setState({
favoriteDB: favorites,
dataSource: ds.cloneWithRows(favorites)
})
}
render() {
const {dataSource} = this.state
const {visibleHeight, visibleWidth} = this.props
if (this.state.renderPlaceholder)
return <Placeholder/>
return (
<Container theme={theme}>
<View style={{ flex:1, height: visibleHeight - 100, width: visibleWidth }}>
<Row>
<Col>
<List>
<ListView
style={{ height: visibleHeight - 100, width: visibleWidth }}
enableEmptySections={TRUE}
automaticallyAdjustContentInsets={FALSE}
initialListSize={100}
pageSize={100}
dataSource={dataSource}
renderRow={rowData => this._renderRow(rowData)}/>
</List>
</Col>
</Row>
</View>
</Container>
)
}
1 ответ
Я испытал это добавление и удаление строк для ввода cloneWithRows с ListView а также массив данных для нового SectionList,
Мой обходной путь - добавить ключ для ListView, который изменяется при изменении источника данных (имя и размер работали).
return (
<SectionList
key={"mylistview_" + this.props.maps.length}
style=
...