Создавайте элементы управления динамически, используя angularjs
Я новичок в angularjs, может кто-нибудь помочь мне создать динамические элементы управления для расширенного поиска с использованием угловых js.
Например, у нас есть кнопка "Расширенный поиск", после нажатия которой необходимо загрузить некоторые базовые элементы управления фильтрами, а после нажатия кнопки "+" или "-" dymanicaaly загрузить другие элементы управления фильтрами с опцией "И" / "ИЛИ".
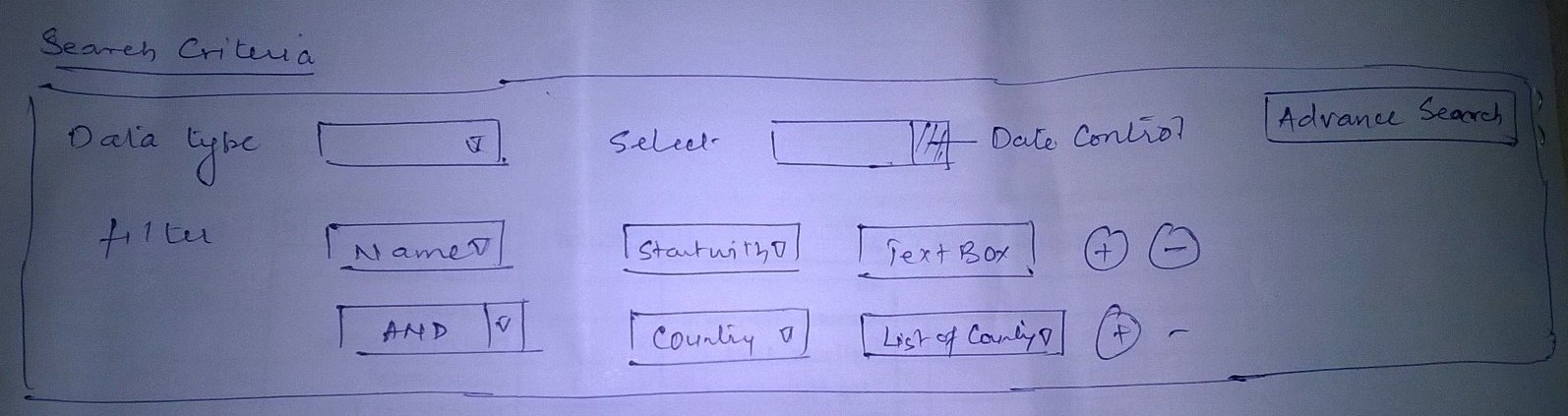
Нам нужно что-то вроде скриншота ниже. Для поиска по умолчанию будет доступен выпадающий список типов данных и выбор даты. если человек нажимает на опцию предварительного поиска фильтра появится на экране. затем нам нужно добавить один выпадающий список в качестве динамического элемента управления, и если элемент выпадающего меню подходит для текстового поля, тогда начните с конца, должен прийти конец, если элемент подходит для даты, то должен появиться элемент управления datepicker. После этого пользователь также может добавить дополнительные условия поиска, нажав на кнопку плюс или минус.

1 ответ
В контроллере есть массив, содержащий параметры вашего фильтра:
$scope.filters = []
Добавить клик на Расширенный поиск:
$scope.onAdvancedSearchClick = function() {
$scope.advancedSearch = true;
$scope.onClickPlus(); // add initial item
}
$scope.onClickPlus = function() {
$scope.filters.push({text: 'some text', type: 'AND'});
}
$scope.onClickMinus = function() {
$scope.filters.pop();
}
Затем, на ваш взгляд, есть ng-repeat, которое перебирает массив фильтров и создает текстовый ввод и кнопку "и / или" для каждого из них.
Я не уверен, если вы хотите, и / или для ряда или верхнего уровня контроля.