Доступ к iOS Safari Web Inspector с Windows Machine
Новый iOS 6 Safari поставляется с функцией веб-инспектора, которая позволяет подключаться к нему с настольного Safari через USB-кабель. Затем он позволяет отлаживать страницы, открытые в iOS Safari, с рабочего стола. Но, насколько я вижу, эта функция в настоящее время поддерживается только в Mac Safari, а не в Windows? Я прав, или Windows Safari также имеет такую возможность? Или это станет доступным позже, может быть?
7 ответов
Кажется, требуется Safari 6, который не был выпущен для Windows. Что касается недоступности Safari 6 для Windows, Apple заявила, что "Safari 6 доступен для Mountain Lion и Lion. Safari 5 по-прежнему доступен для Windows".
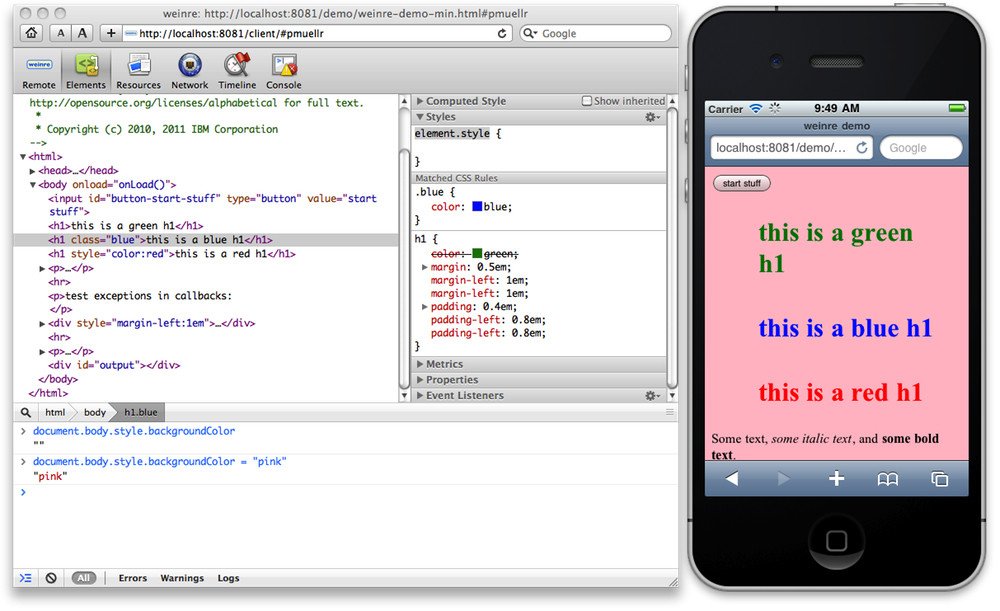
Я регулярно пользуюсь weinre, Он в основном работает на веб-сервере, который, в свою очередь, выступает в роли расширенного инспектора для просмотра веб-страниц и веб-сайтов. Инспектор можно запустить, добавив скрипт на свою страницу или запустив букмарклет.
weinre является отладчиком для веб-страниц, таких как FireBug (для FireFox) и Web Inspector (для браузеров на основе WebKit), за исключением того, что он предназначен для удаленной работы и, в частности, позволяет отлаживать веб-страницы на мобильном устройстве, например на телефоне.,
Для его установки вам понадобятся NodeJS и NPM (включены в NodeJS). Вам также понадобится браузер на основе WebKit на рабочем столе / приемнике (Safari, Google Chrome или Chromium). Он должен работать на Windows, OSX и Linux.
- Официальная страница: https://people.apache.org/~pmuellr/weinre/
- Документация и начало работы: https://people.apache.org/~pmuellr/weinre/docs/latest/
- Пакет NPM: https://www.npmjs.com/package/weinre
Если у вас уже установлены NodeJS и NPM, вы можете установить и запустить его с:
npm i -g weinre
weinre
# Go to the URL that it outputs for instructions to use it

ОБНОВИТЬ:
@EvAlex указал на другой инструмент, очень похожий на Weinre, под названием Vorlon.js. Он подключаемый и поддерживает просмотр / переключение между инспекторами нескольких устройств одновременно.
Для тех, кто все еще борется с этим, "букмарклет" Firebug Lite позволит вам отлаживать JavaScript в ios6 Safari. Следуйте этому руководству: https://iosbookmarklets.com/firebug-lite-bookmarklet/
Настройка Vorlon на Windows
npm i -g vorlon
vorlon
Убедитесь, что Ворлон бежит
Откройте веб-браузер и перейдите по http://localhost:1337/.
Настройка Ngrok
- Загрузите Ngrok: https://ngrok.com/download
- Распакуйте его
- Откройте командную строку:
Start -> Search -> cmd - Перейдите к ngrok.exe:
cd <ngrok_path_where_ngrok.exe is stored>/ - Запустить его:
ngrok.exe http <port>напримерngrok.exe http 1337
Ngrok предоставляет URL, например, https://0ad8c32f.ngrok.io -> localhost:1337
Скопируйте и вставьте URL-адрес ngrok на свою веб-страницу.
<script src="https://0ad8c32f.ngrok.io/vorlon.js"></script>
Перейдите к тестируемой странице на вашем устройстве (ах):
http://thepageiwanttotest.com/testing123
Рекомендации
- Vorlon Ссылка: http://vorlonjs.com/
- Ссылка Ngrok: https://ngrok.com/download
Наткнулся на этот блог, который показывает, как отлаживать веб-приложение iOS в Windows с помощью стандартного приложения Telerik под названием AppBuilder. Вы должны создать учетную запись на их платформе, прежде чем использовать ее, и она имеет 30-дневную пробную версию.
Я использовал это на 64-битной Windows 7 как для ванильных веб-приложений, так и для приложений PhoneGap на iPad с iOS 7.1, и это работает. Вы получаете инструменты веб-разработки, очень похожие на те, что есть в Chrome.
Я нашел отличный инструмент под названием GapDebug
это было правильное решение для меня:)
Используйте прокси-сервер отладки iOS WebKit
Это позволяет вам отлаживать прямо в Chrome с предварительным просмотром в реальном времени.
После попытки установить Weinre на моем компьютере с Windows 10, на котором работает IIS и клиент localhost, и так и не смог заставить его работать, я искал альтернативное решение.
Оказывается, Safari для Windows был прекращен Apple, но мне удалось штрафовать копию после обнаружения следующей ссылки. О, веб-инспектор в Safari смог помочь мне найти проблему в моем приложении после его установки.
https://apple.stackexchange.com/questions/68836/where-can-i-download-safari-for-windows
После установки Safari мне нужно было включить инструменты разработчика. Для этого нужно перейти в "Настройки"> "Дополнительно"> установить флажок "Показать меню" Разработка "в строке меню" > (щелкните значок страницы рядом со значком звездочки, наведенным на "Разработка"). Начните отладку в JavaScript. С этого момента это было очень похоже на Chrome...:-)