Проблемы с разметкой и выравниванием pyqtgraph
Я пытаюсь нарисовать сюжет с 3 линиями меток или заголовков. Я хочу, чтобы третья строка состояла из двух частей: первая выровненная по левому краю и вторая по правому краю.
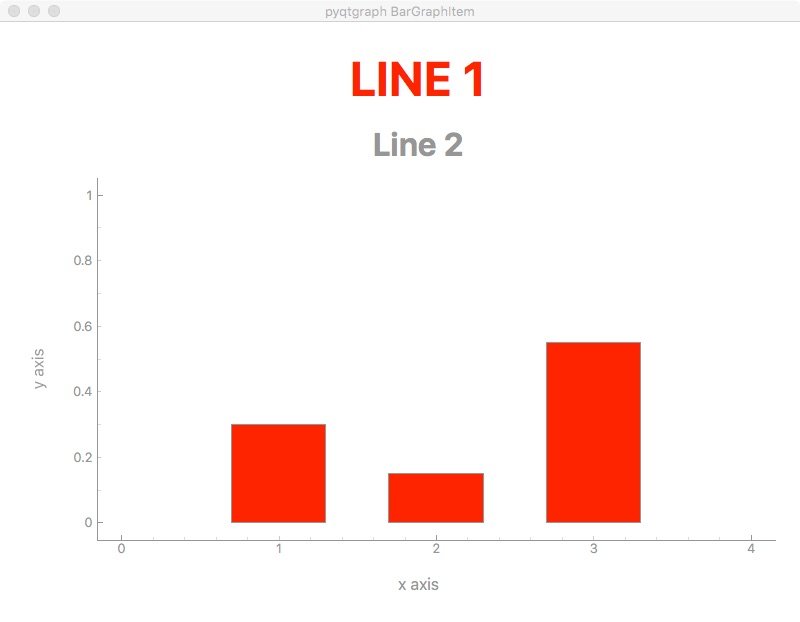
Example1.jpg

показывает график без третьей строки.
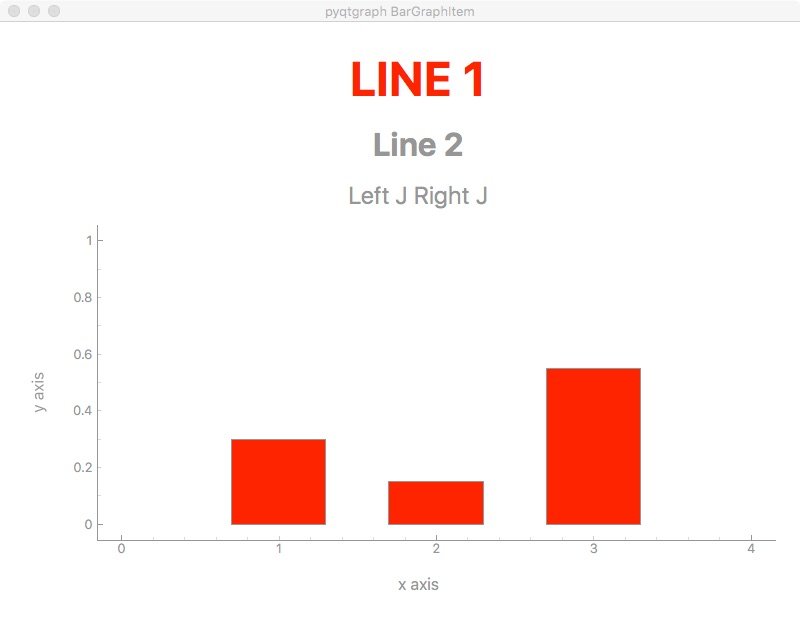
Сначала я попробовал это, используя метку для третьей строки с произвольным количеством пробелов между двумя частями. Это, очевидно, не идеально, и это не сработало. Как показано в example2.jpg

все пространства между двумя частями были сжаты в одно пространство.
Затем я попытался использовать 'sub layout' с одной частью в col=0, а другой частью в col=1. Это было лучше, только не было. см. example3.jpg

Высота этого макета очень велика, сжимая график. Кроме того, вторая часть не совсем правильно обоснована, она просто расположена немного правее.
Я думал о корректировке высоты "вспомогательного макета" или строки, содержащей "вспомогательный макет", но класс pyqtgraph.GraphicsLayout не имеет никаких функций, регулирующих высоту. Я полагаю, что мог бы использовать "объект внутреннего макета" (QtGui.QGraphicsGridLayout) в объекте pyqtgraph.GraphicsLayout, но это нарушает мою объектно-ориентированную чувствительность.
Могу ли я попробовать еще одну магию макета?
Буду признателен за любые идеи (с примером кода), которые помогут мне достичь моей цели.
Вот код, с которого я работаю.
#!/usr/bin/env python3
# Adapted from https://pythonprogramminglanguage.com/pyqtgraph-bar-chart/
# pyqtgraph examples : bar chart
# pythonprogramminglanguage.com
import pyqtgraph as pg
from pyqtgraph.Qt import QtCore, QtGui
import numpy as np
pg.setConfigOption('background', 'w')
win = pg.GraphicsWindow()
layout1 = win.addLayout(row=0, col=0)
layout1.addLabel("LINE 1", row=0, col=1, size='48pt', bold=True, color='FF0000')
layout1.addLabel("Line 2", row=1, col=1, size='32pt', bold=True)
# add a third line, how to spread out the text?
# add the third line using a LabelItem
# layout1.addLabel("Left J Right J", row=2, col=1, size='24pt')
# add another layout so we can get some text left justified
# and some text right justified
# add the third line using a layout, and two LabelItems
# layout2 = layout1.addLayout(row=2, col=1)
# layout2.addLabel("Left J", row=0, col=0, size='24pt')
# layout2.addLabel("Right J", row=0, col=1, size='24pt')
# win = pg.plot()
win.setWindowTitle('pyqtgraph BarGraphItem')
# create list of floats
# y1 = np.linspace(0, 20, num=20)
y1 = [0.3, 0.15, 0.55]
# create horizontal list
# x = np.arange(20)
x = [1, 2, 3]
# create bar chart
bg1 = pg.BarGraphItem(x=x, height=y1, width=0.6, brush='r')
plt1 = layout1.addPlot(row=3, col=1)
plt1.addItem(bg1)
layout1.addLabel("x axis", row=4, col=1, size='16pt')
layout1.addLabel("y axis", row=3, col=0, size='16pt', angle=-90)
## Start Qt event loop unless running in interactive mode or using
if __name__ == '__main__':
import sys
if (sys.flags.interactive != 1) or not hasattr(QtCore, 'PYQT_VERSION'):
QtGui.QApplication.instance().exec_()