Макет Dojo BorderContainer
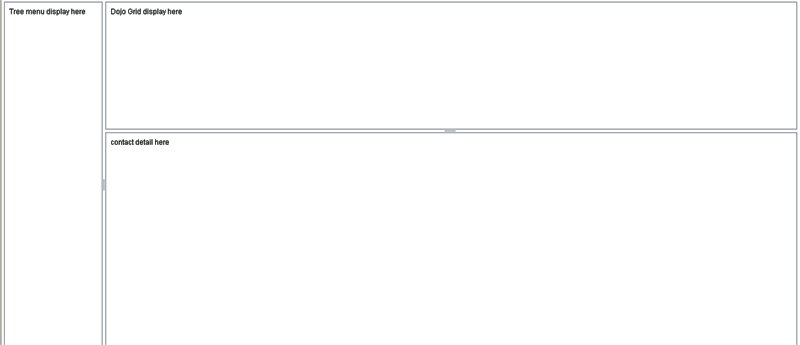
В настоящее время у меня есть макет borderContainer, как показано ниже:

Мой код для этого макета:
<div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design:'sidebar', gutters:true, liveSplitters:true" id="borderContainer">
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="splitter:true, region:'left'" style="width: 150px;" id="treeSection">Tree menu display here</div>
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="splitter:true, region:'top'" style="height:200px;" id="gridSection">Dojo Grid display here
</div>
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="splitter:true, region:'center'" id="contactView" data-dojo-id="contactView">contact detail here
</div>
</div>
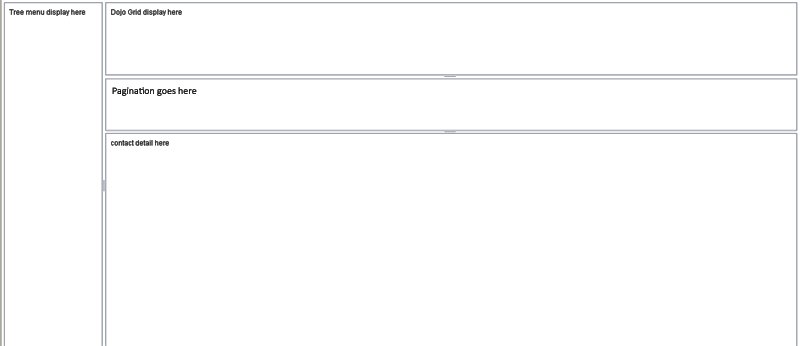
Я хочу иметь макет как (2 столбца, правый столбец имеет 3 строки), показанный ниже:
2 ответа
Решение
Вы можете добавить другой виджет в верхнюю область.
<div data-dojo-type="dijit.layout.ContentPane" data-dojo-props="splitter:true,
region:'top'" style="height:20px;" id="pageSection">
Pagination goes here
</div>
http://jsfiddle.net/cswing/Kjr78/
Смотрите также:
Dojo: Могу ли я добавить два или более виджетов в один и тот же регион BorderContainer?
BorderContainers могут быть встроены как регионы. Ваш пример будет:
- bordercontainer (родитель)
- область содержимого (область слева явная ширина)
- область содержимого (явная высота верхней области)
- пограничный контейнер (областной центр, жидкость)
- область содержимого (верхняя часть области, явная высота)
- область содержимого (областной центр, жидкость)