Текст UITextView обрезается при большом количестве текста
У меня есть подкласс UITableViewCell, который содержит UITextView, где прокрутка отключена. Я установил его фрейм следующим образом в методе layoutSubviews ячейки табличного представления:
CGRect frame = self.bodyTextView.frame;
CGSize size = self.bodyTextView.contentSize;
frame.size = size;
self.bodyTextView.frame = frame;
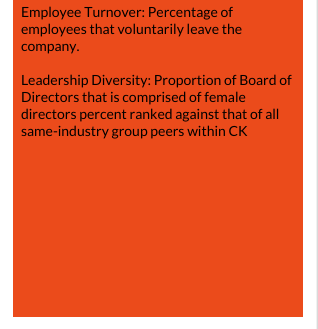
Некоторое время это работало нормально, но я заметил, что в случае, когда у меня особенно много текста, текст обрезается. Я установил оранжевый цвет фона рамки просмотра текста, чтобы убедиться, что рамка установлена правильно. Вот пример (я показываю только нижнюю часть текстового представления):

Рамка имеет правильный размер на основе текста (в данном случае 1019 точек), но текст останавливается до нижней части текстового представления. Я также видел, как текст обрезается частично через строку (т. Е. Текст последней видимой строки текста обрезается на половине пути по горизонтали). У кого-нибудь есть идея, что здесь происходит?
Несколько других моментов:
- Текстовые представления работают хорошо для всех моих ячеек табличного представления с более коротким содержанием.
- Если я увеличу объем текста в показанном выше случае, высота представления текста увеличится, но текст все равно будет обрезан в том же месте.
2 ответа
Согласно этому и аналогичным ответам, проблема может заключаться в том, что "правильный contentSize доступен только после добавления UITextView к представлению... До этого он равен frame.size"
Я бы посоветовал вам рассчитать высоту другим способом, например -sizeWithFont: или -sizeTofit
Используйте это, чтобы получить textSize
// find the text width; so that btn width can be calculate
CGSize textSize = [@"YOUR TEXT" sizeWithFont:[UIFont fontWithName:@"Arial" size:20.0]
constrainedToSize:CGSizeMake(320.0f, 99999.0f)
lineBreakMode:UILineBreakModeWordWrap];
и затем установите высоту, используя это как:
CGRect frame = self.bodyTextView.frame;
frame.size = textSize;
self.bodyTextView.frame = frame;
Надеюсь, это поможет вам.
У меня была такая же проблема, и я решил, что она работает с заполнением textView (в swift5):
yourTextView.textContainerInset = UIEdgeInsets(top: 5, left: 5, bottom: 5, right: 5)
Надеюсь, это поможет:)