Мобильный Интернет - Отключить выделение текста при длительном касании
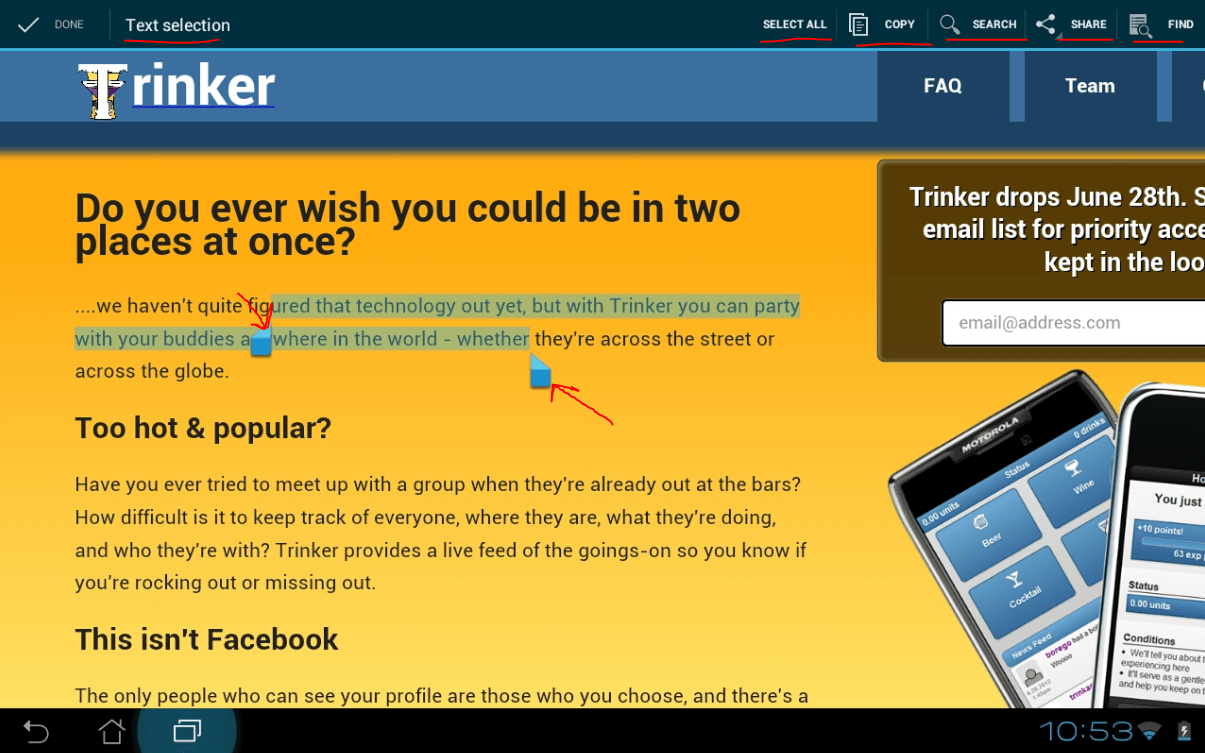
Я видел / слышал все об отключении выделения текста с вариациями user-select, но никто из них не работает на проблему, с которой я столкнулся. На Android (и я полагаю, на iPhone), если вы нажимаете и удерживаете текст, он выделяет его и вызывает маленькие флажки для перетаскивания и выделения текста. Мне нужно отключить те (см. Изображение):

я пробовал -webkit-touch-callout безрезультатно, и даже пробовал такие вещи, как $('body').on('select',function(e){e.preventDefault();return;}); но безрезультатно. И дешевые трюки, как ::selection:rgba(0,0,0,0); тоже не сработает, так как их скрытие не поможет - выбор все еще происходит, и это нарушает пользовательский интерфейс. Плюс, я предполагаю, что эти флаги все еще будут там.
Любые мысли были бы великолепны. Спасибо!
3 ответа
Ссылка:
Вышеприведенная демонстрация jsFiddle, которую я сделал, использует плагин, чтобы позволить вам предотвратить выбор любого блока текста на устройствах Android или iOS (вместе с браузерами для настольных компьютеров).
Его легко использовать, и вот пример разметки после установки плагина jQuery.
Образец HTML:
<p class="notSelectable">This text is not selectable</p>
<p> This text is selectable</p>
Образец jQuery:
$(document).ready(function(){
$('.notSelectable').disableSelection();
});
Код плагина:
$.fn.extend({
disableSelection: function() {
this.each(function() {
this.onselectstart = function() {
return false;
};
this.unselectable = "on";
$(this).css('-moz-user-select', 'none');
$(this).css('-webkit-user-select', 'none');
});
return this;
}
});
За ваш комментарий к сообщению: I still need to be able to trigger events (notably, touchstart, touchmove, and touchend) on the elements.
Я бы просто использовал оболочку, на которую не распространяется этот плагин, но его текстовое содержимое защищено с помощью этого плагина.
Чтобы разрешить взаимодействие со ссылкой в блоке текста, вы можете использовать span tags для всех, кроме ссылки и добавить имя класса .notSelected для тех span tags только, тем самым сохраняя выбор и взаимодействие якорной ссылки.
Обновление статуса: это обновленное jsFiddle подтверждает, что вы обеспокоены тем, что, возможно, другие функции могут не работать, когда выделение текста отключено. В этом обновленном jsFiddle показан прослушиватель событий jQuery Click, который будет запускать оповещение браузера при нажатии полужирного текста, даже если этот полужирный текст недоступен для выбора текста.
-webkit-touch-callout:none;
-webkit-user-select:none;
-khtml-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
-webkit-tap-highlight-color:rgba(0,0,0,0);
Это отключит его для каждого браузера.
-webkit-пользователь выберите: нет; не поддерживается на Android до 4.1 (извините).