Как вызвать событие в полях ввода?
Я пытаюсь обновить значение в Input Parameter- Name, используя jquery:
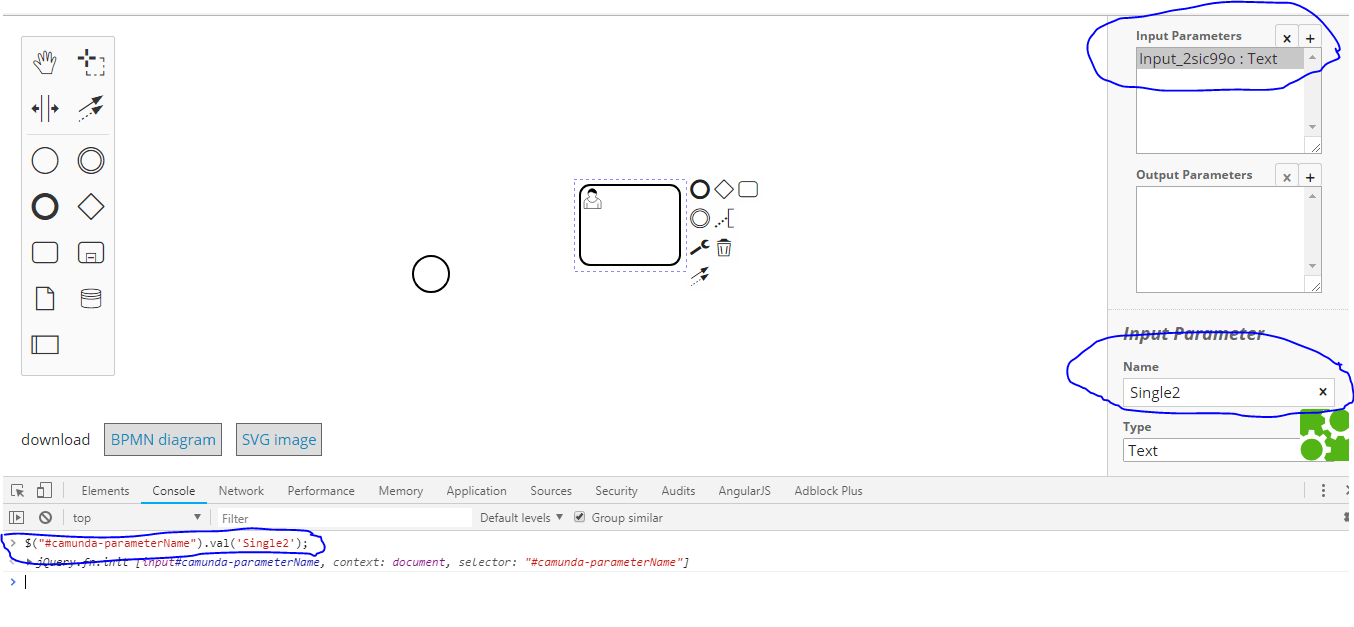
$("#camunda-parameterName").val('Single2');
это рабочая величина изменения, но не отражается во всех полях.
в счастливом сенарио при обновлении с помощью клавиатуры значение отражается во всех полях.
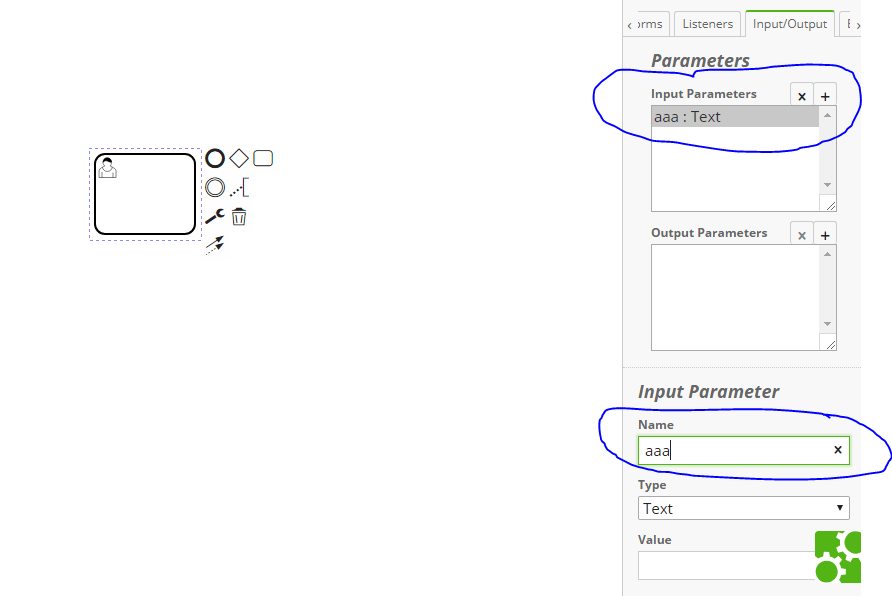
На приведенном ниже экране в счастливом сценарии пользователь вводит имя:
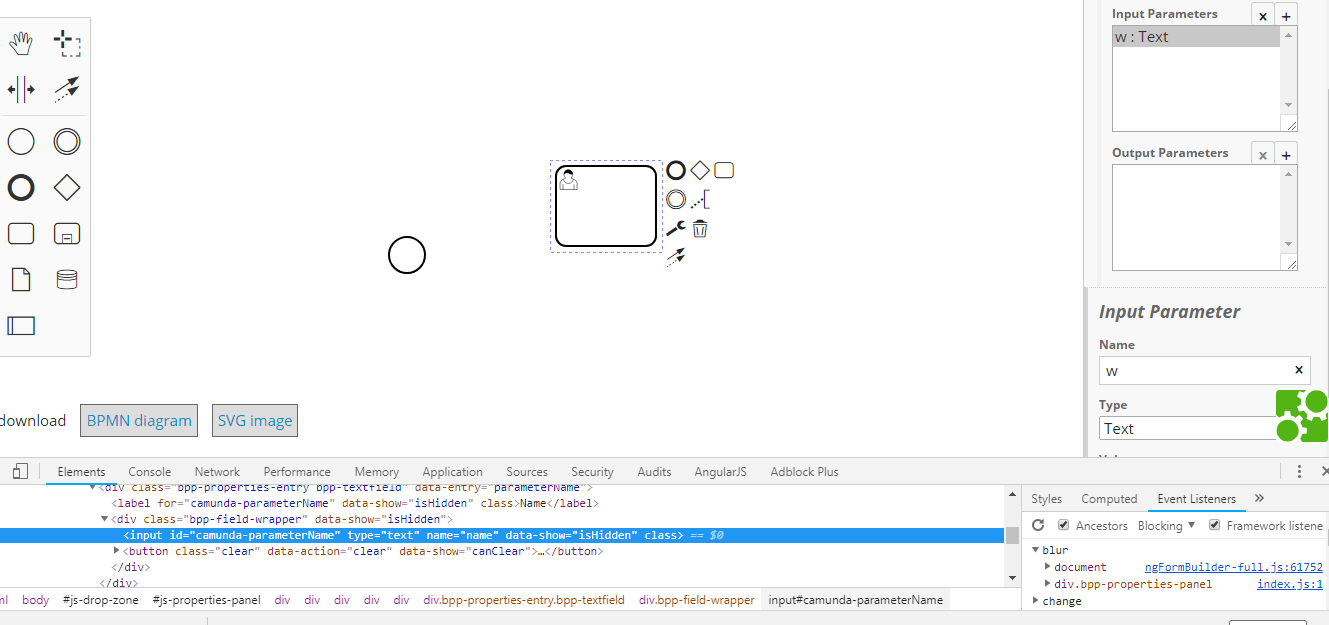
но при использовании jquery поле ввода обновляется, но не все поля отражают это изменение: 
я пытаюсь ниже команды, но не работает:
$("#camunda-parameterName").val('Single2').change();
$("#camunda-parameterName").trigger('focus')
$("#camunda-parameterName").trigger('blur');
$("#camunda-parameterName").trigger('input');
$("#camunda-parameterName").change();
2 ответа
evt = new MouseEvent(('change'), {
view: window,
bubbles: true,
cancelable: true
});
document.getElementByID('camunda-parameterName"').dispatchEvent(evt);
Вы можете сделать это так:
$("#yourfield").on("keyup", function() {
var val = $(this).val();
$(".yourfield2").text(val);
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<p>You have to have an ID or a Class (if you want to populate on multiple spots) everywhere you want to change the text</p>
<input type="text" name="yourfield" id="yourfield"><br>
<p class="yourfield2">Your Text will be display here</p>
<p class="yourfield2">and here</p>надеюсь, вы понимаете, о чем я, и можете использовать это в своем проекте!