JQuery AJAX 403 запрещено ошибка при вызове метода serveResource() из JSR 286
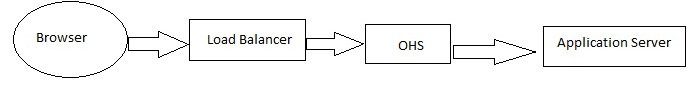
Я использую портлеты JSR 286 и использую метод serveResource() для вызова AJAX. Реализация отлично работает на моем локальном сервере. Но он не работает после развертывания на сервере приложений. Ниже дана архитектура. 
Ниже приведен код от клиента:
$.ajax({
url : '<portlet:resourceURL/>',
dataType: "xml",
data : {ssousername: user, passwordsrv : pass, ipRandomValue : ip, deviceTypeHidden : browserStringVar},
cache : false,
type : 'POST',
withCredentials:true,
crossDomain:true,
success : function(xml) {
// Success Logic
},
error : function (jqXHR, textStatus, errorThrown) {
console.log('Error Occurred' + errorThrown);
// Failure logic
}
});
На сервере приложений выдает ошибку 403 о запрете. Я думаю, что в OHS должна быть какая-то конфигурация (apache 2). Я попробовал с ниже конфигурации в OHS, но это не сработало.
Header always set Access-Control-Allow-Origin "*"
Header always set Access-Control-Allow-Methods "POST, GET, OPTIONS, DELETE, PUT"
Header always set Access-Control-Max-Age "1000"
Header always set Access-Control-Allow-Headers "x-requested-with, Content-Type, origin, authorization, accept, client-security-token"