Переверните DIV на бок с помощью CSS3 преобразования
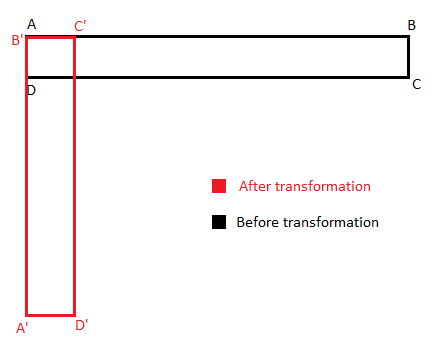
У меня есть меню, которое должно появиться на повернутой стороне на -90 градусов, как показано ниже.

ПРИМЕЧАНИЕ: DIV имеет динамическую ширину, поэтому мы не можем повернуть его, а затем сместить его влево или вверх, используя top:-XX,
#rotateme {
-webkit-transform: rotate(-90deg);
-webkit-transform-origin: 0 0;
position: absolute;
top: 250px; /*not going to work with dynamic width */
left: 0px;
}
Я много пробовал, используя CSS3 преобразование и преобразование-origin, но никакая комбинация не могла получить меня там.
Здесь я создал скрипку ( http://jsfiddle.net/P2UQy/8/), которая случайным образом создает содержимое div (динамическая ширина). Эта скрипка также включает в себя неудачную попытку поворота с использованием преобразования CSS3.
Кто-нибудь может заставить его работать так, как показано на картинке выше? Не стесняйтесь добавлять больше контейнеров / упаковщиков при необходимости.
1 ответ
Решение