Фон для статической страницы в динамической теме
Некоторые улучшения...
Используя некоторые модифицированные CSS:
.article-content,.entry-content {
background-color:#8a0202;
}Мне удалось на некоторых фоне статической целевой страницы ( http://www.sailingdee.com/p/welcometodee.html)
Однако фон не покрывает всю страницу (некоторые белые области все еще сохраняются).
И CSS применил цвет #8a0202 ко всему блогу, и я хочу только статическую страницу...
Вопросы: 1- Как расширить #8a0202 до всей целевой страницы? 2- Как применить CSS только к этой конкретной странице?
1 ответ
Чтобы убедиться, что CSS применяется только к этой конкретной странице, вам нужно будет обернуть эти стили в условный оператор Blogger. Поскольку условные операторы работают только внутри редактора шаблонов, приведенный ниже фрагмент кода необходимо будет вставить в HTML-вставку "Редактирование темы" в любом месте после <head> тег
<b:if cond='data:view.isPage && data:view.pageId == 3526403800591689129'>
<style>
body{
background-color:#8a0202;
}
.article-content,.entry-content {
background-color:#8a0202;
}
.viewitem-panel div.viewitem-content, .viewitem-panel .article.hentry {
background: #8a0202;
border-image: none;
}
</style>
</b:if>
Число 3526403800591689129 является уникальным идентификатором, присвоенным странице http://www.sailingdee.com/p/welcometodee.html Blogger и его можно найти в строке URL-адреса при редактировании этой страницы с помощью панели инструментов Blogger
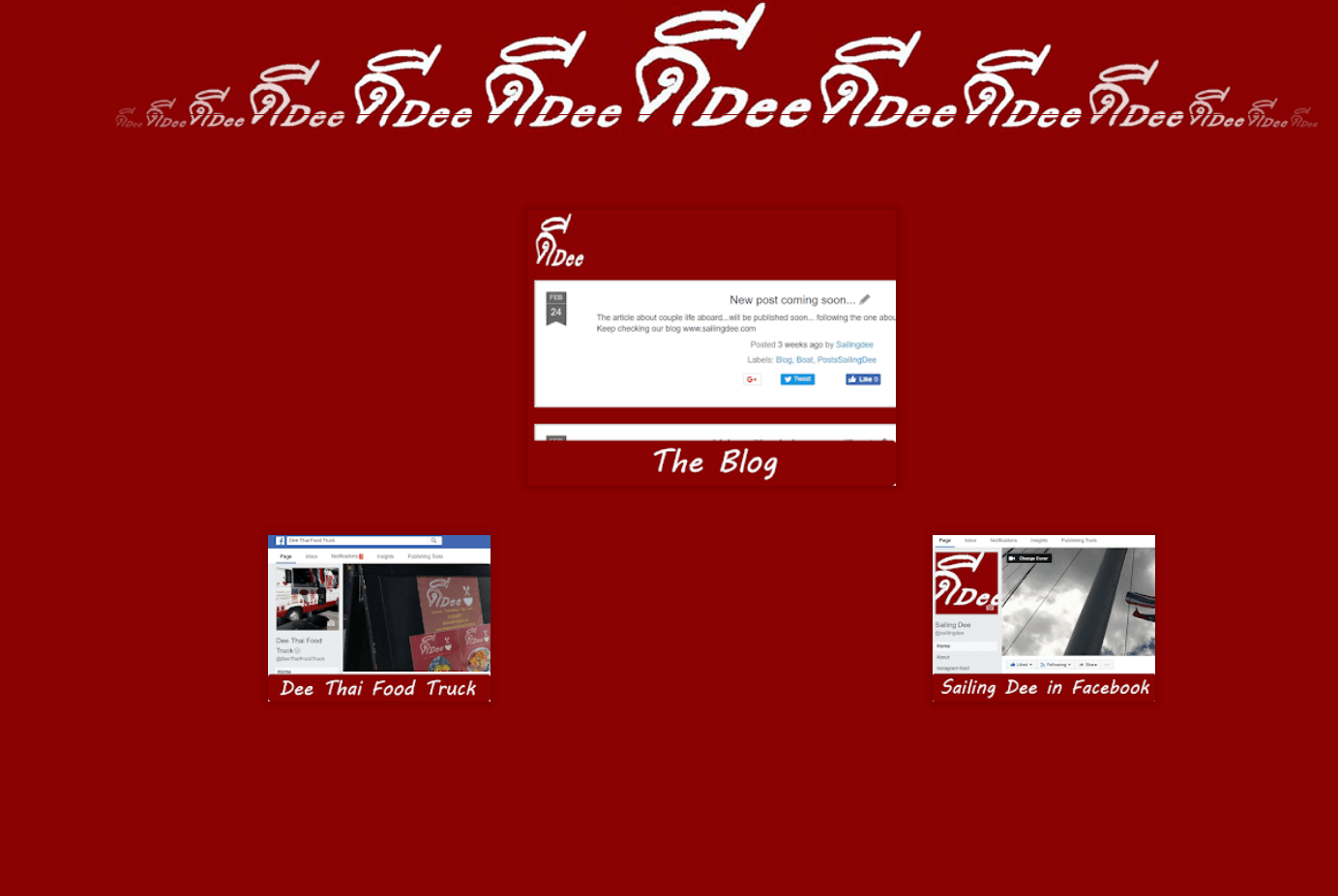
Страница будет выглядеть как на скриншоте ниже после внесения вышеуказанных изменений