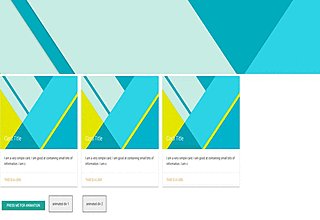
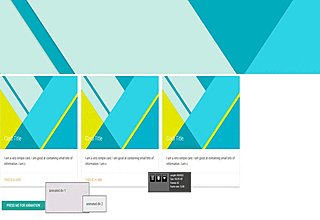
Angular 2 анимация анимирует все элементы одновременно, я не хочу этого
Я хочу анимировать элемент по классу
например, для каждого элемента div или любой другой кнопки мне нужно запустить анимацию, которую я хочу анимировать не во всех анимациях одновременно
** я не хочу этого **
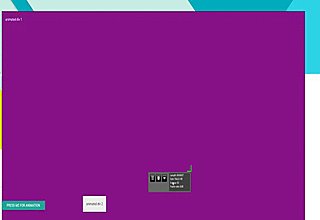
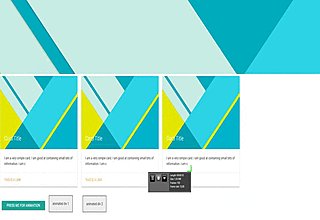
** я хочу, чтобы только выбранный элемент был анимирован **
и это код
// ************************ home.component.ts ******************* ****** //
import { Component, OnInit, trigger, state, style, animate, keyframes,
transition } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-
browser/animations';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
animations: [
trigger('focusPannel', [
state('inactive', style({
transform: 'scale(1)',
backgroundColor: '#eee',
})),
state('active', style({
position : 'fixed',
transform: 'translate(0px, 0px)',
top: '0px',
left: '0px',
backgroundColor: 'purple',
color : 'white',
width : '100vw',
height : '100vh'
})),
transition('inactive => active', animate('4000ms ease-in')),
transition('active => inactive', animate('4000ms ease-out'))
])
]
})
export class HomeComponent implements OnInit {
state: string = 'inactive';
constructor() { }
toggleMove() {
console.log('clicked');
this.state = (this.state === 'inactive' ? 'active' : 'inactive');
}
// this func take an event on click
gallery(id) {
alert(id);
}
ngOnInit() {
}
}
// ************************ home.component.html ******************* ****** //
<div id="test" class="col s12 m4 l4 ">
<button (click)="toggleMove()" class="waves-effect waves-light
btn">Press me for animation</button>
</div>
<div class="content" (click)="toggleMove()" [@focusPannel]='state'>animated div 1</div>
<div class="content2" (click)="toggleMove()" [@focusPannel]='state'>animated div 2</div>
// ************************ home.component.css ******************* ****** //
.content{
padding: 20px;
background: #eeeeee;
position: absolute;
left: 300px;
}
.content2{
padding: 20px;
background: #eeeeee;
position: absolute;
left: 500px;
}
1 ответ
Решение
Отслеживайте свое "состояние кнопки" в отдельном свойстве / объекте
export class HomeComponent implements OnInit {
state: any = {
content: 'inactive',
content2: 'inactive'
}
constructor() { }
toggleMove(key: string /* for example */) {
this.state[key] = (this.state[key] === 'inactive' ? 'active' : 'inactive');
}
// other code
}
в шаблоне
<div class="content" (click)="toggleMove('content')" [@focusPannel]='state.content'>animated div 1</div>
<div class="content2" (click)="toggleMove('content2')" [@focusPannel]='state.content2'>animated div 2</div>