Как динамически объединить два Drawables в Android?
Так что у меня два разных Drawables который мне нужно объединить и получить один Drawable во время выполнения. Я хочу первый Drawable быть наверху, а другой внизу. Я наткнулся LayerDrawable и похоже, что это именно то, что мне нужно, но у меня возникают проблемы, пытаясь организовать Drawables,
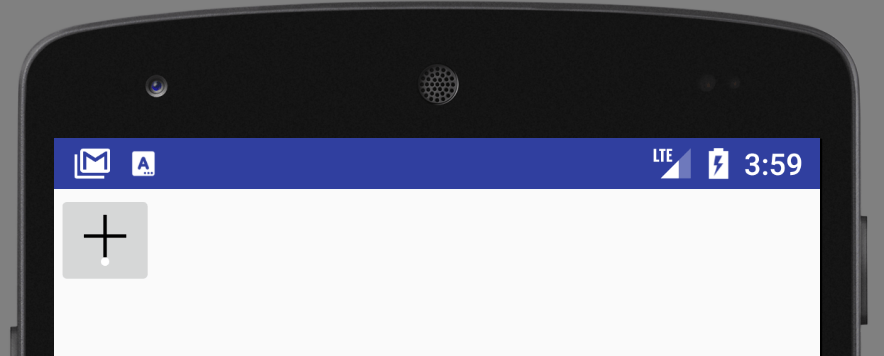
Итак, у меня есть ImageButton который 48x48 dp и это где финал Drawable идет. Первый Drawable кнопка плюс (20х20 dp) а вторая маленькая точка (4х4 dp) под кнопкой "плюс".
Кнопка плюс Drawable загружается с использованием шрифтов глифов. Я создаю кнопку точки Drawable используя этот фрагмент XML:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/white_40"/>
<size
android:width="4dp"
android:height="4dp"/>
</shape>
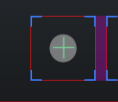
Мой первый подход был просто добавить оба Drawables к LayerDrawable, но когда я это делаю, атрибуты width / height точки, указанной в xml, игнорируются и растягиваются, чтобы закрыть значок плюса.
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
Вышеуказанные результаты в этом:

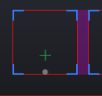
Второй подход, который я попробовал, был с помощью setLayerInset попытаться расположить два Drawables,
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
finalDrawable.setLayerInset(0, 0, 0, 0, 0);
finalDrawable.setLayerInset(1, dp(22), dp(44), dp(22), 0);
Приведенный выше фрагмент кода в конечном итоге поместил точку в правильное положение, но он также начал влиять на положение и размер кнопки "плюс" и в итоге выглядел так:

Но то, что я действительно хочу, это иметь кнопку "плюс" в центре ImageButton и значок плюса чуть ниже. У кого-нибудь есть идея, где я ошибаюсь и как правильно расположить два рисованных элемента?
PS: мое приложение поддерживает API 15+, поэтому я не могу использовать кучу методов из LayerDrawableAPI как setLayerGravity, `setPaddingMode и т. д.
2 ответа
редактировать
Этот код будет работать на уровнях API ниже 23:
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable plusIcon = ContextCompat.getDrawable(this, R.drawable.plus);
Drawable dotIcon = ContextCompat.getDrawable(this, R.drawable.oval);
int horizontalInset = (plusIcon.getIntrinsicWidth() - dotIcon.getIntrinsicWidth()) / 2;
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
finalDrawable.setLayerInset(0, 0, 0, 0, dotIcon.getIntrinsicHeight());
finalDrawable.setLayerInset(1, horizontalInset, plusIcon.getIntrinsicHeight(), horizontalInset, 0);
button.setImageDrawable(finalDrawable);
оригинал
У меня работает следующий код:
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable plusIcon = ContextCompat.getDrawable(this, R.drawable.plus);
Drawable dotIcon = ContextCompat.getDrawable(this, R.drawable.oval);
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
finalDrawable.setLayerInsetBottom(0, dotIcon.getIntrinsicHeight());
finalDrawable.setLayerGravity(1, Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL);
button.setImageDrawable(finalDrawable);
Это производит следующий интерфейс:
Вот как я решил это:
final View view = findViewById(R.id.view_in_layout);
Drawable bottom = ContextCompat.getDrawable(context, R.drawable.ic_bottom);
Drawable top = ContextCompat.getDrawable(context, R.drawable.ic_top);
//bottom = index 0, top = index 1
final LayerDrawable layer = new LayerDrawable(new Drawable[]{bottom, top});
view.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom,
int oldLeft, int oldTop, int oldRight, int oldBottom) {
//get the real height after it is calculated
int height = view.getHeight();
//set the height half of the available space for example purposes,
//the drawables will have half of the available height
int halfHeight = height / 2;
//the bottom drawable need to start when the top drawable ends
layer.setLayerInset(0, 0, halfHeight, 0, 0);
//the top drawable need to end before the bottom drawable starts
layer.setLayerInset(1, 0, 0, 0, halfHeight);
view.setBackground(layer);
view.removeOnLayoutChangeListener(this);
}
});
Вы можете выбрать различные размеры для ваших элементов рисования или переместить их с помощью индексов. я использовал View.OnLayoutChangeListener(...) например ждать текущей доступной высоты вида