Text decoration of SVG tspan
I'm seeing inconsistent rendering of SVG <tspan> elements in regards to text-decoration.
Using this simple testcase:
<text font-family="Helvetica" x="0" y="50" font-size="30" text-decoration='underline overline'>
outer text
<tspan font-size="15" text-decoration="overline">tspan w. overline</tspan>
</text>
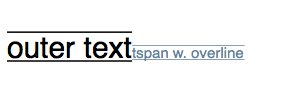
WebKit (~Safari 8)

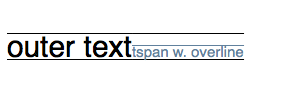
Firefox (37)

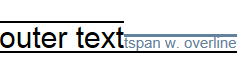
Internet Explorer (11)

Раздел по оформлению текста, кажется, мало что объясняет.
Поскольку в элементе text указан text-художественное оформление, весь текст в элементе text имеет подчеркивание, отображаемое с теми же свойствами заливки и обводки, которые существуют в элементе text (т. Е. Синяя заливка, красная обводка).), хотя различные слова имеют разные значения свойств заливки и обводки. Однако слово "разные" явно указывает значение для "украшения текста"; таким образом, его подчеркивание визуализируется с использованием свойств заливки и обводки в качестве элемента tspan, который окружает слово "разные" (т. е. желтая заливка, темно-зеленый обводка)
Там есть некоторые уточнения заливки / обводки, но ничего по размеру шрифта. Означает ли это, что это остается на усмотрение разработчиков? Это определено / объяснено где-нибудь еще?