Почему при экспорте GridView отображается пустой лист Excel
<asp:GridView ShowHeaderWhenEmpty="false" AlternatingRowStyle-BackColor="#EBE9E9" AutoGenerateColumns="false" OnSorting="yourTasksGV_Sorting" AllowSorting="true" ID="yourTasksGV" runat="server" ClientIDMode="Static" EmptyDataText="There is no data to display" OnRowDataBound="yourTasksGV_RowDataBound" OnRowCreated="yourTasksGV_RowCreated">
<Columns>
<asp:HyperLinkField Target="_blank" DataNavigateUrlFields="Task Detail" DataTextField="Task Name" DataNavigateUrlFormatString="" HeaderText="Task Detail" SortExpression="Task Name" ItemStyle-Width="25%" ItemStyle-CssClass="taskTableColumn" />
<asp:BoundField DataField="Service" HeaderText="Service" SortExpression="Service" ItemStyle-Width="20%" ItemStyle-CssClass="taskTableColumn" />
<asp:BoundField DataField="Status" HeaderText="Status" SortExpression="Status" ItemStyle-Width="10%" ItemStyle-CssClass="taskTableColumn" />
<asp:BoundField DataField="Due Date" HeaderText="Due Date" SortExpression="Due Date" ItemStyle-Width="15%" ItemStyle-CssClass="taskTableColumn" />
<asp:BoundField DataField="Owner" HeaderText="Owner" SortExpression="Owner" ItemStyle-Width="15%" ItemStyle-CssClass="taskTableColumn" />
<asp:BoundField DataField="Client" HeaderText="Client" SortExpression="Client" ItemStyle-Width="15%" ItemStyle-CssClass="taskTableColumn" />
</Columns>
</asp:GridView>
у меня есть Export to Excel кнопка со следующим кодом:
protected void btnExport_Click(object sender, EventArgs e)
{
Response.ClearContent();
Response.Buffer = true;
Response.AddHeader("content-disposition", "attachment;filename=yourTaskList.xls");
Response.Charset = "";
Response.ContentType = "application/excel";
StringWriter sw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(sw);
yourTasksGV.AllowPaging = false;
yourTasksGV.DataBind();
yourTasksGV.HeaderRow.Style.Add("background", "#CCCCCC");
//Apply style to Individual Cells
yourTasksGV.HeaderRow.Cells[0].Style.Add("background-color", "#E2E2E2");
yourTasksGV.HeaderRow.Cells[1].Style.Add("background-color", "#E2E2E2");
yourTasksGV.HeaderRow.Cells[2].Style.Add("background-color", "#E2E2E2");
yourTasksGV.HeaderRow.Cells[3].Style.Add("background-color", "#E2E2E2");
yourTasksGV.HeaderRow.Cells[4].Style.Add("background-color", "#E2E2E2");
yourTasksGV.HeaderRow.Cells[5].Style.Add("background-color", "#E2E2E2");
for (int i = 0; i <= 4; i++)
{
yourTasksGV.HeaderRow.Cells[i].Style.Add("height", "30px");
}
for (int i = 0; i < yourTasksGV.Rows.Count; i++)
{
GridViewRow row = yourTasksGV.Rows[i];
//Change Color back to white
row.BackColor = System.Drawing.Color.White;
//Apply text style to each Row
row.Attributes.Add("class", "textmode");
//Apply style to Individual Cells of Alternating Row
if (i % 2 != 0)
{
row.Cells[0].Style.Add("background-color", "#C2D69B");
row.Cells[1].Style.Add("background-color", "#C2D69B");
row.Cells[2].Style.Add("background-color", "#C2D69B");
row.Cells[3].Style.Add("background-color", "#C2D69B");
row.Cells[4].Style.Add("background-color", "#C2D69B");
}
}
yourTasksGV.RenderControl(hw);
//style to format numbers to string
string style = @"<style> .textmode { mso-number-format:\@; } </style>";
Response.Write(style);
Response.Output.Write(sw.ToString());
Response.Flush();
Response.End();
}
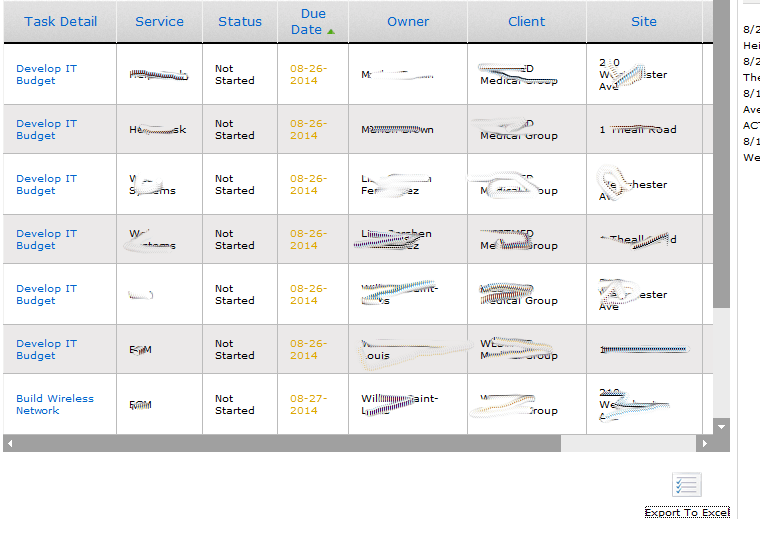
мой GridView показывает это:

Когда я экспортирую, это то, что сохраняется:

Почему он сохраняет пустые данные, а не данные, которые отображаются в GridView?
1 ответ
Решение
Вы снова вызываете DataBind внутри btnExport_Click без установки свойства DataSource сетки. Если вы не выключаете ViewState, вам не нужно делать привязку вообще. Просто удали yourTasksGV.DataBind(); в целом.