Как добавить текст на разделитель между строками?
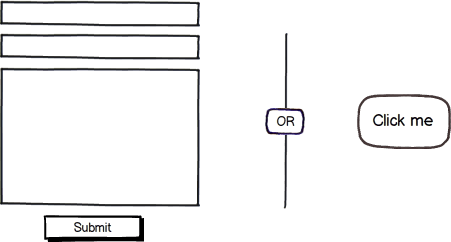
Пример (с текстом "ИЛИ"):

Идея заключается в том, что при свертывании столбцов, то есть при просмотре на экране мобильного размера, оно будет отображаться между submit а также Click me,
Как добавить текст на разделитель между строками?
2 ответа
Решение
Почему бы вам не использовать .span между вашими двумя формами?
<div class="container">
<div class="row">
<div class="span5">
form 1
</div>
<div class="span2">OR</div>
<div class="span5">
form 2
</div>
</div>
</div>
<style>
.wrapper{
width:900px;
margin:0 auto;}
.left{
min-height:300px;
width:400px;
background-color:#9F0;
float:left;}
.right{
min-height:300px;
width:400px;
background-color:#9F0;
float:right;}
.mid{
padding-top:150px;
padding-left:40px;
min-height:150px;
width:60px;
float:left;
background-color:#C00;}
</style>
<body>
<div class="wrapper">
<div class="left">SUBMIT CONTENT HERE</div>
<div class="mid">OR</div>
<div class="right">CLICK ME CONTENT HERE</div>
</div>
Я думаю, что это может помочь вам. Теперь вы можете стилизовать его, если вы хотите добавить вертикальную черту на mid Вы можете добавить эту панель в качестве фонового изображения, затем вы можете стилизовать ее или добавить любые теги DIV к нему. Это ваше желание..;)