Android-интерфейс управления, как контроль тегов
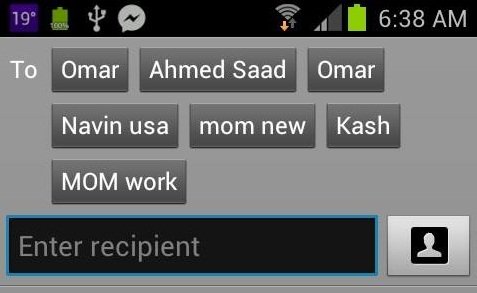
Я хочу знать, как получить элемент управления, который содержит список строк, расположенных как на изображении ниже.

Вы можете увидеть строки строки, добавленные случайным образом в зависимости от его ширины
Я пытался использовать обычный текстовый вид с внутри линейного или относительного макета, но это не сработало. Можете ли вы сказать мне, что лучше всего иметь элемент управления, чтобы я передавал ему список строк, и он показывает их, как показано на рисунке ниже?
2 ответа
Это можно сделать с помощью макета потока и кнопок переключения внутри него. Хорошая схема потока доступна здесь. А переключающим кнопкам понадобится селектор селектора, чтобы придать ему правильный проверенный / непроверенный вид.
Вот пример селектора:
<?xml version="1.0" encoding="utf-8"?>
<item android:drawable="@drawable/rect_tag_checked" android:state_checked="true"></item>
<item android:drawable="@drawable/rect_tag_normal" android:state_checked="false"></item>
<item android:drawable="@drawable/rect_tag_normal"></item>
Google Chips можно использовать для отображения тегов. В вашем случае входные чипы сделают эту работу. Читайте об этом здесь. Теги / чипы полностью настраиваемы.
Библиотека доступна как для Android, так и для iOS, поэтому вы можете обеспечить согласованный пользовательский интерфейс для ваших пользователей на обеих платформах.