Обтекание столбцов в IE8 с использованием Bootstrap 3 и Respond.js
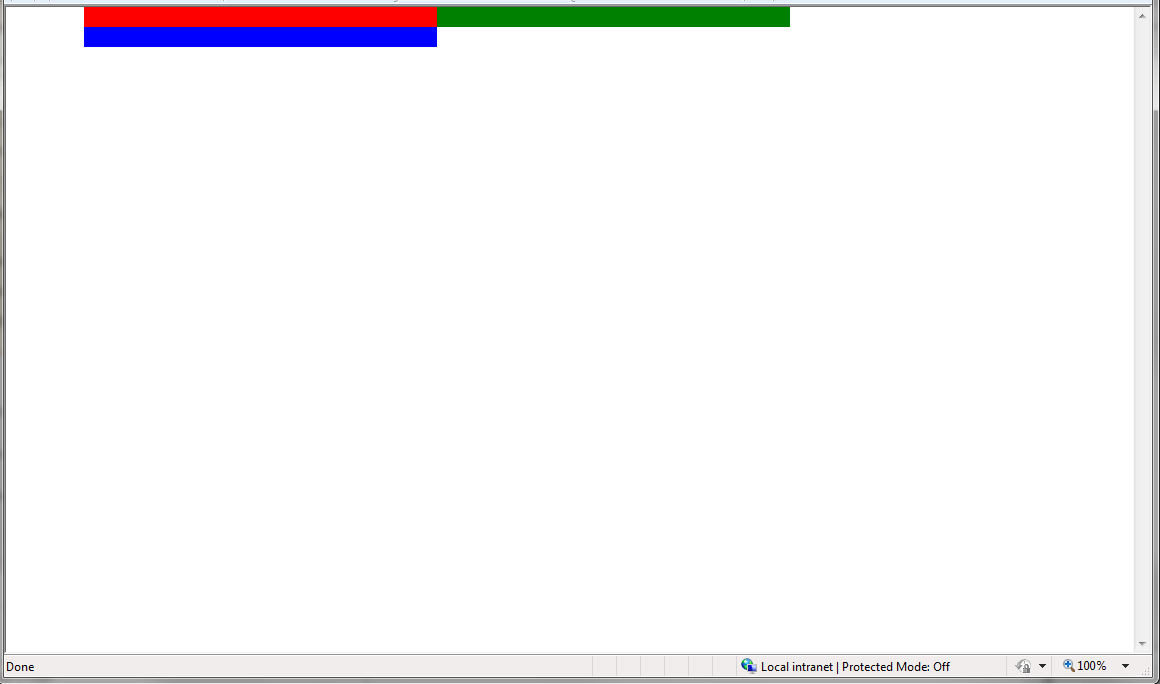
Я создаю сайт с Bootstrap 3, который должен быть совместимым с IE8. Код работает нормально в большинстве браузеров, и я добавил response.js, чтобы попытаться заставить его работать в IE8. По какой-то причине в IE8 третий столбец всегда возвращается к следующей строке. http://jsfiddle.net/suRzm/
<div class="row">
<div class="container">
<div class="col-sm-4" style="background:red;">
</div>
<div class="col-sm-4" style="background:green;">
</div>
<div class="col-sm-4" style="background:blue;">
</div>
</div>
</div>

1 ответ
Я знаю, что это старый, но я отвечу, чтобы не дать ему остаться без ответа. Во-первых, классы "контейнер" и "строка" меняются местами; в то время как контейнер должен использоваться, чтобы обернуть ряд (ы). Во-вторых, как joeldown Как упомянуто выше, странице требуется следующее в заголовке документа: <meta name="viewport" content="width=device-width, initial-scale=1.0" />
Вот упрощенный HTML-файл, который решает вопрос. Любой, кто его реализует, конечно же, должен будет отрегулировать пути к CSS и скрипту. Протестировано на FF 17, Chrome 30 и IE8...
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Sample</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jQuery.js"></script>
<script src="js/bootstrap.min.js"></script>
<!--[if lt IE 9]>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4" style="background:red;">
</div>
<div class="col-sm-4" style="background:green;">
</div>
<div class="col-sm-4" style="background:blue;">
</div>
</div>
</div>
</body>
</html>