Uncaught ReferenceError: $ не определено
Я получаю это сообщение об ошибке при попытке создать слайдер изображений JQuery.
Uncaught ReferenceError: $ не определено
Вот моя НОВАЯ кодировка (ЗАМЕТЬТЕ, что я переместил скрипт на страницу, это было предложено Adobe.):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Green Cold-Formed Steel | Home</title>
<style type="text/css">
body,td,th {
font-family: Tahoma, Geneva, sans-serif;
font-size: 10px;
color: #000;
text-align: left;
}
body {
background-color: #999;
}
a:link {
color: #999;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #060;
}
a:hover {
text-decoration: underline;
color: #FFF;
}
a:active {
text-decoration: none;
}
h1 {
font-size: 14px;
color: #060;
}
h2 {
font-size: 12px;
color: #999;
}
h3 {
font-size: 9px;
color: #FFF;
}
#next {
background-image: url(Assets/slideshow/r_arrow.png);
background-repeat: no-repeat;
background-position: center center;
display: block;
float: right;
height: 500px;
width: 100px;
position: relative;
z-index: 99;
}
#slideshowwrapper {
display: block;
height: 500px;
width: 1000px;
margin: auto;
}
#container {
background-color: #FFC;
display: block;
float: left;
height: 500px;
width: 1000px;
overflow: auto;
}
#prev {
background-image: url(Assets/slideshow/L_arrow.png);
background-repeat: no-repeat;
background-position: center center;
display: block;
float: left;
height: 500px;
width: 100px;
position: relative;
z-index: 99;
}
#slider {
display: block;
float: left;
height: 500px;
width: 1000px;
overflow: hidden;
position: absolute;
}
#NavBar {
display: block;
height: 50px;
width: auto;
position: relative;
padding-bottom: 5px;
float: none;
vertical-align: middle;
}
</style>
</head>
<body bgcolor="#999999" text="#000000">
<table width="100%" height="583" border="0" cellspacing="0" cellpadding="0px">
<tr>
<th height="132" align="left" scope="col"> </th>
<th scope="col"><div class="spacer" id="spacer"></div>
<div class="Header" id="header"><a href="index.html"><img src="Assets/Logo/GFCS_Logo_NoBckgnd.png" width="288" height="108" alt="GCFS"></a></div>
<hr></th>
<th scope="col"> </th>
</tr>
<tr>
<th width="5%" align="left" scope="col"> </th>
<td width="85%" align="left" valign="top" scope="col">
<div class="Navigation Bar" id="NavBar"><img src="Assets/navigation/navbutton_static_green.png" width="100" height="50" alt="Navi_Home"> <img src="Assets/navigation/navbutton_static_green.png" width="100" height="50" alt="Navi_Solutions"> <img src="Assets/navigation/navbutton_down.png" width="100" height="50" alt="navi_down"></div>
<div id="slideshowwrapper">
<div id="container">
<div class="controller" id="prev"></div>
<div id="slider">
<img src="Assets/slideshow/hyatt_apts.png" width="1000" height="500" alt= "Hyatt Apartments">
<img src="Assets/slideshow/mccommas.png" width="1000" height="500" alt="McCommas">
<img src="Assets/slideshow/park_4200.png" width="1000" height="500" alt="Park 4200">
<img src="Assets/slideshow/quail_run.png" width="1000" height="500" alt="Quail Run">
<img src="Assets/slideshow/roofdale.png" width="1000" height="500" alt="Roofdale Roof">
<img src="Assets/slideshow/tri_truss.png" width="1000" height="500"> </div>
<div class="controller" id="next"></div>
</div>
</div></td>
<th width="10%" scope="col"> </th>
</tr>
</table>
<p> </p>
<script type="text/javascript" src="JS/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="JS/jquery.cycle.all.js"></script>
<script>
$(function(){
$('#slider').cycle({
fx: 'scrollHorz',
speed: 'fast',
next: '#next',
prev: '#prev'
});
});
</script>
</body>
</html>
Мой путь к папке JS для моего сайта (локально) выглядит следующим образом: C:\Users\Andrew\Desktop\GCFS\JS
Я новичок в мире программирования, но то, чего я пытаюсь достичь, довольно просто. Насколько я знаю, мне не нужно иметь готовую функцию, и JavaScript должен запускаться автоматически. Спасибо вам за вашу помощь!
Из комментария
Когда я попробовал это, это также не удалось
<title>Green Cold-Formed Steel | Home</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="JS/jquery.cycle.all.js"></script>
<script type="text/javascript">
$(function() {
$('#slider').cycle({ fx: 'scrollHorz', speed: 'fast', next: '#next', prev: '#prev' });
});
</script>
6 ответов
Решение:
1) Используйте Google CDN для загрузки jQuery
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
2) Насколько я знаю о плагине Cycle, он совместим с jQuery v1.5-v1.7, потому что большинство методов было объявлено устаревшим в jQuery 1.8+ . По этой причине я использовал v1.5 Google CDN jquery в пункте 1. В большинстве примеров плагинов цикла используется jquery 1.5.
3) Очистить кеш вашего браузера, это основной виновник большую часть времени.
4) Пожалуйста, проверьте загрузку jquery, используя код ниже
if(typeof jQuery!=='undefined'){
console.log('jQuery Loaded');
}
else{
console.log('not loaded yet');
}
Major Edit:
Причина ошибки довольно проста:
Вы вызвали метод цикла перед загрузкой jquery.
плагин цикла вызовов на DOM готов..
$(document).ready(function(){
$('#slider').cycle({
fx: 'scrollHorz',
speed: 'fast',
next: '#next',
prev: '#prev'
});
});
2 вопроса.
Похоже, ваш jQuery не был загружен должным образом.
Вы обычно видите эту ошибку
Uncaught ReferenceError:$ is not defined
когда jQuery не был правильно включен на вашей странице.
Попробуйте использовать jQuery из CDN, и это должно решить вашу проблему
замещать
<script src="JS/jquery-1.10.1.min.js"></script>
с одним из CDN
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
ПРИМЕЧАНИЕ: если вы тестируете из файловой системы, вам нужно добавить http: на приведенный выше URL, или это не удастся
Далее ваш файл сценария находится перед HTML, Так что нужно содержать код в DOM Ready обработчик.
$(function() {
$('#slider').cycle({
fx: 'scrollHorz',
speed: 'fast',
next: '#next',
prev: '#prev'
});
});
Насколько я знаю, на Slider ссылались, когда я создавал div Id.
Нет. Если ваш сценарий был включен непосредственно перед телом, вы не можете заключить его в обработчик Ready. Но в вашем случае это присутствует в голове. Поэтому, когда скрипт запускается, этот конкретный элемент все еще не присутствует в DOM
Там может быть две проблемы:
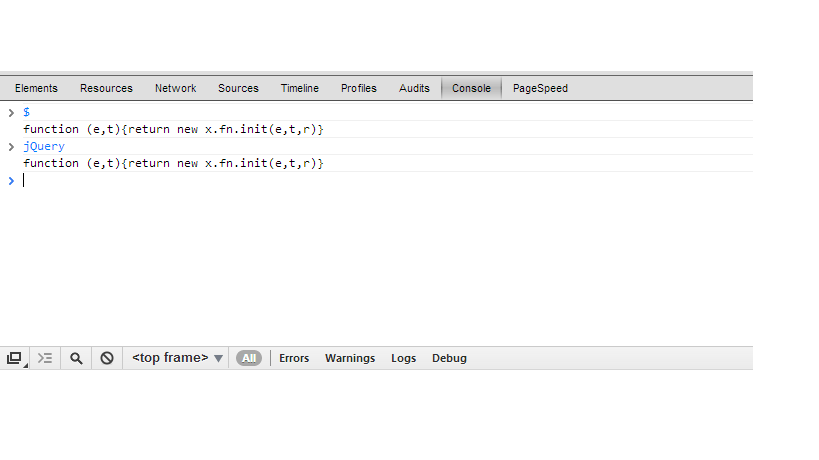
1) JQuery, возможно, не был загружен должным образом. Вы можете проверить это с помощью Chrome. Введите $ или jQuery, чтобы проверить, правильно ли он загружен.
2) Это основано на моем опыте работы с некоторыми JQuery.js, которые были бы связаны с другими библиотеками JS, где $ не будет поддерживаться, и вы вынуждены использовать jQuery вместо $. Проверьте нижеприведенную строку в файле js, которая вы загрузили в свой проект.
window.jQuery = window.$ = jQuery;
Я вижу, что использование http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js не помогло мне, но я использовал http://code.jquery.com/jquery-1.7.2.min.js
Ниже приведена единственная часть вашего кода, которую я редактировал, и она стала работать нормально для меня.
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
Как дополнение. Если вы используете $(Jquery) в вашем файле.js. Логически все библиотеки или фреймворки должны быть перед этим файлом.js.
<script type="text/javascript" src="jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="app.js"></script>
У меня была эта проблема, но причина сильно отличалась от сценариев, описанных выше. Мой сайт работал везде, кроме моего старого Android (2.2). Оказалось, что это устройство отклоняло сертификат https в CDN code.jquery.com, поэтому оно не загружало JQuery. Исправление заключалось в том, чтобы вместо этого загружать ресурсы JQuery из https Google CDN (используя URL-адреса, названные другими выше).
Я заменил свой заголовочный файл ссылкой на библиотеку Jquery в Google, и это сработало мгновенно, так как эта страница загружается каждый раз для меня.
<script type="text/JavaScript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>