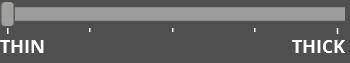
Пометка слайдера QML с текстом в начале и конце
2 ответа
Решение
Это легко сделать с помощью стилей. Я советую вам взглянуть на источник управления / стиля QML в $QTHOME/qml/QtQuick/Controls[/Styles/Base] иметь представление о стилях по умолчанию элементов управления QML.
import QtQuick 2.5
import QtQuick.Window 2.2
import QtQuick.Controls 1.2
import QtQuick.Controls.Styles 1.4
Window {
id: rootWindow
visible: true
height: 800
width: 800
Rectangle {
width: 350
height: 100
color: "#555"
anchors.centerIn: parent
Slider {
anchors.centerIn: parent
minimumValue: 1
maximumValue: 5
stepSize: 1
tickmarksEnabled: true
width: 300
style: SliderStyle {
handle: Rectangle {
width: 18
height: 30
border.width: 2
border.color: "#555"
color: "#CCC"
radius: 5
}
groove: Rectangle {
height: 15
width: parent.width
anchors.verticalCenter: parent.verticalCenter
color: "#CCC"
}
tickmarks: Repeater {
id: repeater
model: control.stepSize > 0 ? 1 + (control.maximumValue - control.minimumValue) / control.stepSize : 0
Item {
Text {
y: repeater.height + 5
width : repeater.width / repeater.count
x: width * index
height: 30
color: "#CCC"
font.pixelSize: 20
text: getText()
horizontalAlignment: getAlign()
function getText() {
if(index === 0) return "THIN"
else if(index === repeater.count - 1) return "THICK"
else return "";
}
function getAlign() {
if(index === "0") return Text.AlignLeft
else if(index === repeater.count - 1) return Text.AlignRight
else return Text.AlignHCenter;
}
}
Rectangle {
color: "#CCC"
width: 2 ; height: 5
y: repeater.height
x: styleData.handleWidth / 2 + index * ((repeater.width - styleData.handleWidth) / (repeater.count-1))
}
}
}
}
}
}
}
Экзамен полон чрезмерного и бесполезного кода, но это хорошо для понимания.
Не похоже, что они могут быть частью отметок, но вы можете легко добиться этого с помощью отдельных текстовых меток:
Slider {
id: slide
width: 200
}
Text {
text: "THIN"
anchors.top: slide.bottom
anchors.left: slide.left
}
Text {
text: "THICK"
anchors.top: slide.bottom
anchors.right: slide.right
}